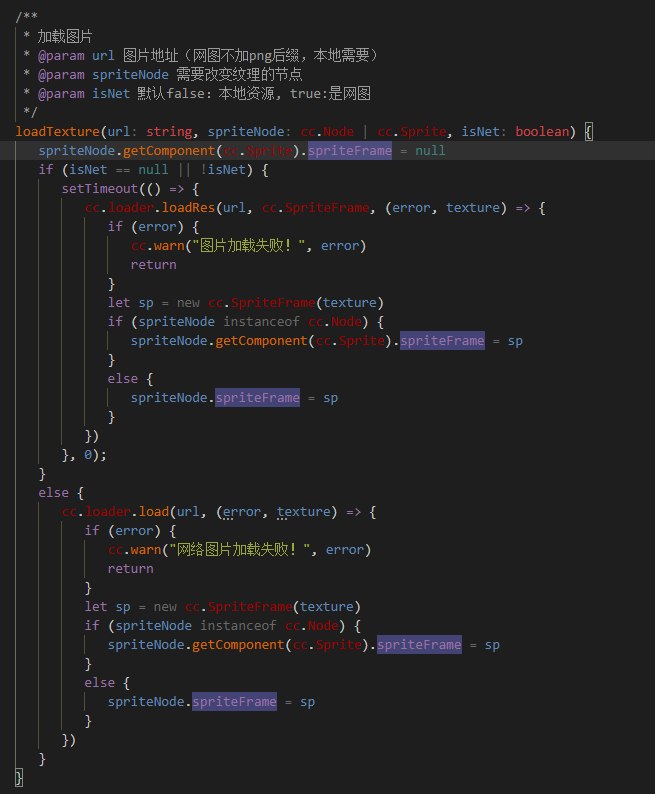
如图我的代码,我在项目中同时加载了四个远程图片资源,也没有报错说那一张失败了,但是就是界面上只显示了三个图片,总是会少个一两个图片无法显示出来,这是为什么,(打包的是web)
大佬们来指点指点
求指点

打印看看加载网图的error值,第四张网图能否在网页打开
没有错误,在电脑上可以显示,到手机上就不行
来个大佬指点下
可以使用 cc.loader.loadResArray 加载多张图片试试。
如果是非工程图片远程加载,引擎没有提供对应的 API,你需要控制一下并发,因为每一个加载函数都是异步的。当前一张图片加载完毕,再加载下一张图片,简单使用 for 循环加载多张图片估计服务器并发支持不够。
我在项目中使用的是 async.js 这个库,如果不想使用三方库,你可以尝试使用ScheduleOnce来控制,也可以用 Promise 异步控制。