http://www.cocoachina.com/bbs/read.php?tid=458895&page=1&toread=1#tpc
2016-02-22
我也不知道这篇文章假设的水平对读者而言是不是从零开始。
只能说开一个头,
大家有任何不能很好理解的地方,
万请一定要回帖提问,
逐步地,将会打造一篇不断靠近‘从零开始’的文章。
(这比高冷的文档,api要来得方便,i suppoes)
(当然了,官方也有消息称将会放出定位到组件级的视频教程,
我不认为这会和这篇帖子冲突,我们的思路并不完全一样,
官方是奔着教用户如何使用CocosCreator去的,
而这篇帖子是奔着制作游戏去的
)
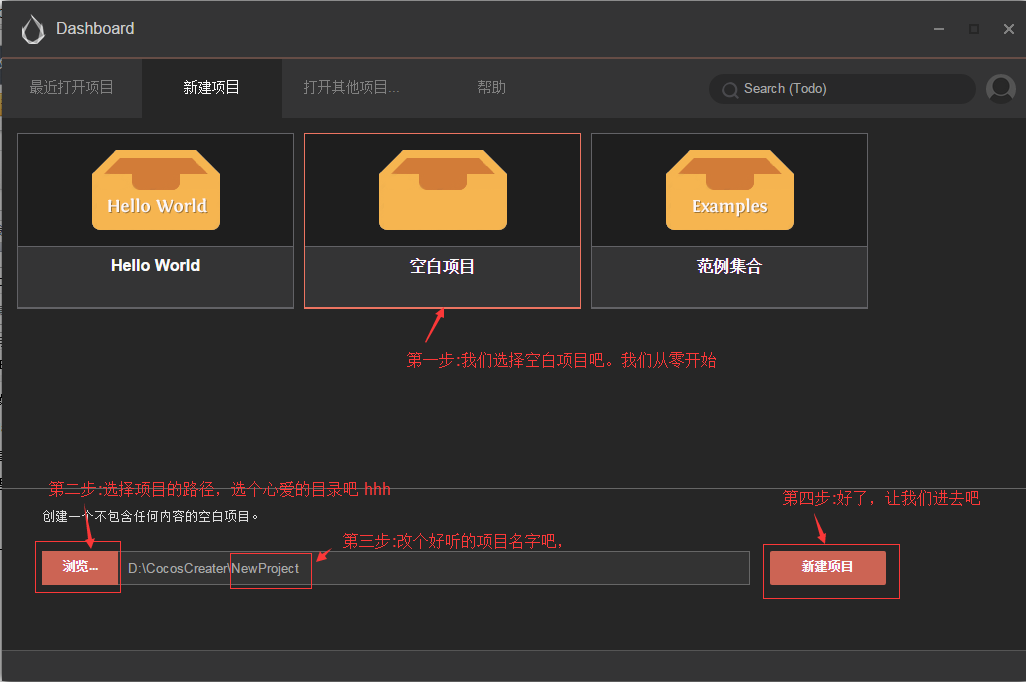
首先当然是下载了
那么下载完解压完
我们打开CocosCreator

开始我们的第一个游戏项目吧!
