【本文参与征文活动】
【前言】
哈喽,大家好,还记得上一篇文章插件开发之路之一《图纸、笔、匠人》中最后预告的带来所见即所得的插件吗?笔者一个人花费了接近一个月的时间终于肝完了,插件名称叫做 Tweener,目的是使用组件来组成缓动代替以往代码驱动的缓动,现已上架扩展商店,点击访问商店界面。
相关的文档已发布至GitHub,点击访问Tweener文档。
还有很多小伙伴发现github的图片加载不出来,参考这个网址修改一下host就能解决了。
放上我的吉祥物凤凰给大家看看(●’◡’●)。
【Tweener的概念】
任何一个复杂的缓动都是由简单的缓动组成的。
笔者仿照生物的概念为组件命名,
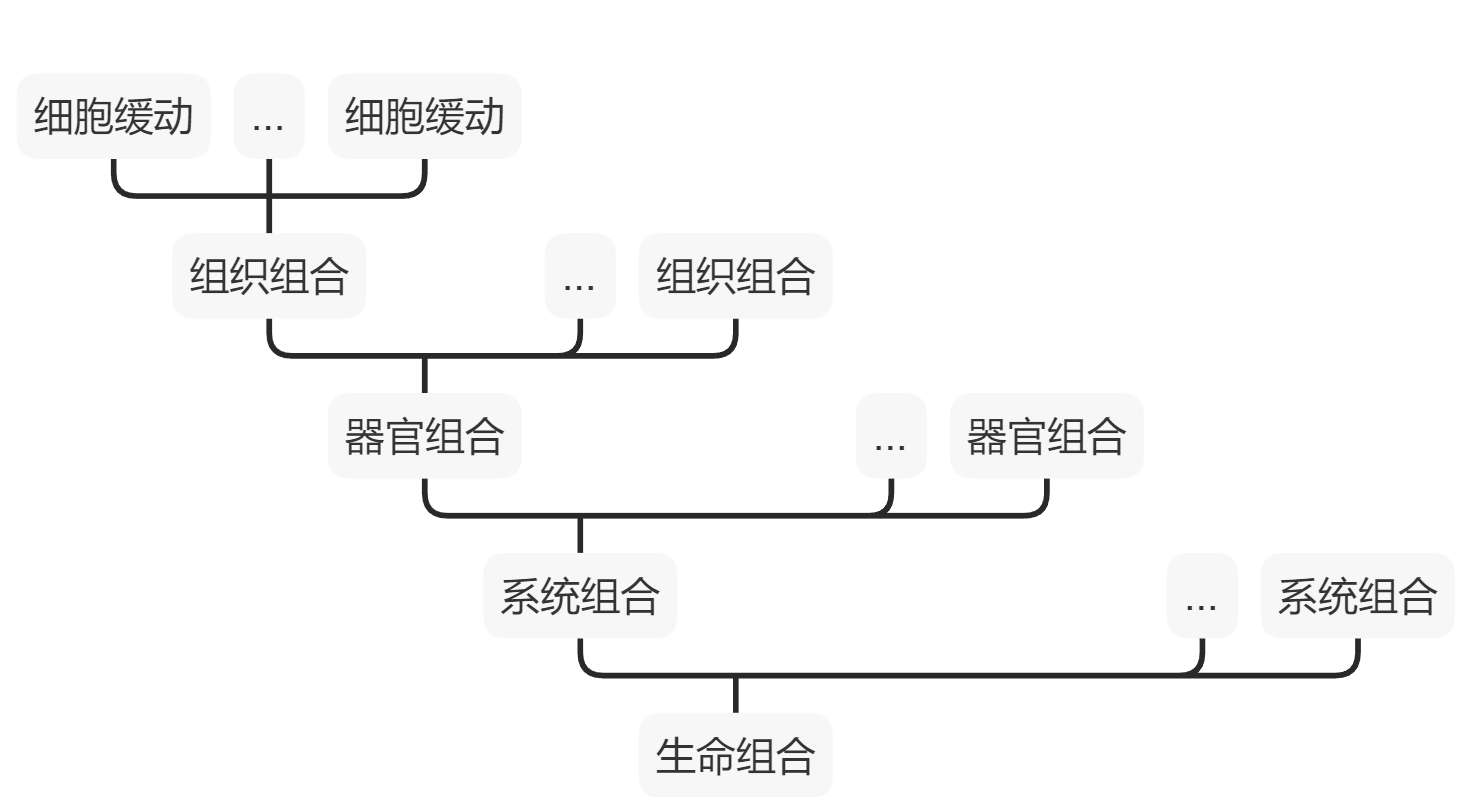
