我使用的版本是Cocos Creator 1.2.0
scrollview可以直接用手指滑动,此时scrollbar的位置也相应会更新;
但怎么样用手指拖动scrollbar的滑块来滚动scrollview?

我使用的版本是Cocos Creator 1.2.0
scrollview可以直接用手指滑动,此时scrollbar的位置也相应会更新;
但怎么样用手指拖动scrollbar的滑块来滚动scrollview?
目前还没有内置这个功能,不过可以自己实现:
我是新手
我也有一样的问题
不太明白怎么处理
可以指点一下吗
问一下大佬, 为啥你写的这个我导入之后, 提示
this.scrollView.scrollToOffset(new Vec3(0, maxScrollOffset.y * slider.progress, 0), 0.1);
这里 类型“Vec3”的参数不能赋给类型“Vec2”的参数。
是什么配置不一致导致的吗?
我用的3.2版本.
参考大神们的例子,结合了上面两位大佬的作品整合了一个新的出来
Cocos Creator ScrollBar(滑动按钮)增强组件
版本 2.4.7 可用 另外 复用滑动对象 使用 这个链接的组件也是可以兼容的。
虚拟列表(ScrollView) ,需要显示大量Item时能大幅降低Drawcall
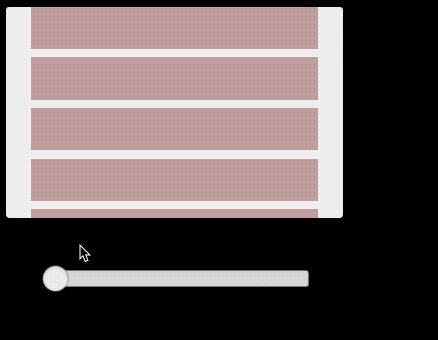
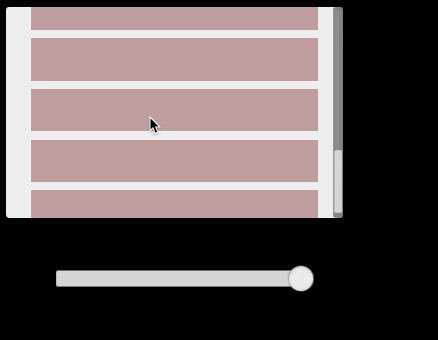
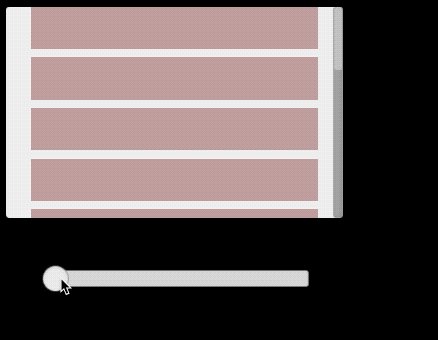
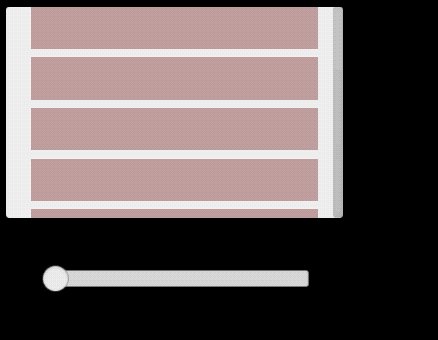
效果如下:
纵向列表:

