(新人第一次发帖,看看效果。排版受限制,完整效果可以去我博客查看,链接在文末)
第零话:破晓
“黎明女神奥罗拉,
用她那玫瑰色的手指
揭开了夜的黑翼”
——《伊利亚特》
之所以写这个教程,是想把自己从无到有的经验分享出来,以帮助那些同样是从零开始的朋友们。我本人是文科生,大学的专业是国际政治,绝对是零基础 ,后来偶遇cocos2d-x,然后集中用了三个月学习、研究、试错,终于开发出了自己第一款app并成功上线,所以我最懂完全没有基础的童鞋需要哪些东西。现在网上的教程大多数都是写给有编程基础的,许多地方写的很简略,新手要搞懂确实比较困难,而且好多东西根本就找不到。我分享的教程是手把手教,事无巨细,风格就是简单粗暴,按照新手能够看得懂的方式实现。 当然想写高质量的程序必须得系统学习,这包括数据结构、算法、编程语言等等,本教程只是带着新人入门,只当引起兴趣、抛砖引玉。整个系列是回顾我第一个app的开发过程,以其为线索把各种基本功能、各种坑都讲到。
--------------------------------------------------------华丽的分割线-----------------------------------------------------
Cocos2d-x是什么?是一个移动平台游戏开发引擎,不过这样说恐怕初学者不能很好地理解,至少我当时刚入门时对cocos2d-x就抱有错误的幻想。 这样打个比喻,如果你要盖一栋房子,你会怎么办?首先得砍树、挖矿,然后把原木加工成木板,石头炼成混凝土,烧砖,做钢筋……,材料都备好后再按照图纸砌砖、浇筑……(博主不是学建筑的,意会即可)。cocos2d-x则把所有原材料都加工好了,这样你在编程的时候只需要专注于组合即可,这样大大节省了工作量。说的更具体点,cocos2d-x主要处理了图像、动画、跨平台移植这三个硬骨头,剩下的框架搭建等还是需要自己来完成。
首先,为了能使用cocos2d-x我们需要搭建环境。本系列教程使用的是cocos2d-x 3.2,VS2012,理论上讲v 3.x 应该都适用。环境搭建可以参考官方给出的教程:
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/native/v3/getting-started/setting-up-development-environments-on-windows7-with-vs2013/zh.md,
一步一步很清晰,这里就不赘述了。有个坑需要注意,只能使用python-2.7.x的版本,不能使用python-3.x.x。当初我看有两个版本直接安装最新的结果有问题。Android环境可以先不搭建,以后专门讲解如何移植安卓平台,也是一堆坑。
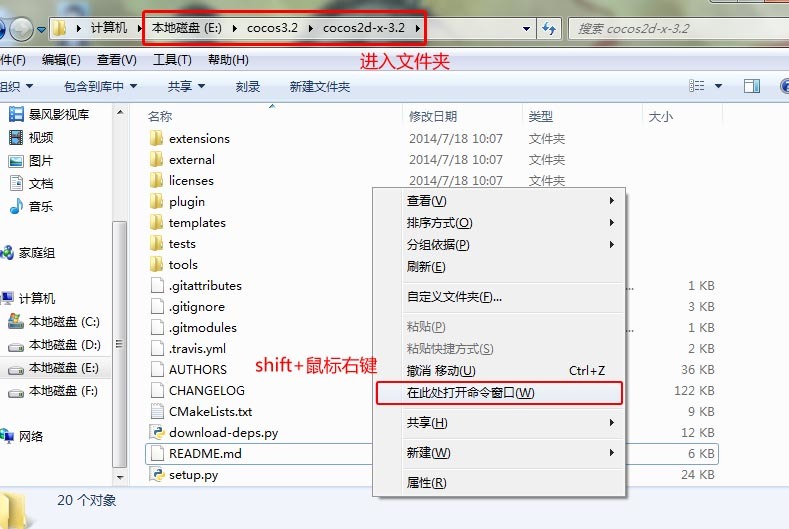
搭完环境后咱们就直接开始制作,第一步是新建项目,非常容易,不需要按照官方给出的步骤来。进入cocos2d-x-3.2文件夹,然后在当前目录按住shift+右键,点击“在此处打开命令窗口”,