生物最基础的单位是 Cell(细胞),
多个 Cell (细胞)构成一个 Tissue(组织),
多个 Tissue(组织)构成一个 Organ(器官),
多个 Organ(器官)构成一个 System(系统),
多个 System(系统)构成一个 Life(生命),
多个 Life(生命)构成一个 Population(种群),

细胞缓动是最低层的缓动,它们不会拥有子缓动。细胞缓动是最强大的缓动类型,它们是真正让你的动作做具体事情的基础元素。
缓动数据(TweenInfo)能够获取创造复杂缓动所需要的所有信息,如持续时间、变化曲线(easing)等。
复杂细胞(ComplexCell)是细胞缓动(CellTweener)的子类,拥有特殊的缓动数据。
复杂细胞缓动最主要的一个属性就是 当前的缓动数据currentTweenInfo,
其根据 当前的缓动数据currentTweenInfo生成缓动。
可将 缓动数据(tweenInfo)存储在属性 数据集 tweenInfos中。
可在 属性检查器对 数据集进行搜索和删除的操作。
复杂 细胞缓动拥有对 数据集 本地存储和读取的能力。
组合缓动通常可以拥有一个或更多的 子缓动,子缓动依附的节点必须是当前节点或当前节点的子节点。
组合缓动将会根据属性 子缓动标签 subTweenerTag 来识别 子缓动。 不同级别的 组合缓动的属性 子缓动类型 classOfSubTweener 不一样,笔者仿照生物的概念命名,目前内置以下组合缓动:
