-
Creator 版本:2.3.3
-
目标平台: Web
-
详细报错信息,包含调用堆栈:无
-
重现方式:
-
新建一个helloworld工程
-
新建一个 Material 文件和 Effect 文件,并关联这二者。
-
在 默认生成的 Effect 文件里,最后的部分改一下:
o.r = v_uv0.x;
o.w = 1.0;
gl_FragColor = o;
就是说,uv 的 x 控制,最后图像的 r, 也就说红色。x越大,越红。 -
然后 找一个 sprite 节点,将 材质 换成上面新建的材质。
-
在 cocoscreator 编辑器里,呈现下面的效果:
-
很明显,这正是我们想要的效果。
-
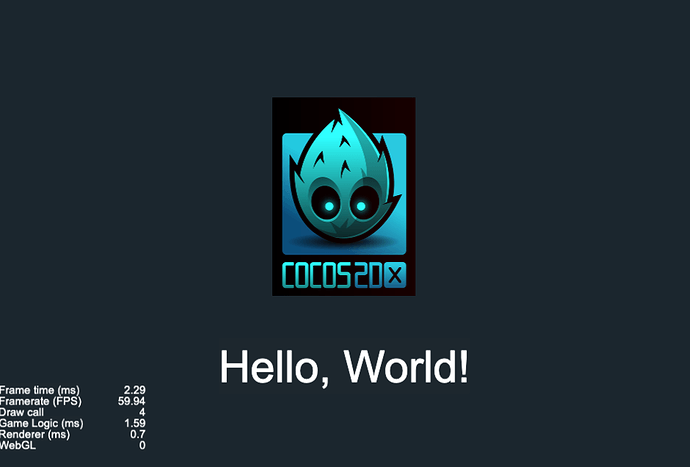
但是,使用浏览器模拟运行的时候,呈现下面的效果:
-
就是编辑器里是好用的,浏览器不行。我重新打开了cocos很多遍没用。
-
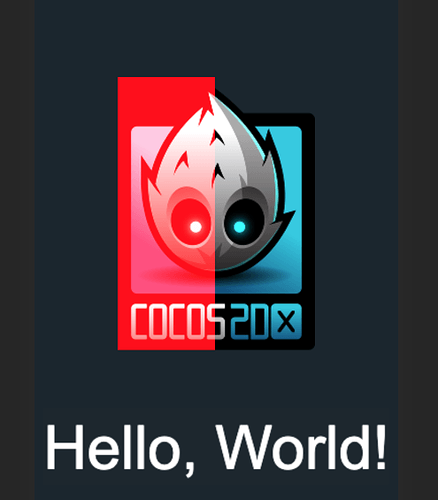
更新一下我的试验结果,如果我把代码换成,下面的:
if (v_uv0.x < 0.05){ // 按照理论,左边一点点,会变成红色。 o.r = 1.0; o.w = 1.0; } gl_FragColor = o; -
结果,编辑器,如下图(就是理论上的):

-
浏览器打开,如下图(好像 uv 有个十倍的缩放, 挠头。。。):
-
之前哪个版本是正常的 :没有
-
手机型号 :浏览器直接跑
-
手机浏览器 :chrome
-
编辑器操作系统 :mac osx
-
编辑器之前是否有其它报错 :无
-
出现概率:100%
-
额外线索:新建一个helloworld 工程。