我的Demo里其实已经加了 background Node,但还是没有效果哦。
大神,帮忙再具体指导下

这个我后来试了改下源码,我在loadBundle的options多加了bundleName的参数让开发者自行取名是不是就可以避免撞名了?这样只要要用的开发者自己管好bundleName就好了
看看开发团队觉得可不可行
这位兄弟要这么用的话,我建议你一定要多测试几次,类被unregisterClass的时候,你最好要确定之前这个类的实例确实都不存在了,不然unregisterClass之后,之前类的实例还遗留在内存中,释放可能存在问题
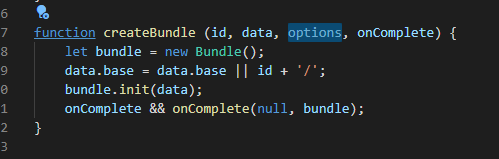
欢迎定制,本来加 options 参数的目的就是为了方便大家定制自己的需求。不过就你这个需求来说,要避免名称重复的话,你还需要在 cc.assetManager.factory 里面注册一个 bundle 的生成函数,把 data 里面的 name 改掉。
你可以看下源码哦
还有新内容呢
load script […/…/…/…/…/…/…/…/CocosDashboard_1.0.6/resources/.editors/Creator/2.3.3/resources/app.asar/node_modules/process/browser.js] failed : Error: Cannot find module ‘…/…/…/…/…/…/…/…/CocosDashboard_1.0.6/resources/.editors/Creator/2.3.3/resources/app.asar/node_modules/process/browser.js’
Require stack:
 16)
16) 35)
35)2.0.8版本的用2.3.3跟2.4.0alpha.3打开编辑器会提示这个错误
提问:啥时候能支持prefab嵌套prefab,有这方面计划没 ?
2.4 正式版什么时候发布啊!
哇哦,typescript 总算是升级了,赞!
2.2和2.3的所有更新都包含了吗,正在蠢蠢欲动,2.2.0想升2.4来个大版本更新
2.4.0-beta.1版本
打包Android平台
用helloworld-typescript项目
第一个场景点击Label时去执行
接着调整了第二个远程包场景,换张图片
构建完成后把remote资料夹重新丢到服务器上
点击加载时,却还是旧的场景,
不会去服务器上下载新的bundle,
项目构建时都有勾起MD5 Cache
求大老指点。
这是新的平台 “安肉德”。2020年新出的手机系统。
原因是因为 bundle 的 md5 是存在 settings.js 里面的,当你后面升级bundle之后, apk 内 settings.js 里面记录的 asset bundle 的 md5 还是老的 md5,所以再次加载的时候,使用了缓存,这种情况有两种方法解决:
你在更新远程包的时候,需要热更新一下用户包内的 settings.js。
你在服务器上增加一个manifest文件,用来记录所有远程包当前的 md5, 然后修改你的游戏启动逻辑,启动时先去加载这个manifest,拿到当前所有的 md5 信息,然后调用 loadBundle 的时候,手动将最新的 md5 传入即可,例如
loadBundle('http://xxxx', { version: xxx }, onComplete: () => {})
感谢反馈,这个在2.4版本中已经修复了
2.4 涵盖之前的东西的
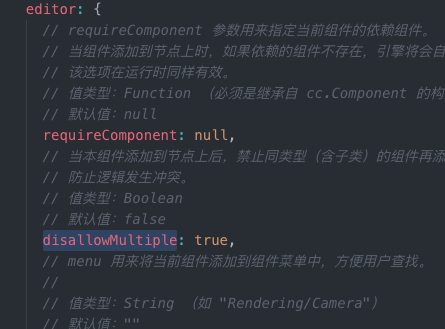
Unknown editor property ‘disallowMultiple’ in class
![]()

控制台有警告
感谢,我们确认一下
感谢引擎团队频繁修改,不过releaseUnusedAssets的智能提示在beta1貌似还是没有?
我更了智能提示后还是没见着