- 组织组合缓动:子缓动类型为细胞缓动。
- 器官组合缓动:子缓动类型为组织组合缓动。
- 系统组合缓动:子缓动类型为器官组合缓动。
- 生命组合缓动:子缓动类型为系统组合缓动。
- 种群组合缓动:子缓动类型为生命组合缓动。
这些 子缓动会根据属性 播放模式 playmode 按照次序执行或是间隔一段时间地执行。
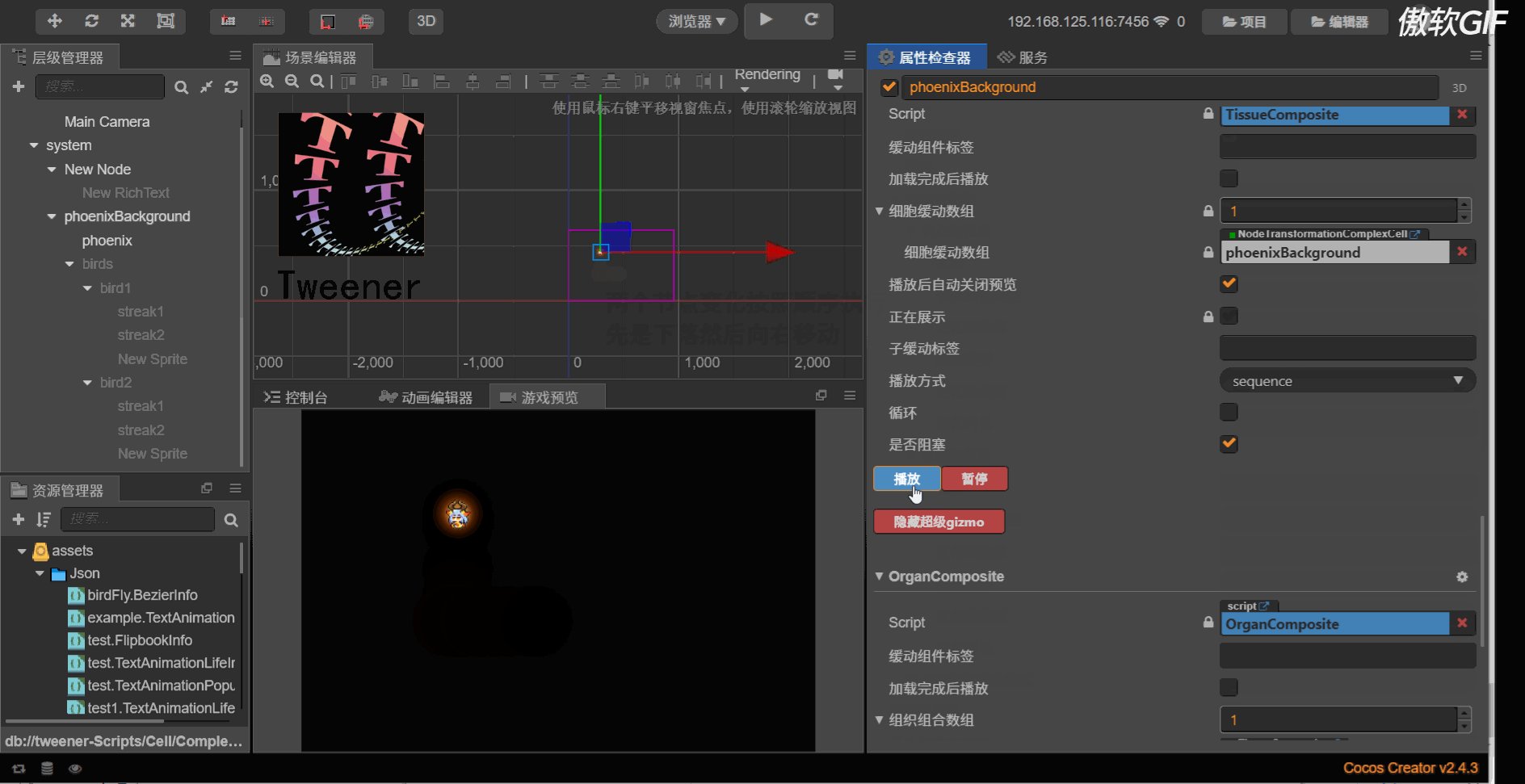
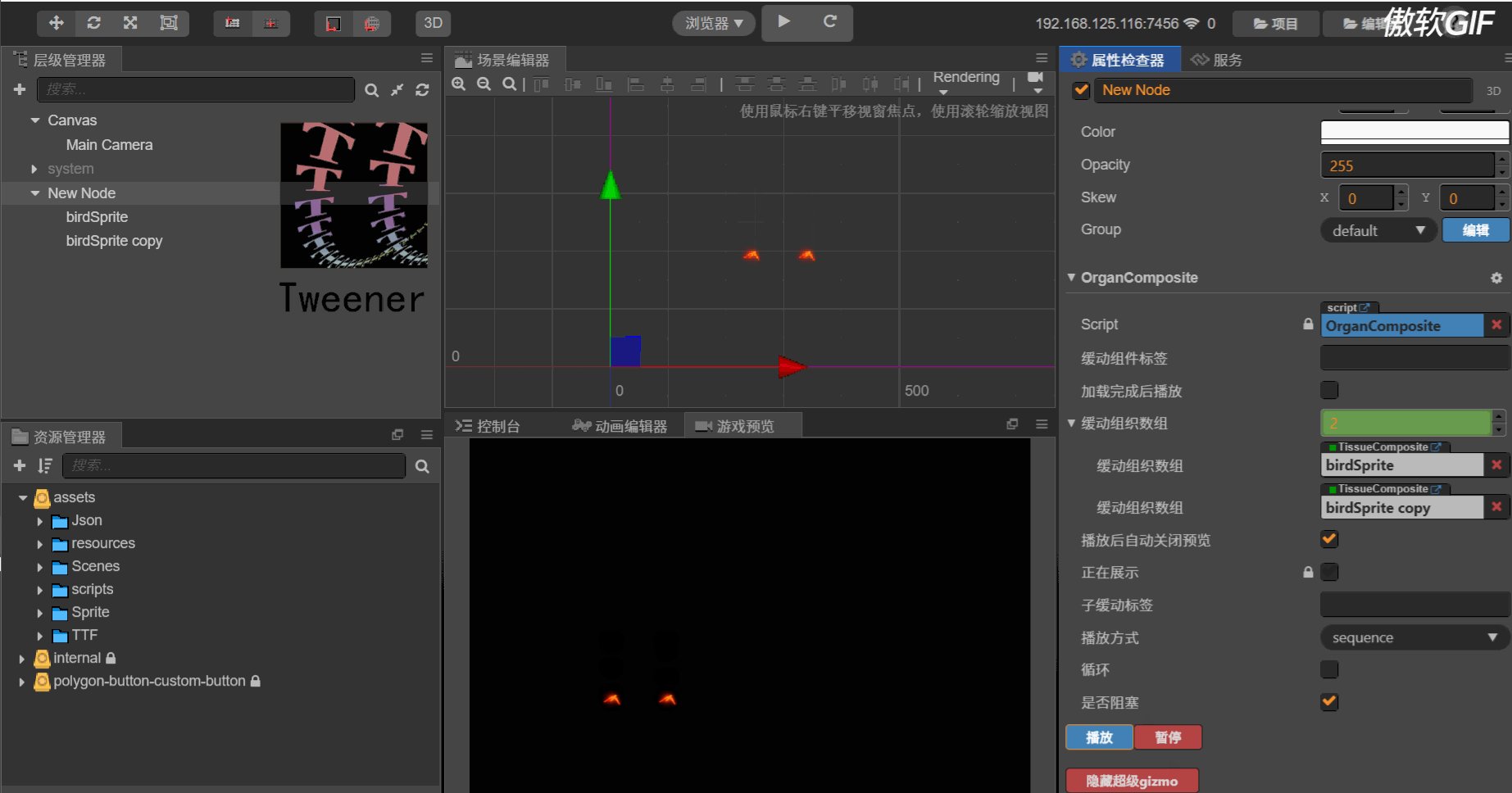
