刚开始学shader,看的The Book of Shaders。
问题一:
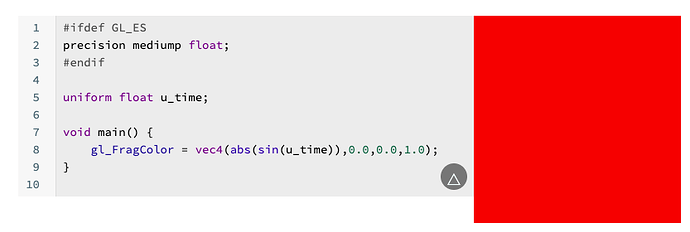
像教程里的 uniform float u_time; 在编辑器会报错 non-sampler uniforms must be declared in blocks.
改成 uniform Shader { float u_time; }; 的话编译不报错,但是跑起来没效果,颜色一直都不会改变
改成cc_time.x就可以正常跑,是不是glsl里的u_time都需要用cc_time.x代替了?
问题二:
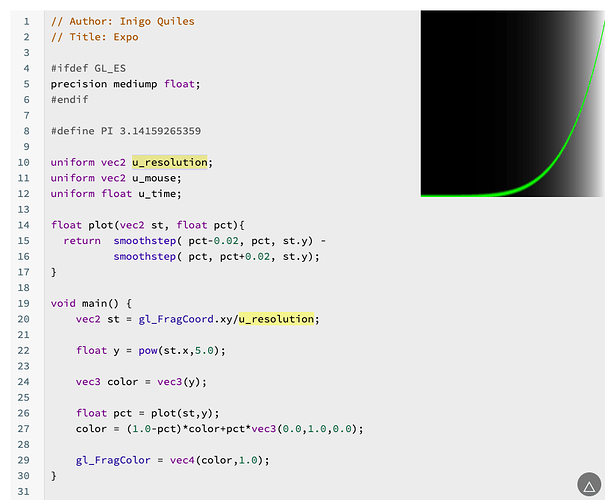
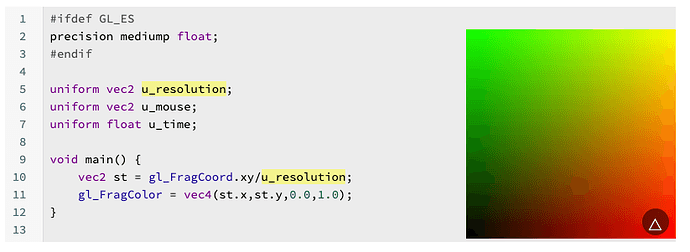
u_resolution在creator里要怎么写?尝试了一下
vec2 st = gl_FragCoord.xy/u_resolution; 改成 => vec2 st = gl_FragCoord.xy/cc_screenSize.xy;
发现毫无效果
问题三:
glsl的u_mouse在creator只能通过参数传进去?
问题四:
文档上的cc_nativeSize编译的时候报错,说没有这个东西?
问题五:
shader有没什么打log或者调试的方法,只看效果图写起来有时有点懵逼 




 好,去学习了
好,去学习了