版本:2.1.1
现在正在做一个插件,然后想在插件页面也显示CocosCreator上默认显示的Asset视窗和Properties视窗,下面这个截图是我把本体上的Asset视窗和Properties视窗拖拽到插件视窗上了,有没有办法不借用本体的这两个视窗,新产生两个视窗然后布局在插件页面上?
抱歉不行
这个可能没办法,现在同一个面板只能显示一个,并且面板间不能嵌套
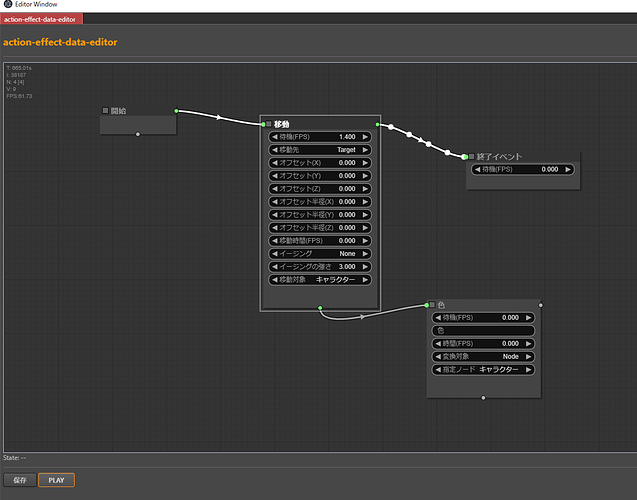
现在正在做的是一个中间工具,用的是litegraph.js (https://github.com/jagenjo/litegraph.js) 这个库,因为是给美术人员用,所以就搞的和UE的blueprint,还有unity的playmaker一样。
我想着这个如果可以可视化的调出Asset视窗的内容,或者Properties视窗的内容,就更方便了。
话说各位大神,如果Asset视窗和Properties视窗不行的话,自己制作的多个视窗,可以挂载在一个插件页面上面吗?可以相互通信就好
我还是没有理解你的真正意图
可以考虑换种思路哦,解决问题的方法有很多种
Editor Window 2019-10-23 13-27-55_Trim.zip (1.2 MB)
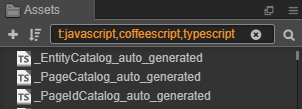
比如说?我是想,比如说·scriptの箭头按下的话,
![]()
Assets视窗就会变成这样

但Assets视窗是主画面的视窗,如果插件页面也能有一个Assets视窗就好了.
嘛,实在不行的话,弹出一个对话框也是可以的,话说UI都是用的vue吧,应该有对话框.
现在的插件做出这样了…
添付文件的Editor Window 2019-10-23 13-27-55_Trim.zip ,里面是这样的,没有病毒哦!

1赞