组合缓动支持调试功能,在编辑器中调试时会以当前节点为原型生成 预览节点, 预览节点会在组合生命缓动周期中的onLoad时或勾选预览结束后自动关闭的情况下在预览结束自动被删除,用户可以手动点击暂停按钮关闭调试,不需要手动删除预览节点。
【Tweener的特点1–数据驱动】
所有的缓动都是通过配置生成的,做到了将缓动与代码分离。
【Tweener的特点2–强大的细胞缓动】
上几张具有代表性动图展示给大家看看。
-
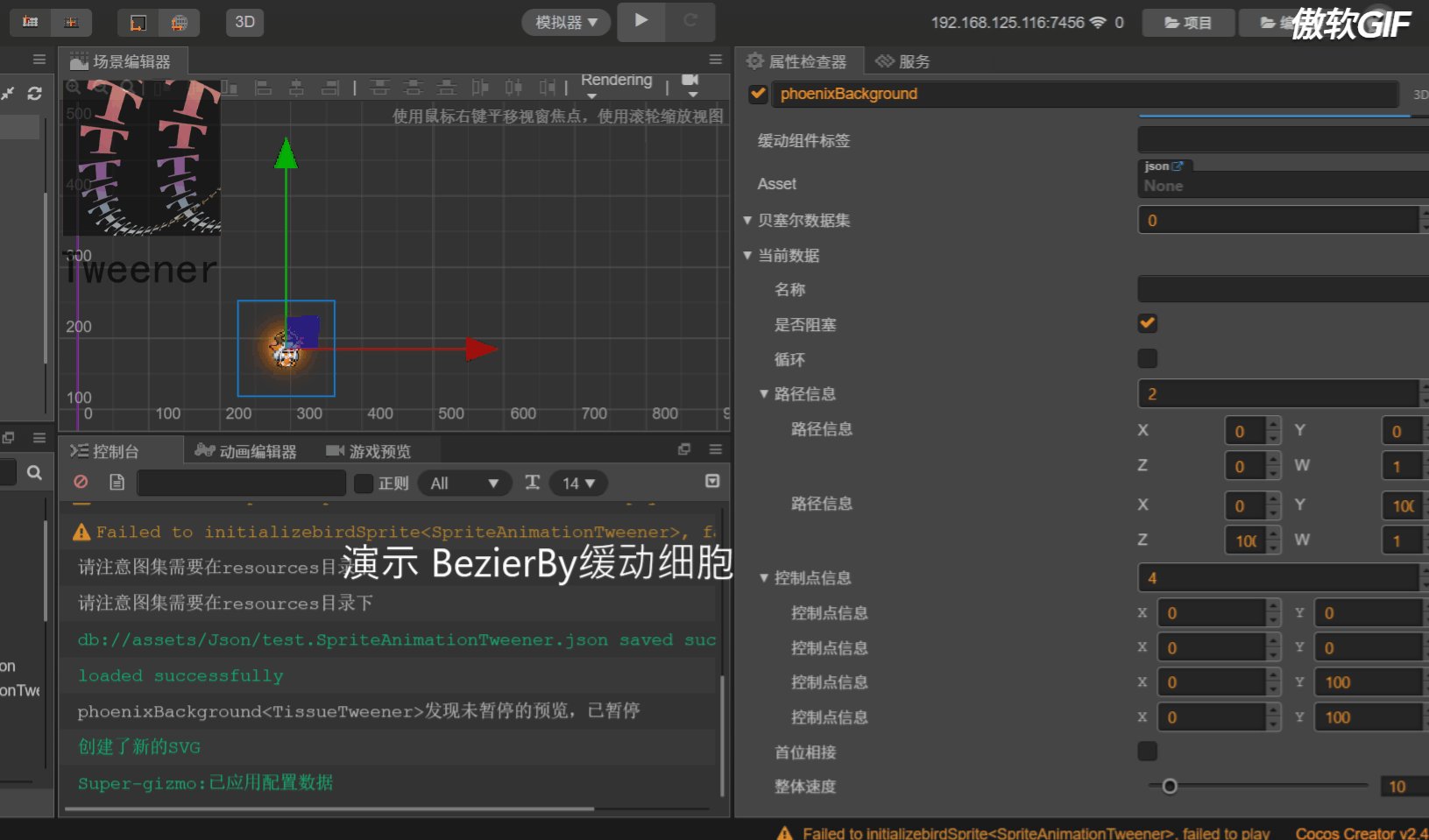
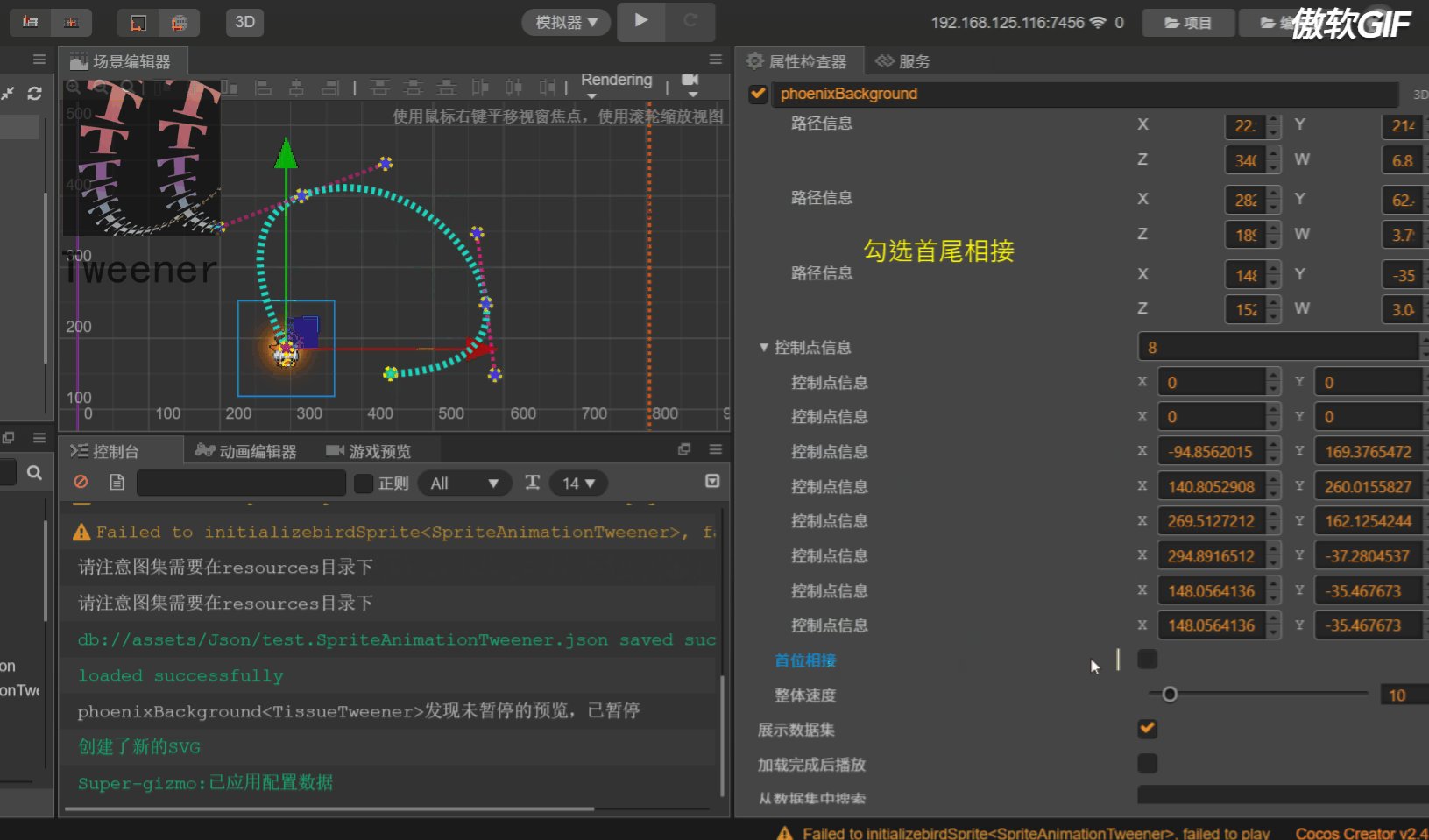
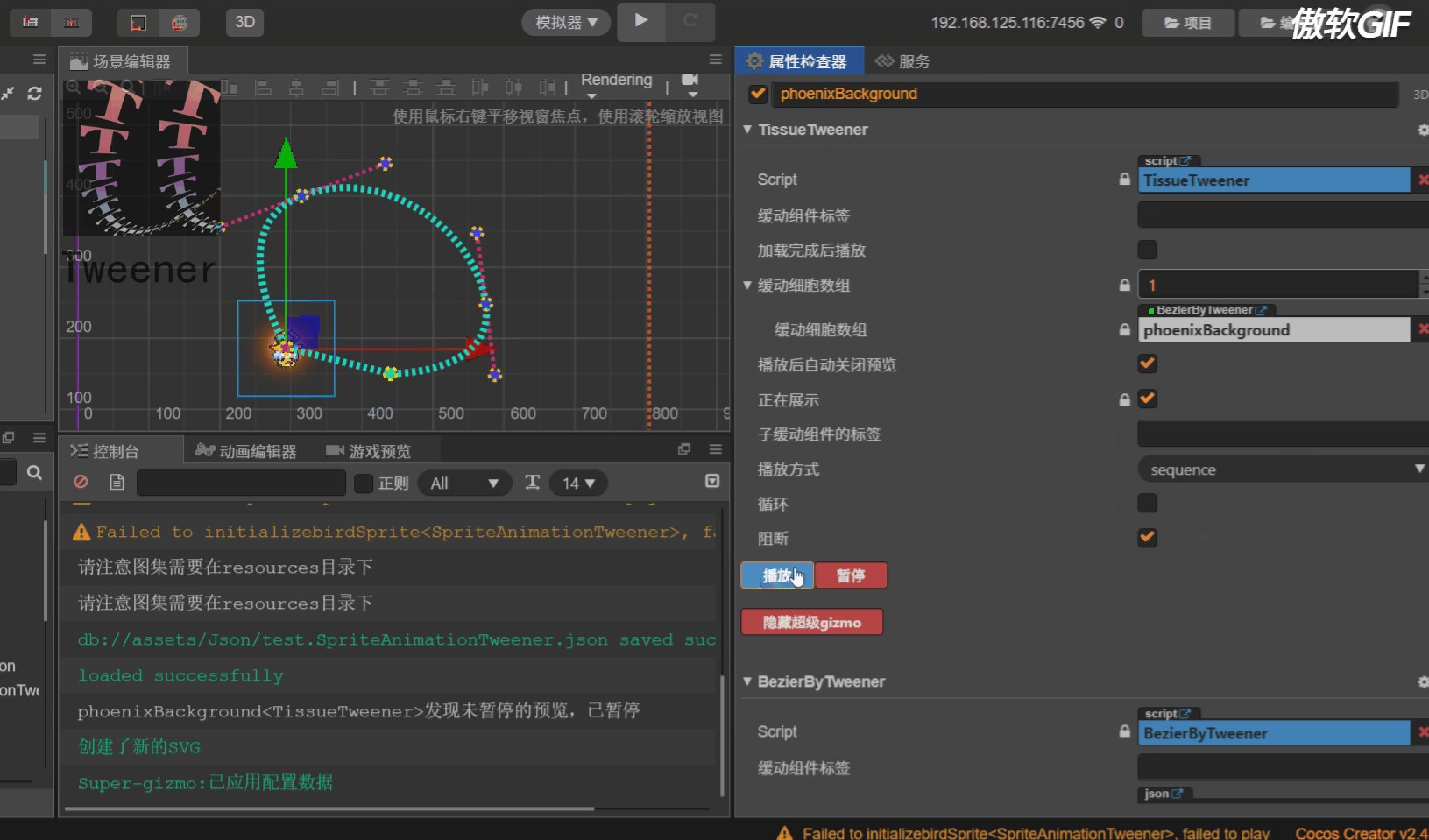
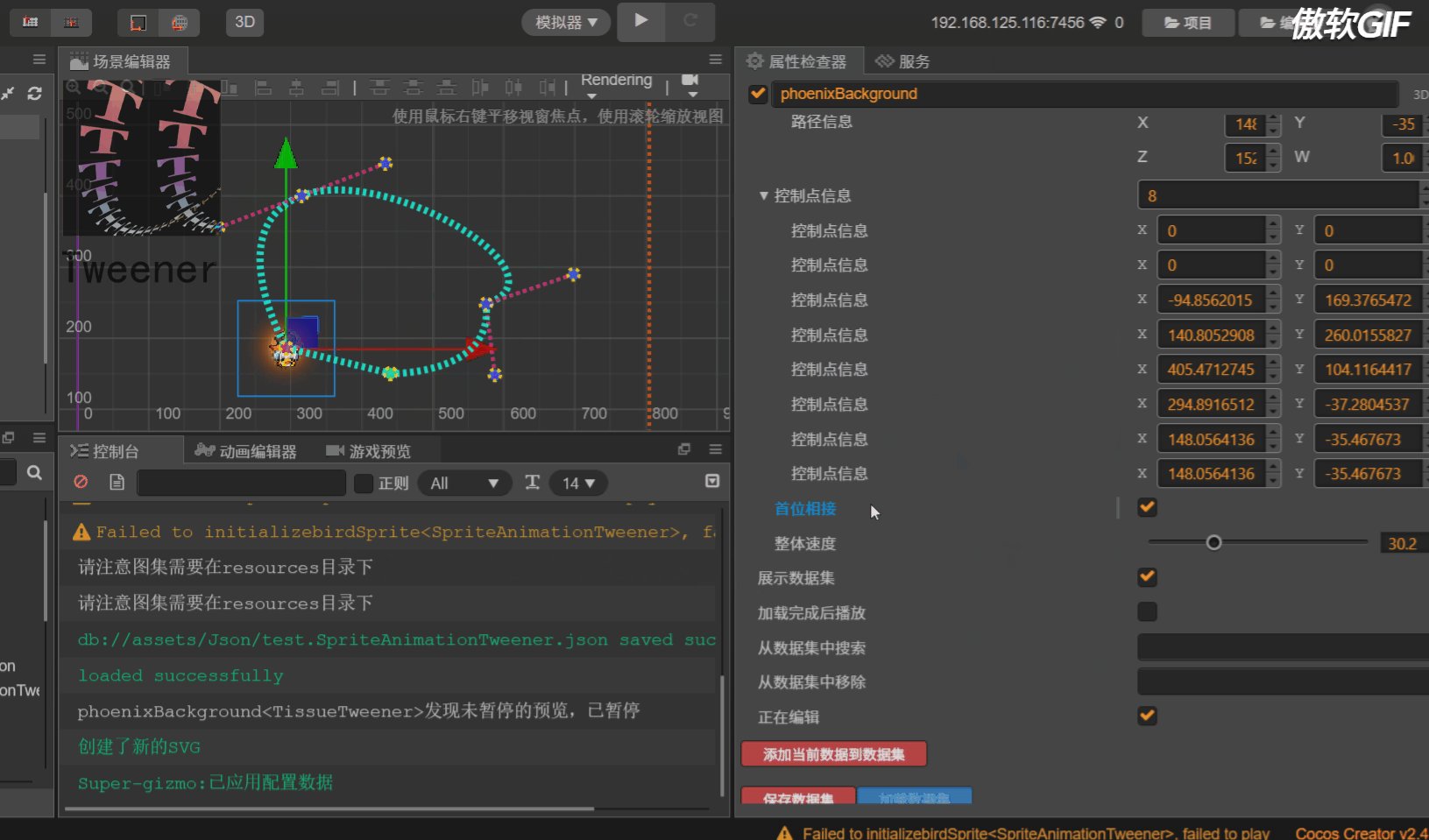
