-
Creator 版本:1.10
-
目标平台: Web
-
详细报错信息,包含调用堆栈:
-
重现方式:
- 新建立一个项目
- 把background的widget组件去掉.
- 把canvas的FitHight跟FitWidth都不打勾.
- 在helloworld脚本的start()加上一行: cc.view.setDesignResolutionSize(960, 640, cc.ResolutionPolicy.FIXED_HEIGHT);
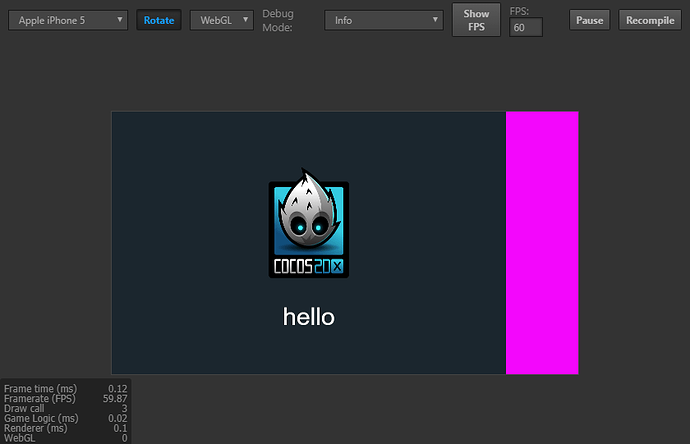
- 储存并运行预览(浏览器), 把预览窗口改成iPhone 5, Rotate, 刷新, 就会发现整个画面偏向左边了.
-
编辑器操作系统 : Windows 10/ google Chrome
-
编辑器之前是否有其它报错 : 無
-
出现概率: 100 %
-
额外线索:
现在我正在做去黑边功能, 如果发现显示区域长宽比例比设计分辨率的长宽比要宽, 就强制Canvas fit hight, 如果比设计分辨率的长宽比要长, 就fit width. 去显示设计分辨率外之的底图取代黑边. 但是如果canvas的FitHight跟FitWidth都不打勾, 而是透过呼叫cc.view.setDesignResolutionSize()来设置适配方式, 画面就会偏掉, 事实上连刚体都错位.
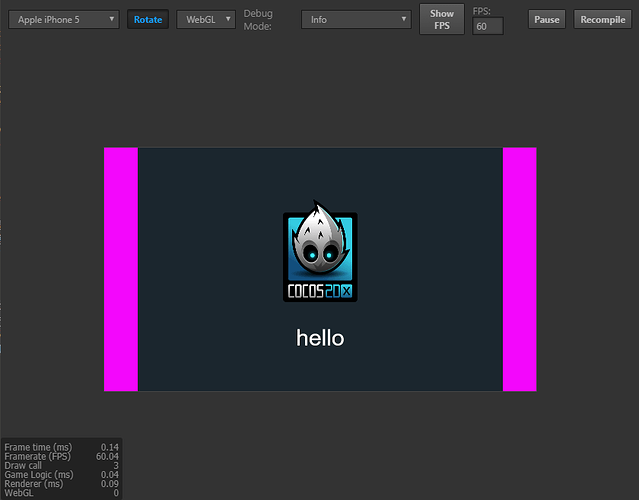
预期看到的画面
错误的画面ScreenShiftTest.zip (211.9 KB)
ScreenShiftTest.zip (211.9 KB)