relax 这不是一个既定类型的游戏项目。
这里更像是一个提示库 , 会在忘记添加按钮的流程时提醒你怎么做,而不能决定要设计什么游戏。
so 大家心里清楚正在设计的是什么游戏,并且来这里寻求提示就行了。
好了 放轻松我们开始吧
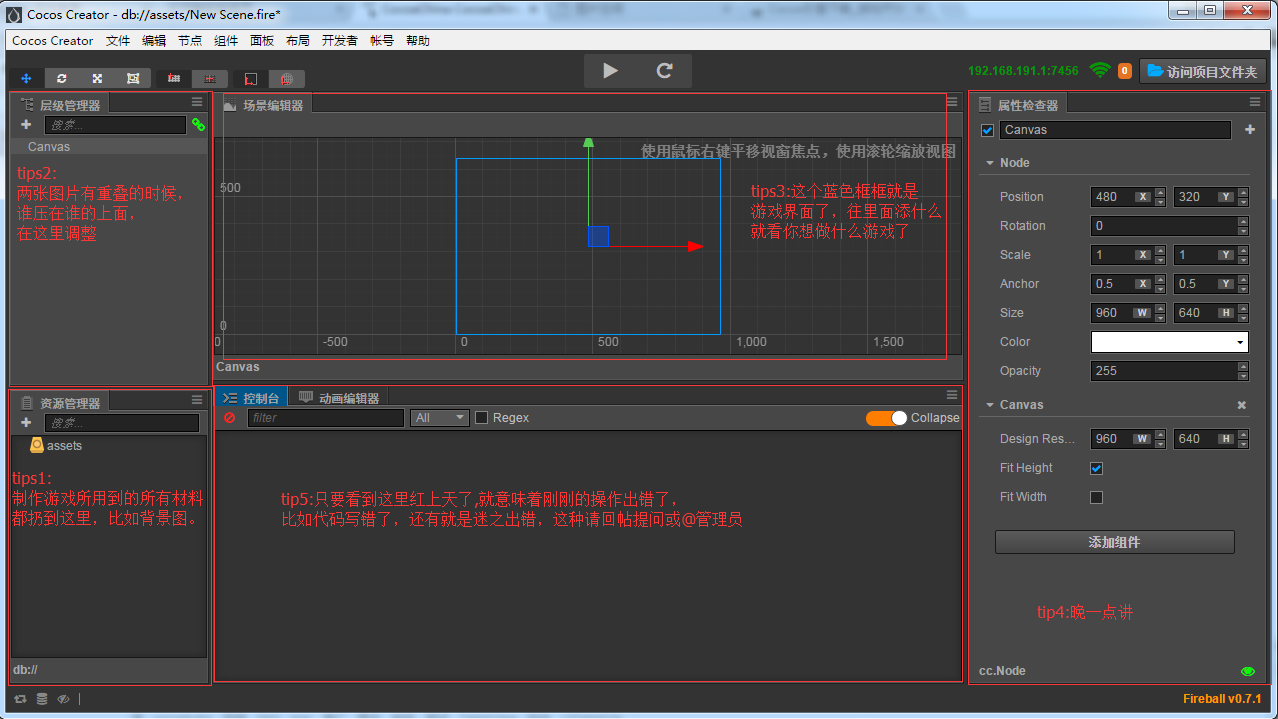
