有空看看我的问题,谢谢
2.2.0。游戏更新后很多玩家反馈切换出去再切换回来,或者锁屏后重新进,游戏就卡死了,只能强退。出现的机型有iPhoneXR、iPhoneX、iPad2018等, ios12.4、ios13。
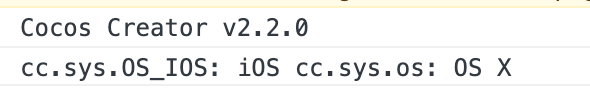
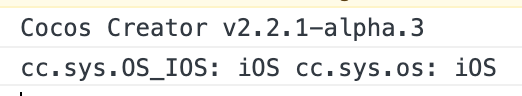
使用电脑浏览器调试的时候,2.1.2和2.2都不会执行,2.2.1却执行,这不是问题么?
不是ios,不是ios,不是ios,是电脑,会错误的判断是ios
不管那么多,反正2.2之前不会出错的地方,在2.2.1中出错了,这就是bug。if(cc.sys.OS_IOS == cc.sys.os)无论怎么说,都不应在电脑的浏览器中判断为true
在2.2.2上增加了只编译脚本的功能
从提供的log信息来看,应该是生成的keystore有问题,程序去获取test的这个key的时候失败了,请确认keystore正确后再试试。
我用的是creator生成的keystore。就是新建一个helloword,然后点构建,新建一个keystore,然后就构建打包,就这样操作而已,必现。有试过用keytool自己创建一个keystore,一样的问题
大佬些,看看这下这个问题吧
https://github.com/cocos-creator/engine/pull/5687
感谢大家的反馈,这个问题的根本原因是 ipad 升级 ipadOS 13 后,ipad 上的 safari 把自己认为是 mac,为了检测出 ipad,我们修改了 ipad 的识别方式,结果 mac 也跟着检测成了移动设备。要吐槽的话,这篇苹果论坛的帖子也同样欢迎大家。https://forums.developer.apple.com/thread/119186
mark
主程,有个问题多人反馈过但没得到注意,2.2和2.2.1的zindex性能下降了,而sortAllChildren方法手动调用的需求是在需要自己手动刷新一个节点中children的zindex,而zindex 如果set就会自动触发SIBLING_ORDER_CHANGED事件,有没有哪个变量可以让用户预设一个值,这个值并不立刻自动触发sortAllChildren,而是sortAllChildren手动调用时再触发,这样能节省极大的性能。
不打算再自定义引擎,一更新版本还要再写一次
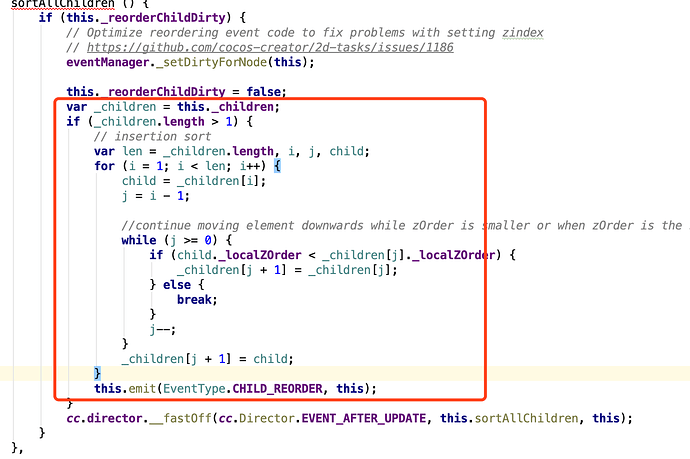
而zindex只要一设定值,就会自动遍历刷新所有节点,就算是有下一帧执行,这个性能消耗也是极大,sortAllChildren直接遍历所有节点,改一个zindex就遍历全部节点。只要children一多,zindex就开始极度消耗。
但如果做一个预设值,让开发者手动调用刷新就能避免性能浪费
但是官方文档里 
如果用这个arrivalOrder预设后,再在合适的时候调用sortAllChildren并不会触发排序,_localZOrder也不行.