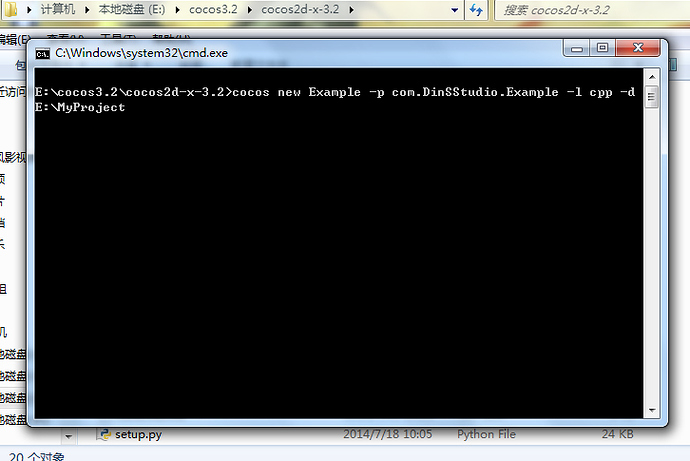
然后输入以下格式的代码(注意有空格):
cocos new ProjectName –p com.Your_Company.GameName –l cpp –d E:\XXX
指令 项目名称 包名 语言 路径
包名中的com.不要改,其他的改成你想要的名字,路径也一样。具体来说见下图
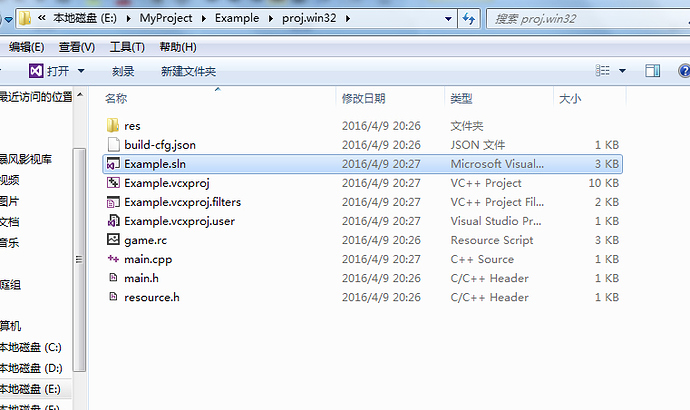
以上指令在MyProject文件夹里建立了一个Example文件夹,找到该文件夹进入proj.win32,打开Example.sln正式进入开发模式。
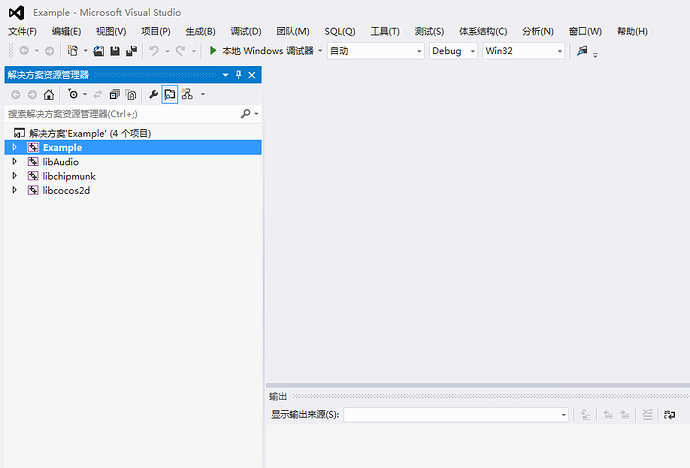
进入后会看到这么一个界面
什么都不用管直接点击本地Windows调试器开始运行,经过漫长的等待出现以下界面
恭喜恭喜,你已经成功搭建了自己的第一个项目。
--------------------------------------------------------华丽的分割线-----------------------------------------------------
一般的教程通常带到这里就下车了,然而对一个萌新来说下一步干什么一点头绪都没有,当年我就在这里琢磨了好一阵子,后来钻研领悟项目中仅有的两个文件才逐渐上手。再进入正式开发之前最重要的莫过于搞懂这两个文件。所谓知己知彼百战不殆。
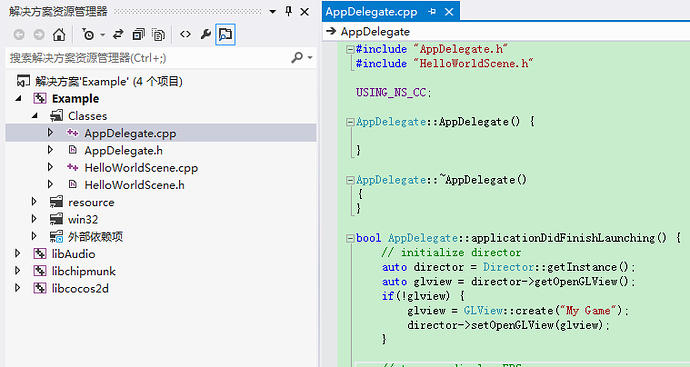
点开Example-Class-AppDelegate.cpp,看到这样的一堆代码
瞬间有种不知所措的感觉。 不要着急咱们一步一步来。首先看到左侧同名的文件有.cpp和.h一对文件,这是c++的一种组织方式,一般来说.h放声明.cpp用于实现,当然这么说对没有编程基础的新人来说依然听不懂,没关系暂时留个印象即可,后面一用起来就都懂了,编程本来就是一门实践性极强的艺术。
回到AppDelegate.cpp,这个文件可以看不懂,只要会使用其功能就可以了。从名字可以看出该文件负责将程序的具体内容与移动平台对接,具体咱们关心的是这两块代码:
bool AppDelegate::applicationDidFinishLaunching()
auto scene = HelloWorld::createScene()
先来看后者,这句话从语义上看是将HelloWorld创造一个场景,再联系到左侧HelloWorldScene就能猜到是干什么用的了,就是游戏运行后的首个场景。如果之后建立了场景A并希望游戏开始后进入A场景,则直接将这里的HelloWorld改为A就可以了。是不是很简单? 这句代码掌握到这里足矣,至于底层实现咱们目前不关心。
再来看第一句代码,这块代码跟游戏分辨率有关系,每种类型的手机分辨率不同,而咱们开发游戏时分辨率是固定的,如何在多种手机上运行相应的分辨率称为分辨率适配问题,依然可以参考官方提供的解释:
