cocos creator绑定按钮事件
我只想当点击按钮时候调用js方法,打印一个log,但不知道怎么绑定

看了cocos creator 官方教程,可以这样绑定,当时不好说

我只想当点击按钮时候调用js方法,打印一个log,但不知道怎么绑定

看了cocos creator 官方教程,可以这样绑定,当时不好说
你看过 creator 的例子么???
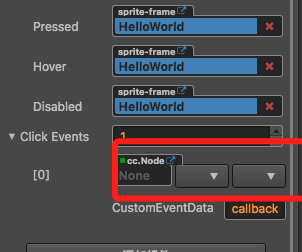
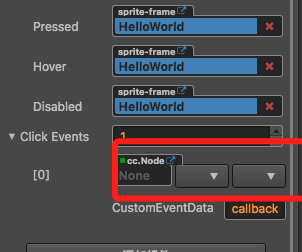
请先看一下文档,你要做的操作需要在一个function里,function在一个脚本组件里,脚本组件又挂载到了一个节点上,你就把节点从层级管理器拖到cc.Node的属性框,再选择组件,再选择function
hello world的例子没有啊
HelloWorld只是一个最简单的Creator项目,麻烦先看一下文档或者用Creator新建一个Example项目查看
hello world 就是用cocos creator建的拖拽了几个ui,之后打算弄个按钮事件,看了一下button的文档

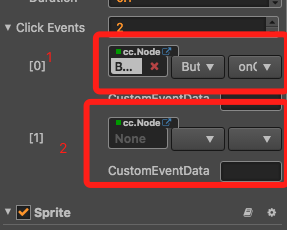
1能看见选择哪个脚本文件对应的绑定事件
2怎么选择脚本文件,js文件里有对应的方法
cc.Class({
extends: cc.Component,
properties: {
button: cc.Button
},
onLoad: function () {
this.button.node.on('click', this.callback, this);
},
callback: function (event) {
//这里的 event 是一个 EventCustom 对象,你可以通过 event.detail 获取 Button 组件
var button = event.detail;
//do whatever you want with button
//另外,注意这种方式注册的事件,也无法传递 customEventData
}
});
我之前是按照文档2弄得,不需要创建eventHnadler
范例里没看出来,是不是我的cvans和脚本绑定那有问题
2你Node都没有引用怎么会有脚本啊?你要把Node拖进去啊
不能啊,你要先引用节点cc.node才行啊
当你点击那个按钮的时候根本没有任何脚本共你选择啊
示例项目应该是在代码里注册的点击回调,你楼上不是已经能添加回调了吗?还有其他什么问题吗?
那个是你们得例子不是我添加的,怎么引用节点cc.node才行
或者怎么引进文档链接,我只想绑定一个按钮事件