CocosCreator打包生成字节小游戏 因为原来项目里面使用了lodash,打成小游戏的包后报错,请问有什么解决办法嘛??
把鲁大师卸载即可。
解决方法, 在game.js 里面声明了 :
_ = require(“lodash”);
然后在bytedonce根目录下复制了lodash.js,然后把每个脚本的 // import * as _ from “lodash” 注释。
这样 _ 就成了window._ 下面的全局变量。
总感觉这种方式怪怪的,还在寻找更优雅的解决方式中。
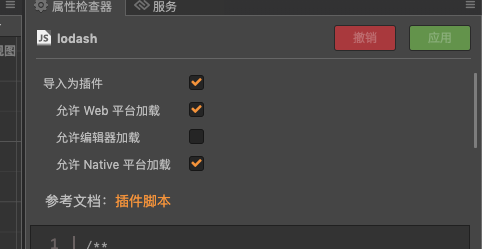
lodash 是作为插件脚本还是普通脚本呢
方便提供一个简单的 helloWorld 工程吗
直接导入插件脚本,改改末尾的几行代码,改成直接赋值到全局就行了
插件脚本是不能被 import 的哦
https://docs.cocos.com/creator/manual/zh/scripting/plugin-scripts.html?h=插件脚本
如果需要在全局访问,小游戏环境需要在插件脚本里,将变量挂在 window 下
1赞
请问你是怎么搞的啊,我也遇到了类似的问题