BezierByComplexCell(贝塞尔复杂细胞)开发者可以在视图窗口进行可视化地编辑(需要先安装super-gizmo插件)
注(可以配合插件提供的
TurnToVelocityDirection组件让节点根据速度方向自动水平转向或者像导弹般自动旋转角度。)
详情请查看BezierByComplexCell文档,本文不赘述。 -
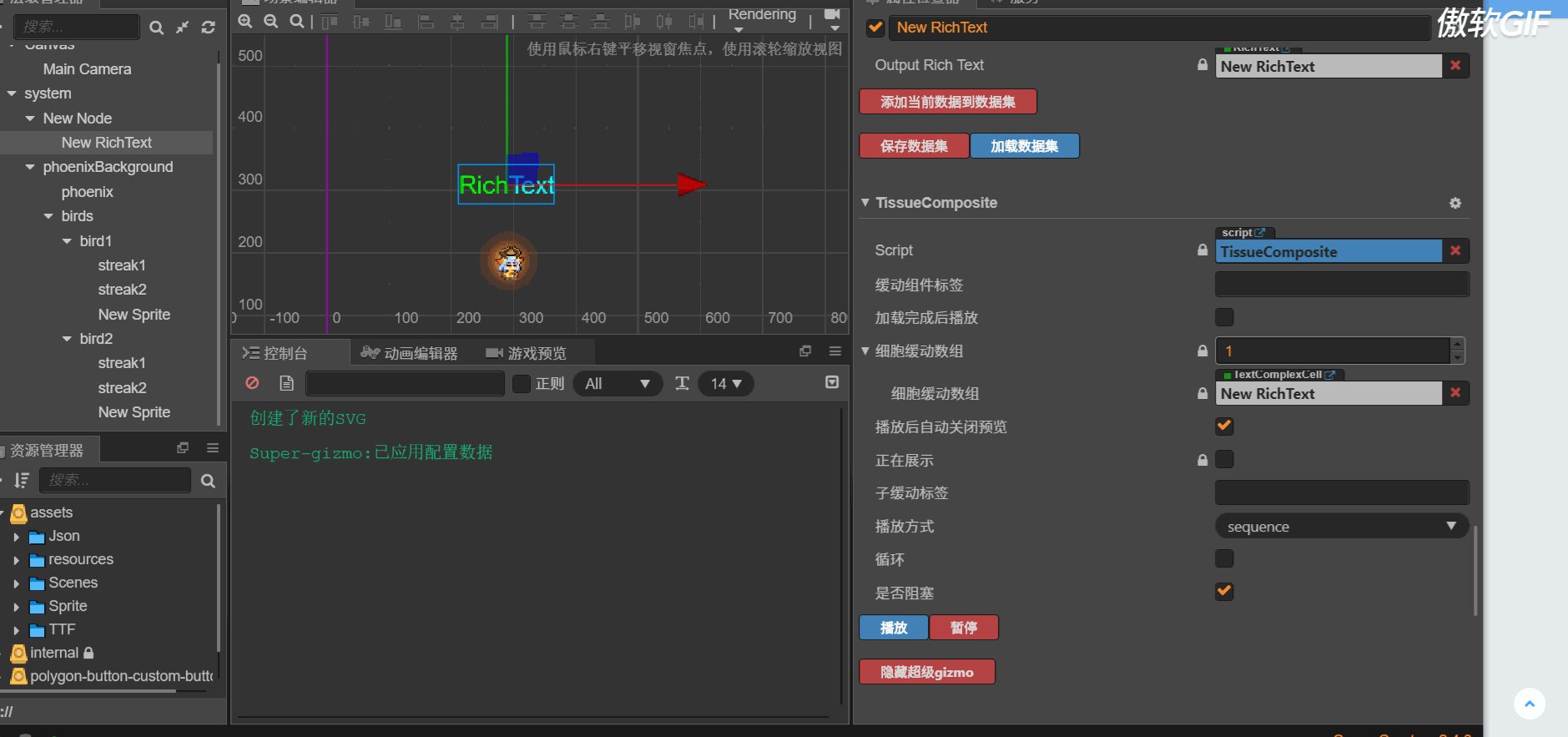
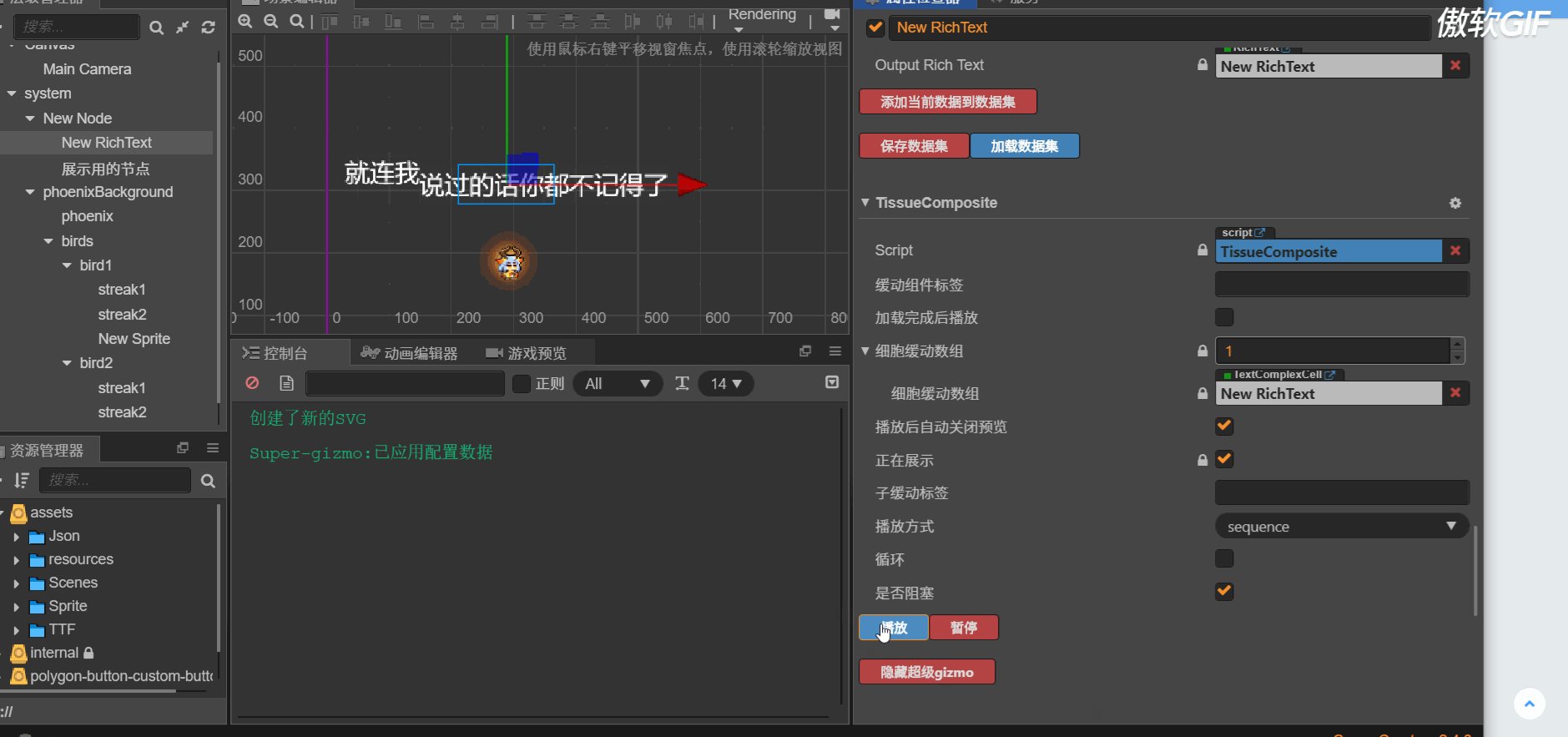
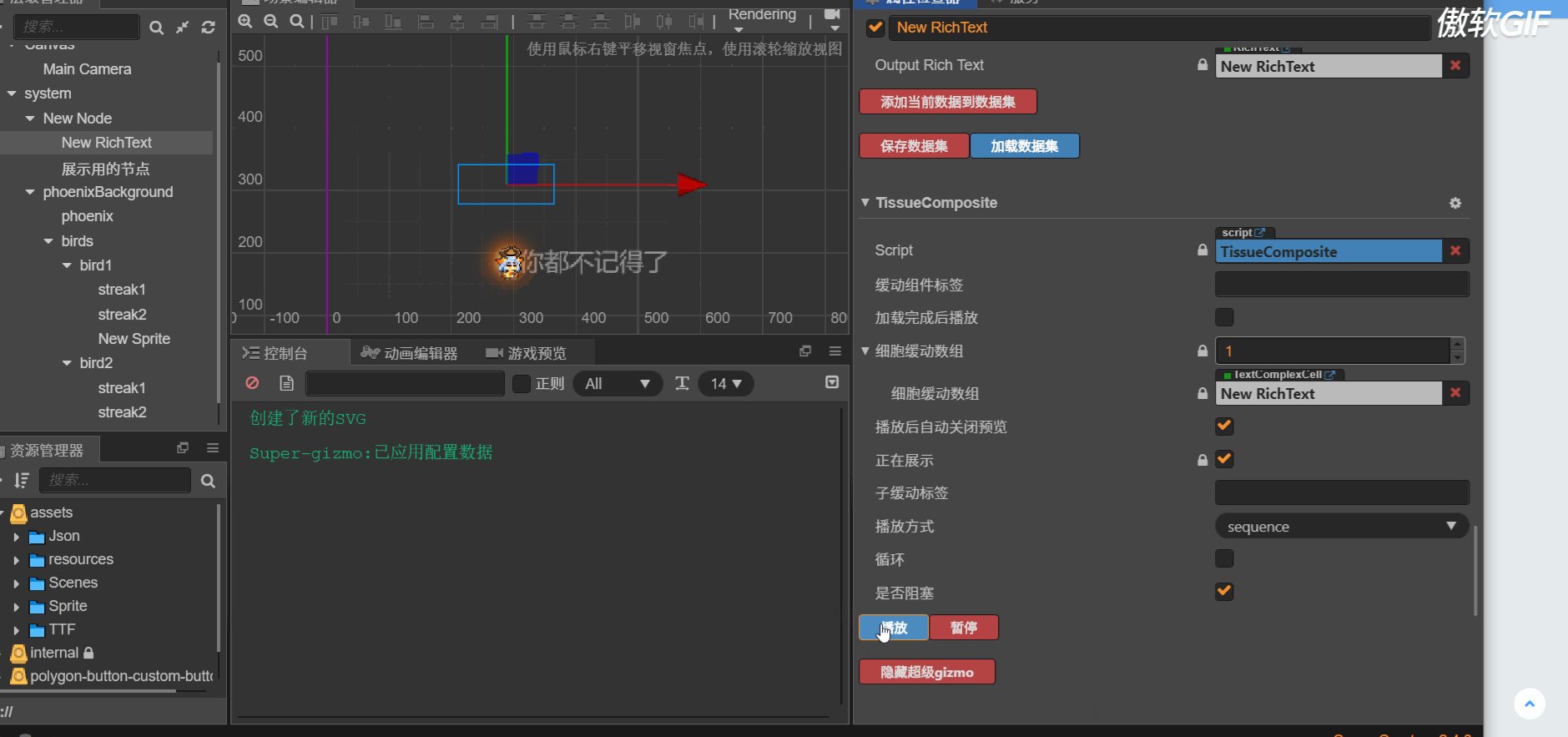
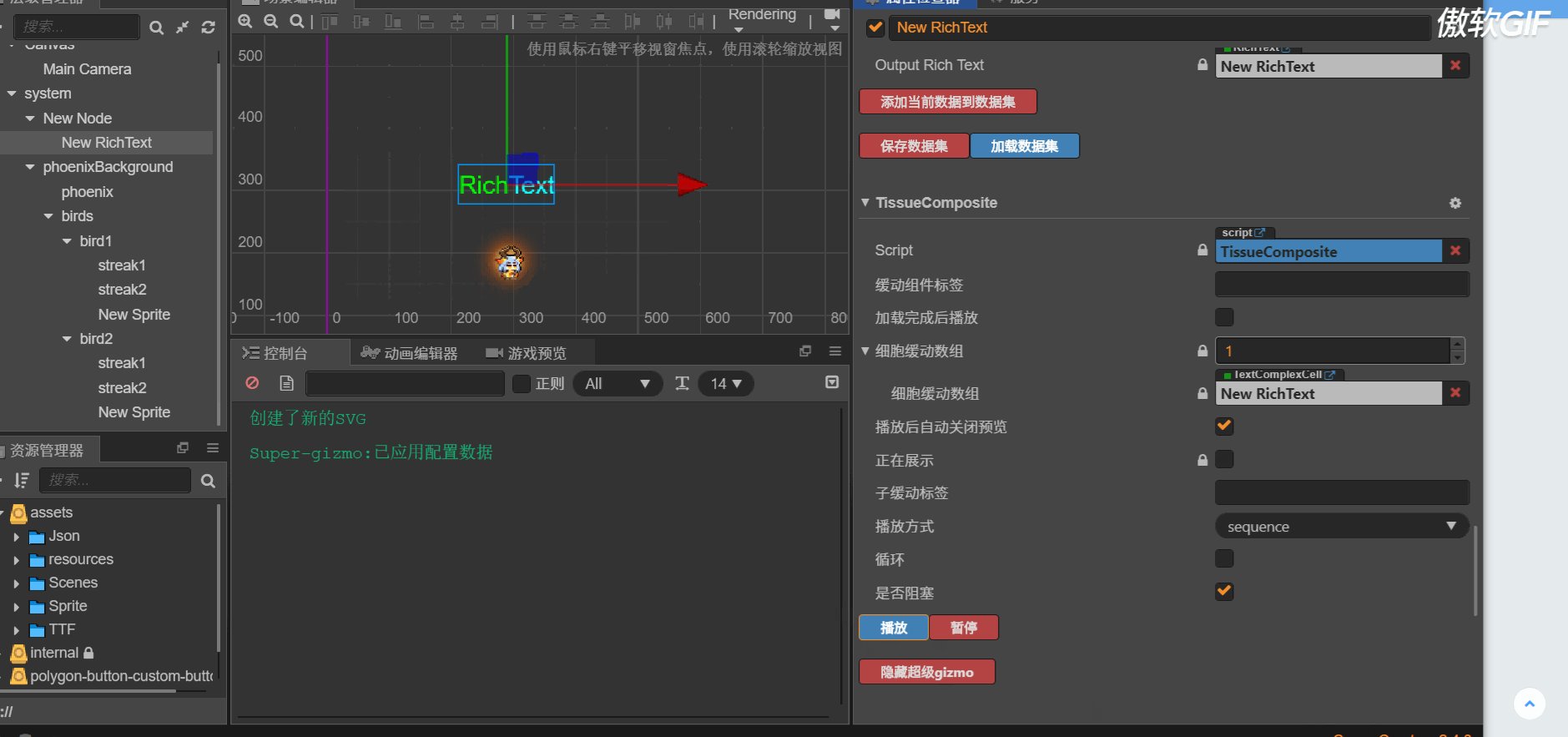