像这两个帖子根本就没人搭理,还请主程告知个能达到此目的的方法,或者优化zindex的方法
不是很明白你的需求,现在zIndex在set的时候并不会立即进行sortAllChildren,而是统一放在当前帧结束的时候进行一次更新,节点的zIndex决定了渲染的次序跟事件派发的次序,如果你不需要重新sort,就不应该修改zIndex才对。
@caryca 看过引擎,了解sortAllChildren调用后是帧更新
cc.director.__fastOn(cc.Director.EVENT_AFTER_UPDATE, this.sortAllChildren, this);
举例子,如果node中有1000个child,这时候写一个update方法批量更新child的position和zindex,如果position更改了,就更新他的Z(优化)。假如有100个child在一直移动,这时候就要一直的调用 zindex = xxx,这个性能消耗很大,1000个child每一帧都在排序,也就是引擎里的sortAllChildren。
for (i = 1; i < len; i++) {
child = _children[i];
j = i - 1;
while (j >= 0) {
if (child._localZOrder < _children[j]._localZOrder) {
_children[j + 1] = _children[j];
} else {
break;
}
j–;
}
_children[j + 1] = child;
}
这时候有优化的方法
1.降低修改zIndex的频率
2.改成child统一zindex的修改
1方法就是降低频率
2.平常给100个child改 zindex 是 zindex = xxx 这样的写法。但如果可以给一个别的变量,就像引擎中的_localZOrder可以让开发者直接操作,这样就可以100个child _localZOrder = xxx,这样写就不会触发帧结束sortAllChildren了,可以更自由的批量修改child的zindex,然后修改完之后,手动调用sortAllChildren,来让批量修改的_localZOrder生效,这样性能就很容易提高了
要不然只要一写 zindex = xxx,就帧结束刷新1000个child的zindex,很不好用,既然可以手动调用sortAllChildren,那就应该能实现 方法2的操作
1000个child如果是同一个父节点,全部有修改,也只会排序一次。localZOrder是zIndex跟arriveOrder组合起来决定最终的次序,保证zIndex相同的情况下也是正确的顺序。至于你说的批量修改,最终再执行sort的问题,不需要sort那你设置zIndex跟你的实际需求就是不相符的,不清楚你的业务逻辑,如果不需要立即排序,那你只需要做好记录,不要直接修改node的zIndex,当你真正的需要排序之前,再统一设置节点zIndex就可以了。
了解您的意思,看了引擎,这一帧的zindex修改会统一帧结束执行。但2.2和2.2.1的zindex 性能在源生很低,我不得不又回到了1.9.3的时候的操作,优化zindex
就是想问一下,zindex我有没有不改引擎的情况下对性能做一下提升(热更新估计不支持引擎的修改)
我尝试了
执行zindex修改后
手动改_reorderChildDirty为true
// if(self.sprite_)
// self.sprite_._reorderChildDirty = true;
也尝试了
// cc.director.__fastOff(cc.Director.EVENT_AFTER_UPDATE, self.m_pSubstrateBottom.sortAllChildren,this);
// cc.director._fastOff(cc.Director.EVENT_AFTER_UPDATE, self.sprite.sortAllChildren,this);
// cc.director._fastOff(cc.Director.EVENT_AFTER_UPDATE, self.ani_state.m_pCharSprite.sortAllChildren,this);
// cc.director.__fastOff(cc.Director.EVENT_AFTER_UPDATE, self.sortAllChildren,this);
取消帧结束的回调
但都会导致渲染出现问题
很低,具体低在什么地方呢,你是什么样的使用场景?原生上面基本不会产生重复的API调用的,2.2.1在测试阶段,有相关的问题都会及时修复,保证正式版本发布的时候能同步更新,你可以提交个Demo上来,把问题详细说明,我们测试一下看。