Cocos 2.2.1 一直在报
[.WebGL-0000026CBBD48AA0] GL_INVALID_OPERATION: Feedback loop formed between Framebuffer and active Texture
代码:
start() {
// 截图图像是翻转的,所以y轴镜像
this.node.scaleY = -1;
// 创建渲染贴图对象
this.texture = new cc.RenderTexture();
this.texture.initWithSize(this.node.width, this.node.height, cc.game['_renderContext']['STENCIL_INDEX8']);
// 在node上创建摄影机
this.camera = this.node.addComponent(cc.Camera);
// 不渲染0x10000000的cullingMask对象
this.camera.cullingMask = 0xffffffff ^ this._cullingMask;
this.camera.targetTexture = this.texture;
// 关闭摄影机,否则每一帧它会自动进行渲染
this.camera.enabled = false;
// 将自身与忽略对象排除渲染
this.cull(this.node);
this.ignoredNodes.map(node => this.cull(node));
// 创建一个sprite组件,由其进行渲染
this.spriteFrame = new cc.SpriteFrame();
this.sprite = this.node.addComponent(cc.Sprite);
this.sprite.spriteFrame = this.spriteFrame;
this.material["_props"]["bightness"] = this.bightness;
this.material["_props"]["blurAmount"] = this.blurAmount;
this.sprite["_materials"][0] = this.material;
}
// 截图并模糊
snapshot() {
let size = this.node.getContentSize();
if (size.width !== this._lastSize.width || size.height !== this._lastSize.height) {
// 大小发生改变,重新设置texture大小
this.texture.initWithSize(this.node.width, this.node.height, cc.game['_renderContext']['STENCIL_INDEX8']);
this.camera.targetTexture = this.texture;
}
this._lastSize.width = size.width;
this._lastSize.height = size.height;
// 手动渲染摄影机,保存截图
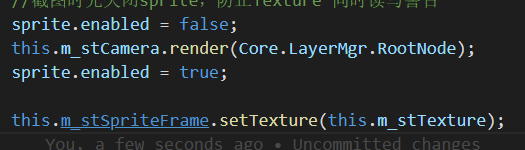
this.camera.render(cc.Canvas.instance.node);
// 应用刚刚截图的贴图到sprite身上进行渲染
this.spriteFrame.setTexture(this.texture);
}
只要不使用 sprite 里面spriteFrame.setTexture,只是截图,就不会报错