TextComplexCell(文本复杂细胞)
文本复杂细胞会根据当前的缓动数据生成高度自定义的文本动画。
详情请查看
TextComplexCell文档,本文不赘述。 -
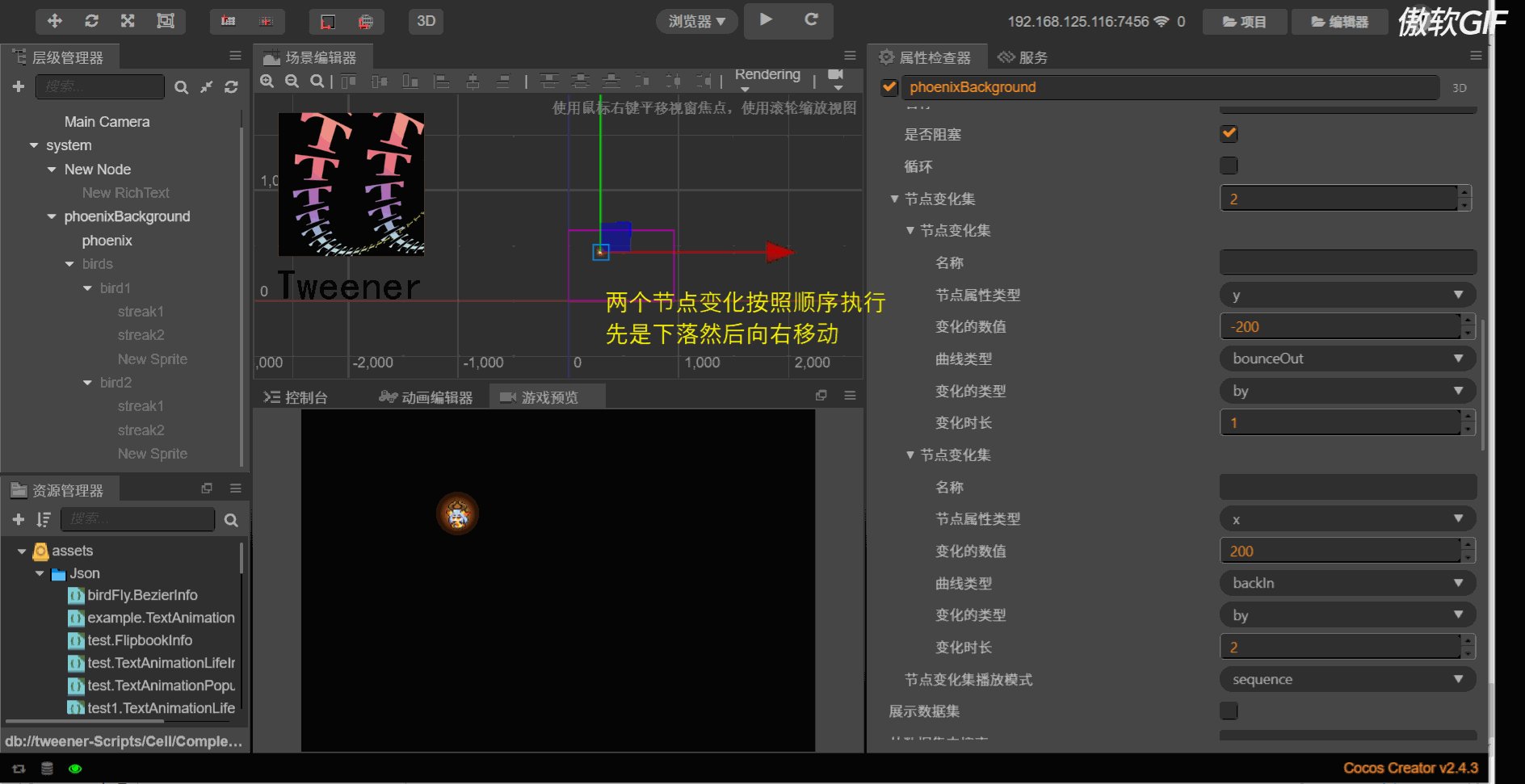
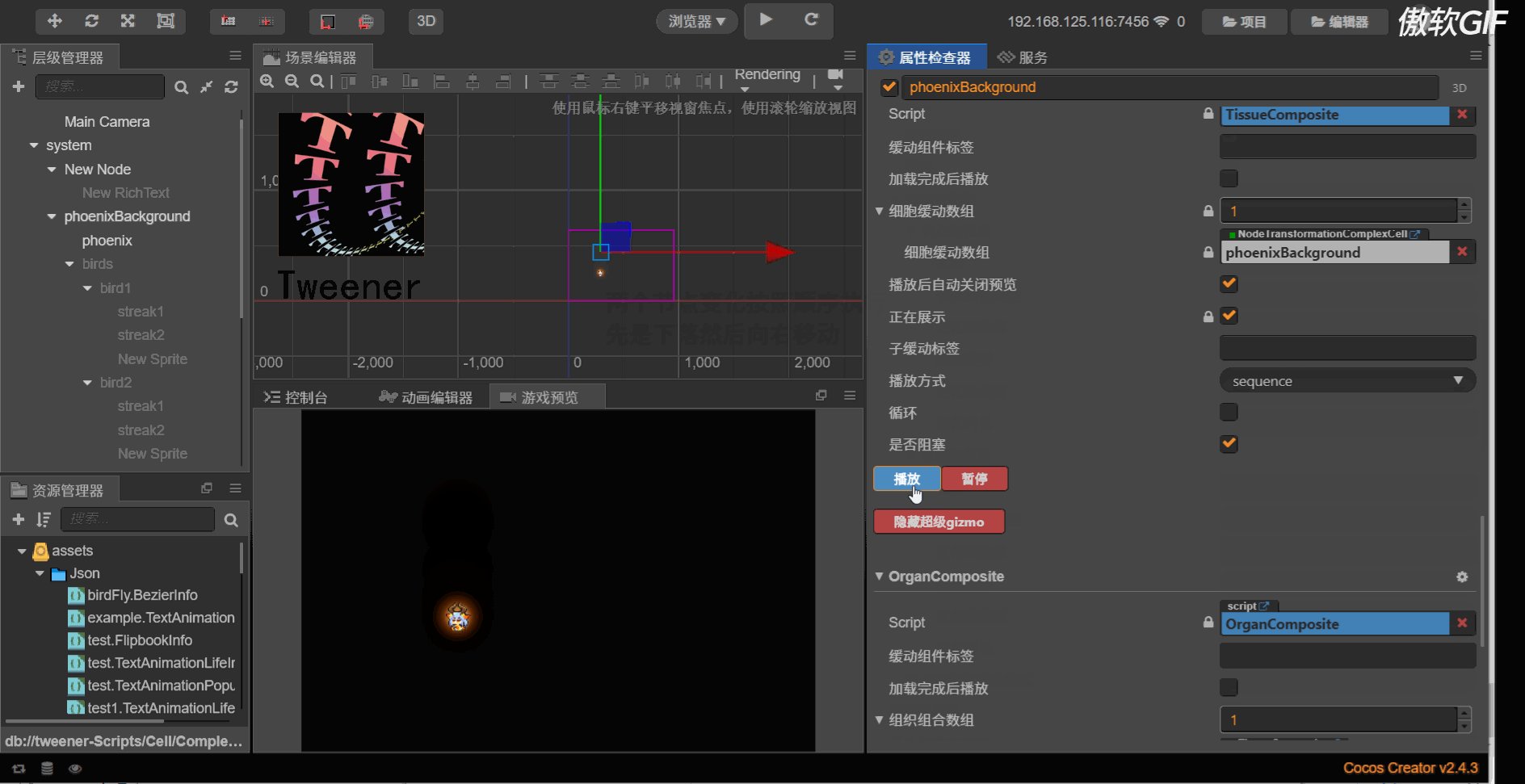
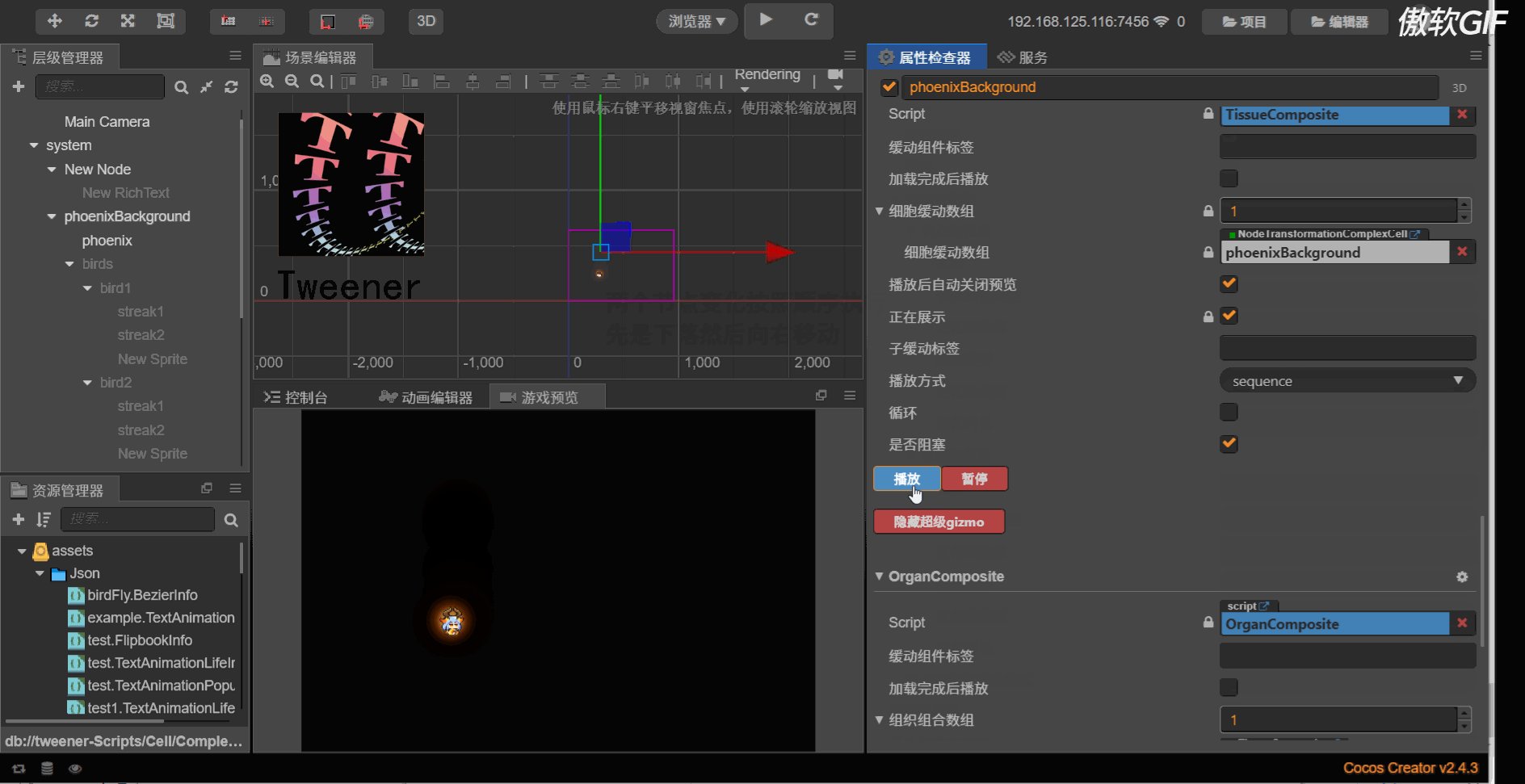
NodeTransformationComplexCell(节点变化复杂细胞)节点变化复杂细胞能够获取目标为当前节点的 节点变化组合缓动
