在代码里使用tween动画,功能是,延迟两秒后,一直旋转。
cc.tween(this.quan)
.delay(2)
.repeatForever(cc.tween().by(1,{angle:360}))
.start();
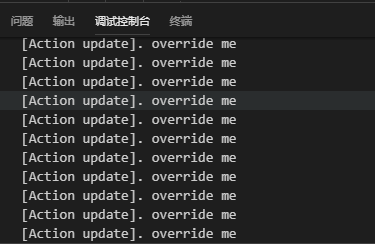
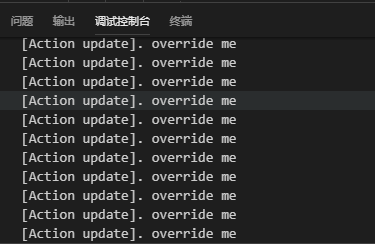
然后日志就会一直打印

去掉延迟 .delay(2),就没问题了

在代码里使用tween动画,功能是,延迟两秒后,一直旋转。
cc.tween(this.quan)
.delay(2)
.repeatForever(cc.tween().by(1,{angle:360}))
.start();
然后日志就会一直打印

去掉延迟 .delay(2),就没问题了
2.4.7遇到了同样的问题,官方不出来解释下吗?为什么repeatforever不能跟在delay后面用
我不关心产生原因,我只想知道在tween框架内这种需求的解决方法是啥?
emmm 我在2.3.3用
没报错啊。。。
目前确实无法满足你的需求,已告知引擎文档编写工作人员修改文档。
cc.tween(this.quan)
.delay(2)
.call(()=>{
cc.tween(this.quan)
.repeatForever(cc.tween().by(1,{angle:360}))
.start();
})
.start();