-
Creator 版本:2.0.1
-
目标平台: web
-
编辑器操作系统 :win 7
-
出现概率:必现

在windows 下 pc build之后在网页上查看,超出了 canvas 范围的下的节点仍然显示出来, 我在canvas添加了 mask组件想遮罩 依然不行。
如何让超出canvas节点范围的节点不再显示 ?

Creator 版本:2.0.1
目标平台: web
编辑器操作系统 :win 7
出现概率:必现

在windows 下 pc build之后在网页上查看,超出了 canvas 范围的下的节点仍然显示出来, 我在canvas添加了 mask组件想遮罩 依然不行。
如何让超出canvas节点范围的节点不再显示 ?
难道要在每个父节点上面加个 mask ?
 按理说超出是看不到的,有确认是超出了吗?canvas有没有设置了一直铺满?
按理说超出是看不到的,有确认是超出了吗?canvas有没有设置了一直铺满?
我用的2.0.2版本,也是遇到同样的问题,图片超出canvas范围之外的部分仍然显示出来了。
请问你的运行环境是怎样的
我用HelloWorld项目并不会出现你描述的情况,能截图或者发个能够复现的demo出来么
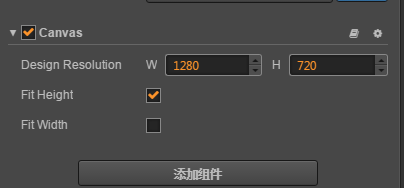
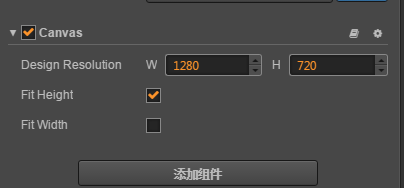
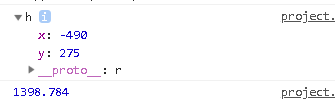
你好 因为在打包成web mobile时默认的尺寸是比你的设计分辨率的width960宽的,在打包成web mobile时我的机器上
width为1398 ,
,
表现为
而直接点击在浏览器预览则为1138 表现为
表现为 ,
,
cocos图片精灵的position是一直没变的,变换的只是底图的size,那么我们就会想起是UI适配问题了。想要让节点一直绘制在你想要的位置,我们需要使用widget组件
 ,将你的项目中添加具有如下属性的widget组件即可解决问题。详情请阅读文档。
,将你的项目中添加具有如下属性的widget组件即可解决问题。详情请阅读文档。
http://docs.cocos.com/creator/manual/zh/components/widget.html
Testbug_fix.rar (919.2 KB)
但是有些是动态节点,比如怪物的移动,肯定要有个设计的尺寸,进行进出画布的。
 。
。
请问楼主有解决么,发现Scrollview太长,超出Canvas的会显示出来