详情请查看NodeTransformationComplexCell文档,本文不赘述。
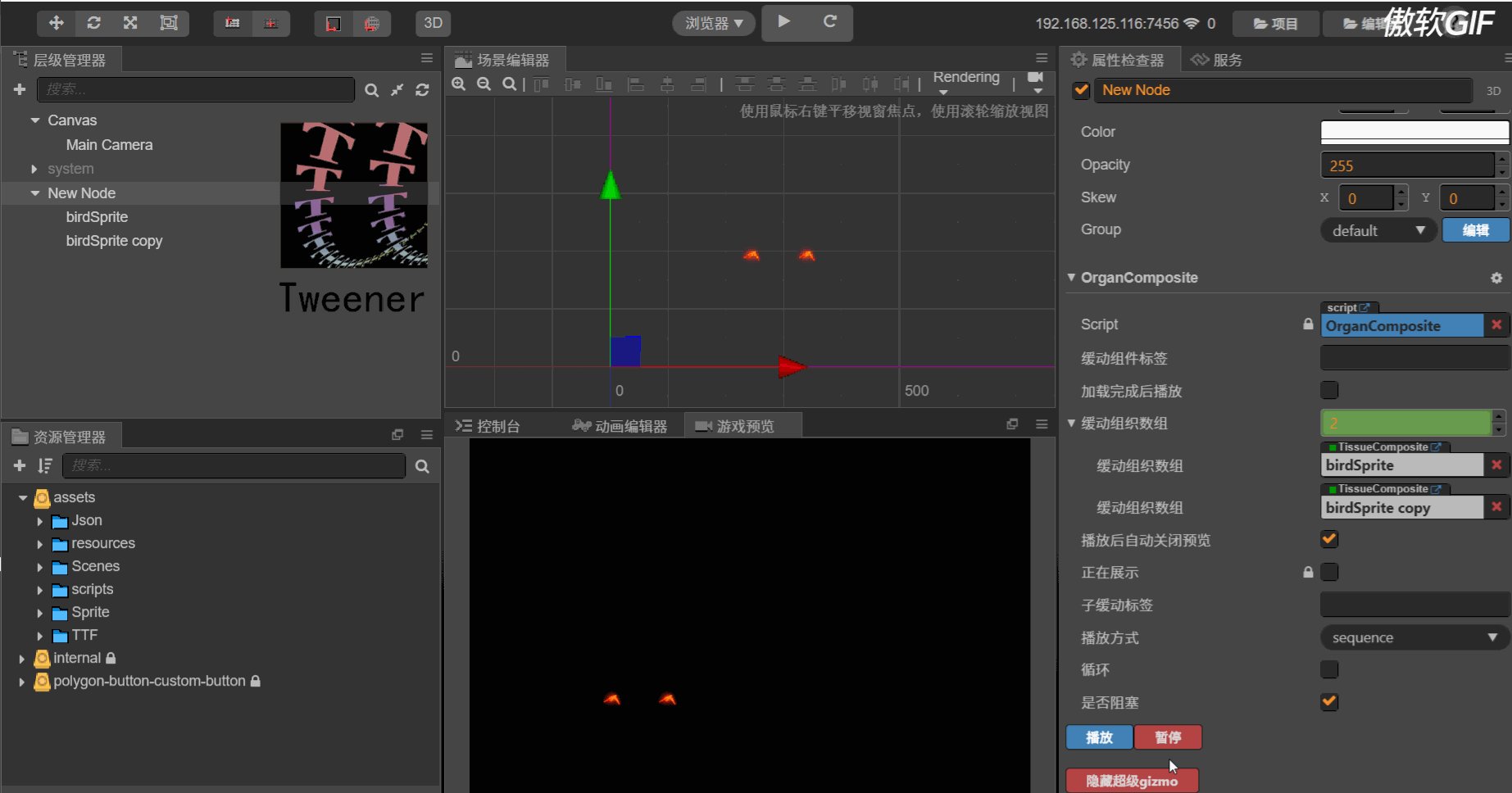
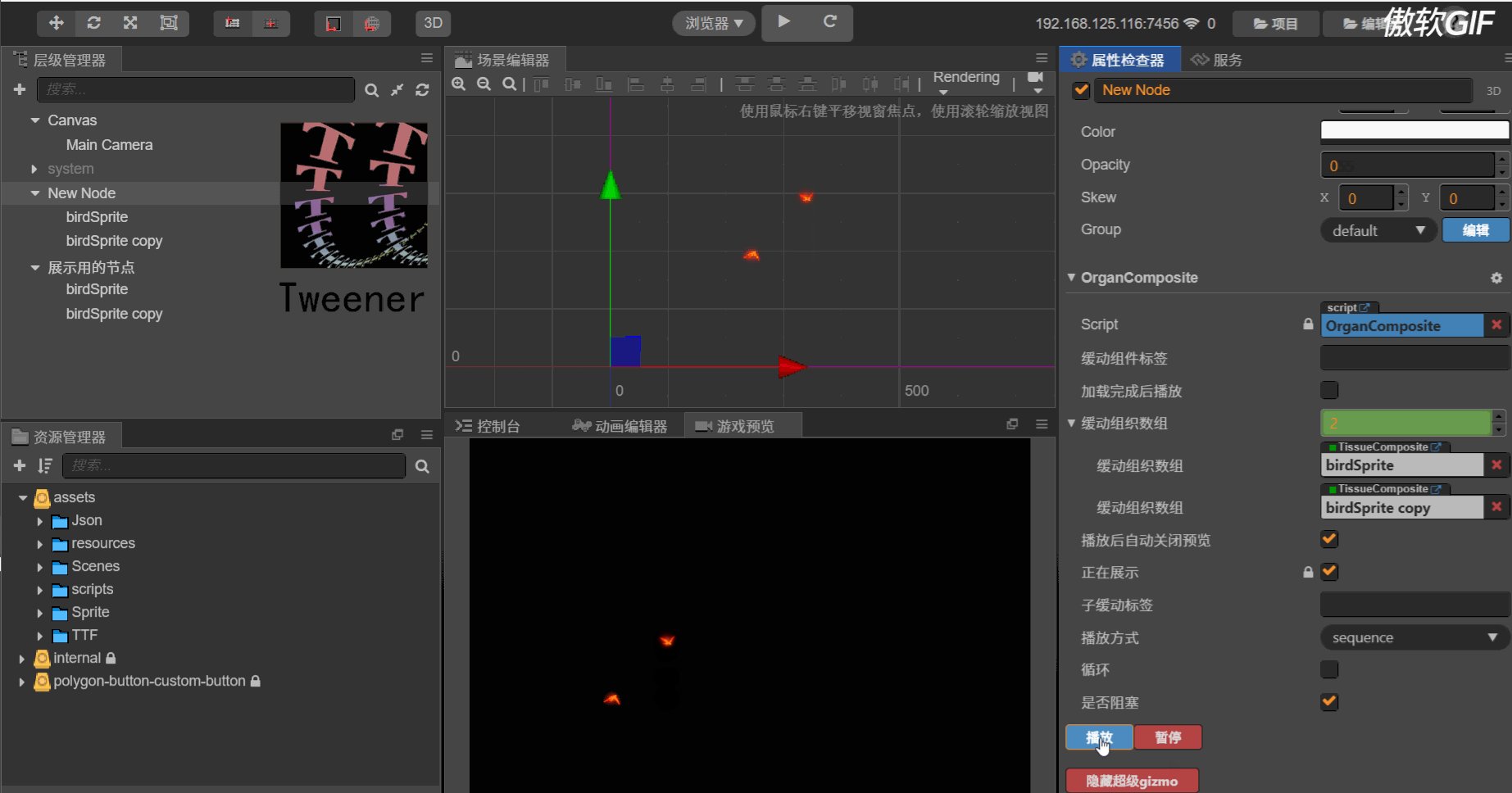
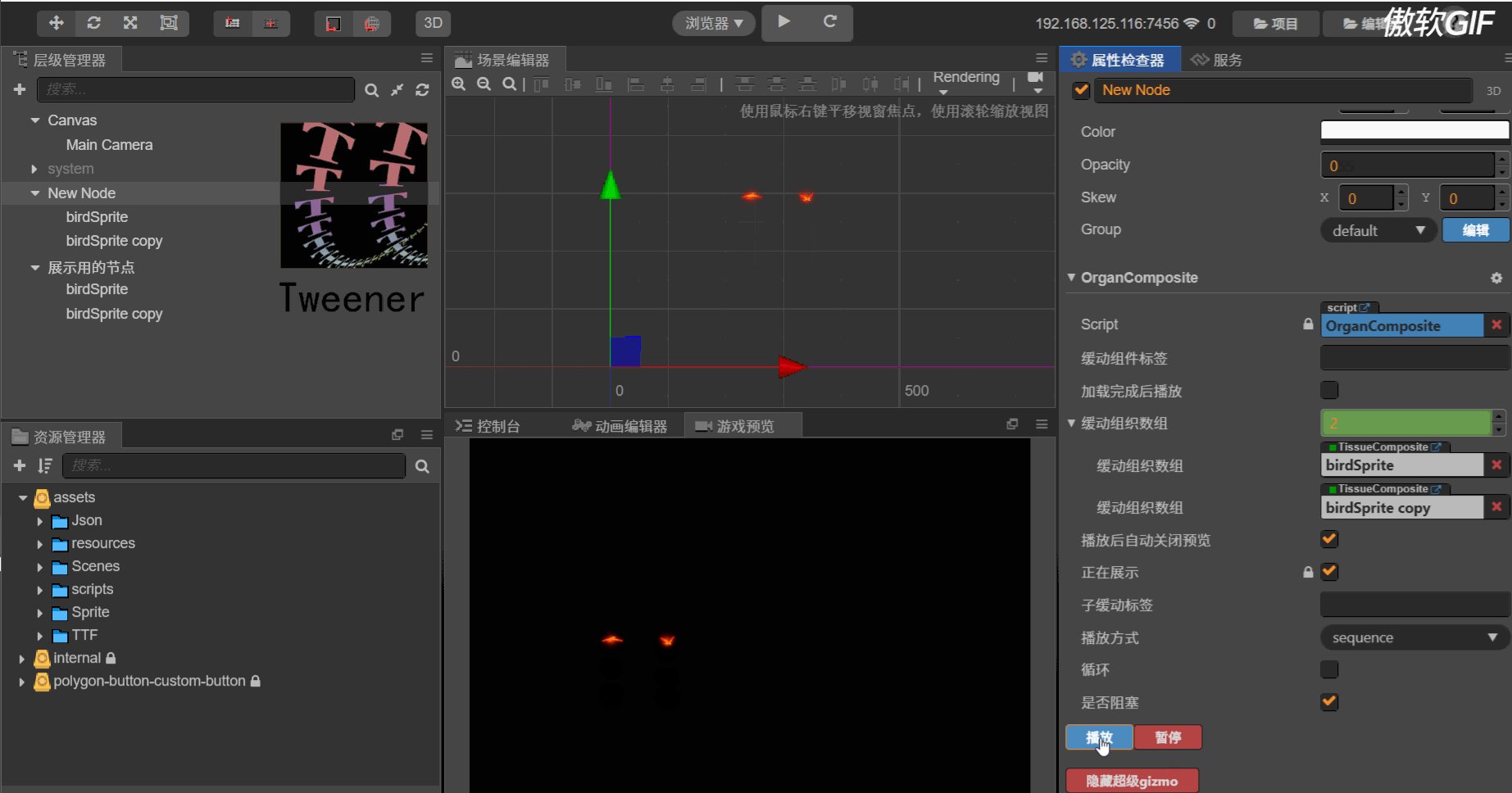
【Tweener的特点3–跨节点的组合缓动】
【Tweener的特点4–所见即所得的调试】
一个复杂的缓动由多个简单的缓动组成,可以在属性检查器点击播放按钮来调试每一个简单的缓动,直接可以看到运行的效果。
【结束语】
个人开发不易,请支持正版,欢迎在商店评论。
你的点赞和支持是笔者更新的动力。
联系笔者:13622872688@163.com