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/native/v3/multi-resolution/zh.md
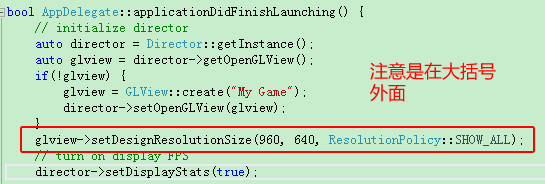
不过对于一般开发而言有一种简单粗暴的办法,在以下位置加入一行代码:

这句代码的功能是为游戏确定一个固定分辨率,不管在多少分辨率的屏幕上都按照指定分辨率按比例放大缩小。确定分辨率十分重要,在后面摆放对象位置时就很明显了。这里我用的是960X640,这个分辨率已经落后了,现在主流是1920X1080,因为我当时参考的书正好在iphone4时期,其分辨率就是960X640,书中的范例都是这个分辨率,当时我还年轻就直接按这个走了。
AppDelegate就讲到这里,只是一个接口,对实际编程没有太多借鉴意义,接下来进入重头戏HelloWorld。
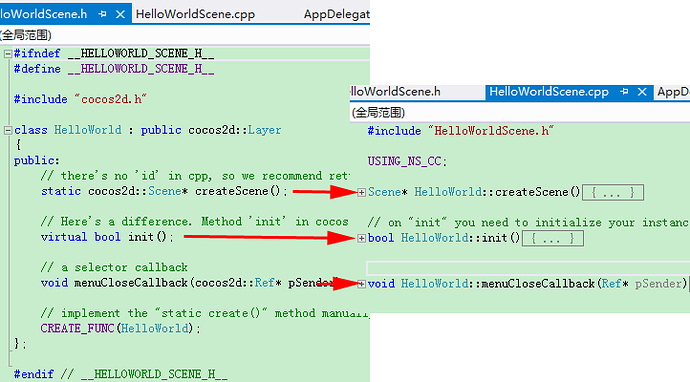
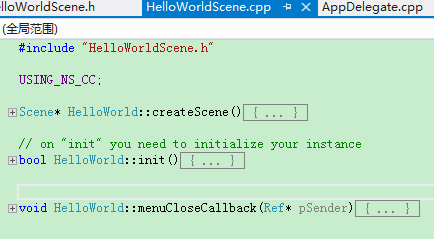
首先来看HelloWorld.cpp,可以梳理出该.cpp文件的骨架为一下几组代码块:

第一句是引入.h文件的标准格式,之后就可以使用该.h中定义的对象。第二句暂时忽略,可以理解为这句话让你能够使用某些代码,新建的场景不要忘记写。剩下的三句是什么呢?此时打开HelloWorld.h对比一下就会恍然大悟。
.cpp与.h中的三个代码是一一对应的,区别在于.cpp的前面有HelloWorld::。现在应该能够理解.h声明.cpp实现的意思了。在.h中其实就一个代码块class HelloWorld{},建立了一个类(一个c++重要概念,很难用一两句讲清楚,幸好该系列教程不用自己写类,暂时将其理解为一个场景就可以了)叫做HelloWorld,这个类里面声明了三个函数(c++术语,理解为执行某种功能的代码组合),然后.cpp中具体写明这三个函数的构成和功能,函数名称前面的HelloWorld::表明这是HelloWorld类里面的函数(固定用法)。反过来再看AppDelegate.cpp里面的auto scene = HelloWorld::createScene()就能明白,这句代码运行了HelloWorld类里面的createScene函数。是不是一下子清晰了很多?
这里面实际上涉及了很多编程概念,一下子讲明白不现实,对于萌新来说第一步是照猫画虎,记住语法会使用功能就可以了,在实践中不断慢慢体会,加深理解。
接下来的事情就是搞明白这三个函数分别执行了什么效果?具体是如何实现的?当我们明白了其原理就能够相应的改写和扩展了。这个任务就是下一话要探讨的。Stay tuned.
龙瀛DinS:http://blog.sina.com.cn/s/articlelist_5493198837_0_1.html