横向列表

源码:
const {ccclass, property, requireComponent, menu} = cc._decorator;
@ccclass
@requireComponent(cc.Slider)
@menu(“组件库/ScrollBarEnhance”)
export class ScrollBarEnhance extends cc.Component {
@property({
tooltip: “对应的(ScrollView)滑动列表”,
type: cc.ScrollView
})
private scrollView: cc.ScrollView = null!;
//滑动事件改变事件
@property({
type: [cc.Component.EventHandler],
tooltip: CC_DEV && “滑动事件改变事件”,
})
private renderEvent: cc.Component.EventHandler[] = [];
private vSlider: cc.Slider = null!;
private static creatEventHandler(target: cc.Node, component: string, handler: string) {
const e = new cc.Component.EventHandler();
e.target = target;
e.component = component;
e.handler = handler;
return e;
}
/**
* 外部修改进度
* @param p
*/
public refresh(p: number) {
let progress, slider = this.vSlider || this.node.getComponent(cc.Slider);
progress = Math.min(p, 1);
progress = Math.max(p, 0);
slider.progress = progress;
this.onSliderEvent(slider, "");
console.log("slider.progress----:" + JSON.stringify(slider.progress));
}
protected start() {
this.addScrollChildIndex();
}
/** 增加scroll子节点区间功能 */
private addScrollChildIndex() {
/** 禁用鼠标滚轮,滚轮在移动区间时ScrollEvent返回很怪异,没有SCROLL_ENDED事件回调 */
// this.node.off(cc.Node.EventType.MOUSE_WHEEL);
const scroll = this.scrollView;
this.vSlider = this.node.getComponent(cc.Slider);
let className = cc.js.getClassName(this);
/** Slider 事件监听 */
this.vSlider.slideEvents.push(ScrollBarEnhance.creatEventHandler(this.node, className, 'onSliderEvent'));
/** ScrollView 事件监听 */
scroll.scrollEvents.push(ScrollBarEnhance.creatEventHandler(this.node, className, 'onScrollEvent'));
/** 初始化进度 */
this.scrollMoveEvent();
}
/**
* 滚动列表事件回调
* @param scroll
* @param eventType
* @param customEventData
* @private
*/
private onScrollEvent(scroll: cc.ScrollView, eventType: cc.ScrollView.EventType, customEventData: string) {
switch (eventType) {
case cc.ScrollView.EventType.SCROLL_BEGAN:
break;
case cc.ScrollView.EventType.SCROLL_ENDED:
break;
case cc.ScrollView.EventType.SCROLLING:
this.scrollMoveEvent();
break;
}
}
//滑动列表--滚动条改变
private scrollMoveEvent() {
let vertical = this.scrollView.vertical, maxScrollOffset, getScrollOffset;
if (vertical) {
maxScrollOffset = this.scrollView.getMaxScrollOffset().y;
getScrollOffset = this.scrollView.getScrollOffset().y;
} else {
maxScrollOffset = this.scrollView.getMaxScrollOffset().x;
getScrollOffset = this.scrollView.getScrollOffset().x * (-1);
}
// console.log("maxScrollOffset", maxScrollOffset);
// console.log("getScrollOffset", getScrollOffset);
if (getScrollOffset / maxScrollOffset > 0 && getScrollOffset / maxScrollOffset < 1) {
this.vSlider.progress = getScrollOffset / maxScrollOffset;
} else if (getScrollOffset / maxScrollOffset <= 0) {
this.vSlider.progress = 0;
} else {
this.vSlider.progress = 1;
}
// console.log(this.vSlider.progress);
console.log("scrollMoveEvent", this.vSlider.progress);
if (this.renderEvent && this.renderEvent.length) {
cc.Component.EventHandler.emitEvents(this.renderEvent, this.vSlider.progress);
}
}
/**
* 滑动按钮 回调
* @param slider
* @param customEventData
* @private
*/
private onSliderEvent(slider, customEventData: string) {
// console.log("onSliderEvent", slider.progress);
let vertical = this.scrollView.vertical, maxScrollOffsetX = 0, maxScrollOffsetY = 0;
if (vertical) {
maxScrollOffsetX = this.scrollView.getScrollOffset().x;
maxScrollOffsetY = this.scrollView.getMaxScrollOffset().y * slider.progress;
} else {
maxScrollOffsetX = this.scrollView.getMaxScrollOffset().x * slider.progress;
maxScrollOffsetY = this.scrollView.getScrollOffset().y;
}
this.scrollView.scrollToOffset(cc.v2(maxScrollOffsetX, maxScrollOffsetY), 0.05);
}
}