然后就进到我们的游戏制作界面啦
首先看一下里面都有什么吧
我们写游戏呢
是面向一个界面的。
往一个界面填游戏的内容,比如,背景,主角,分数,开始按钮。
有需要的话,可能还要布置另外一个界面。比如打通第一关到第二关了,就可以把第二关的布置在另一个界面了。
我们称界面为场景(Scene)
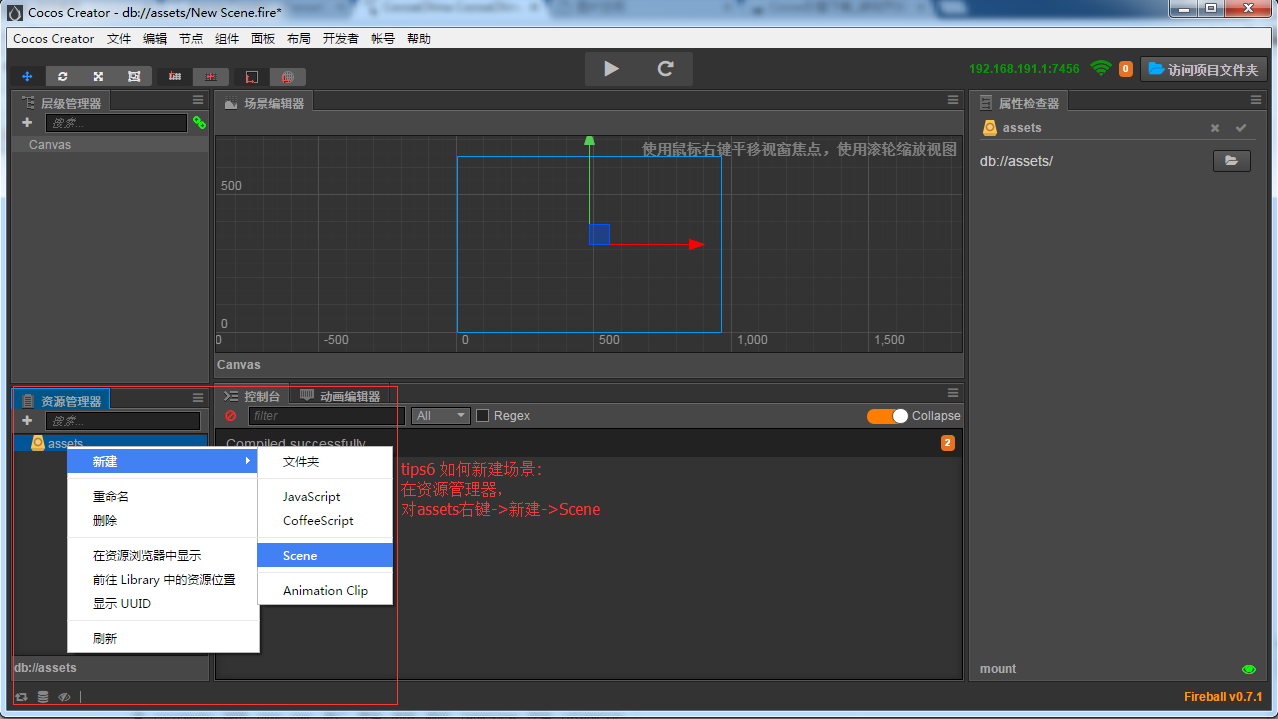
※那么如何建一个场景呢
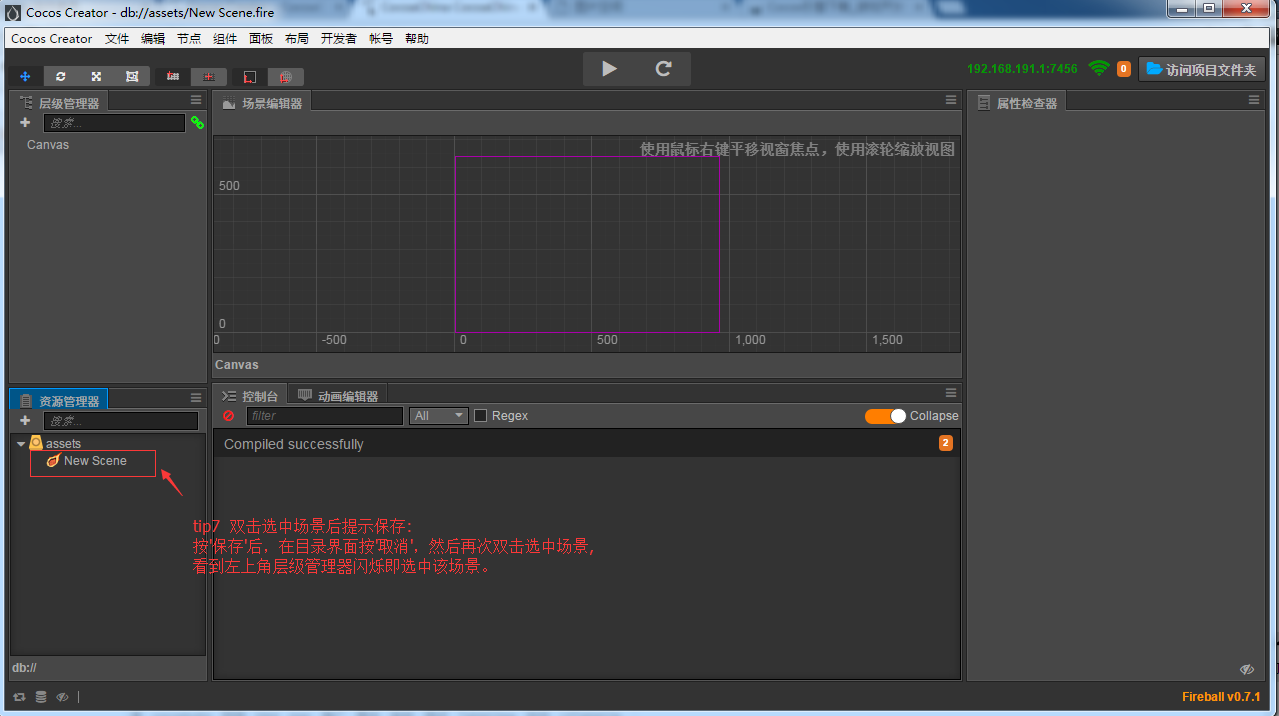
好了我们新建了一个场景了
开始布置我们的第一个场景吧
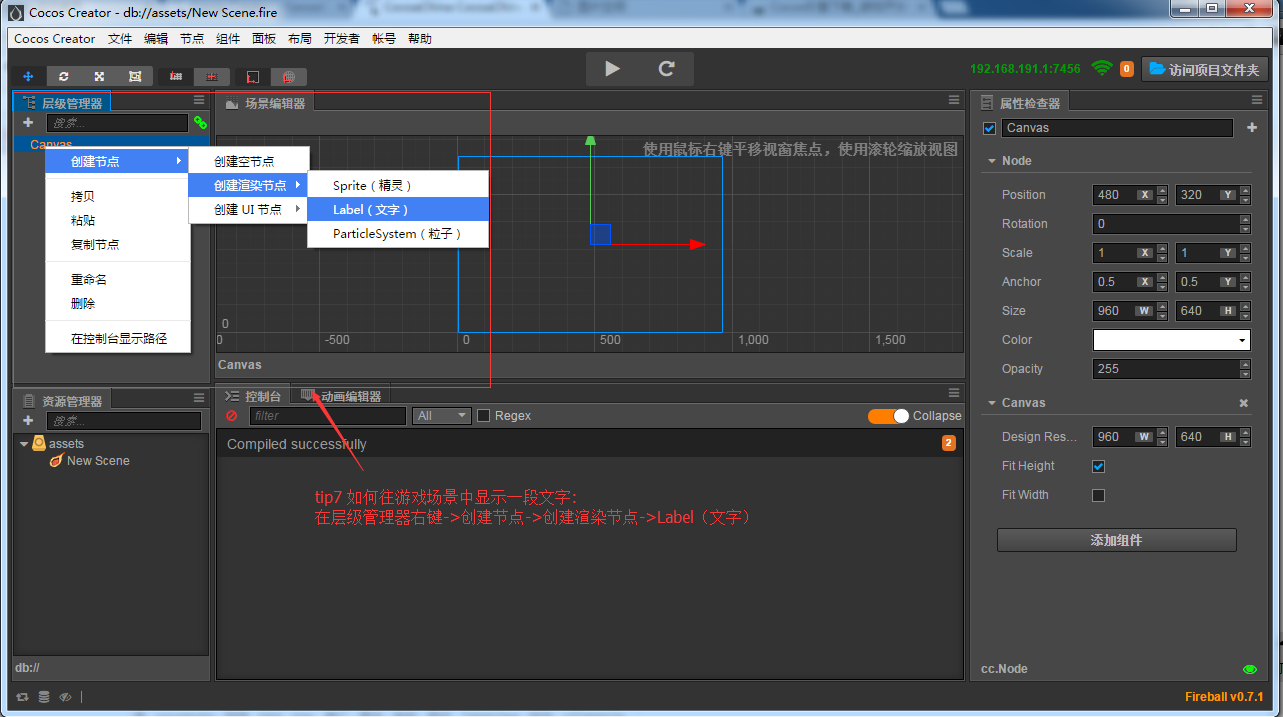
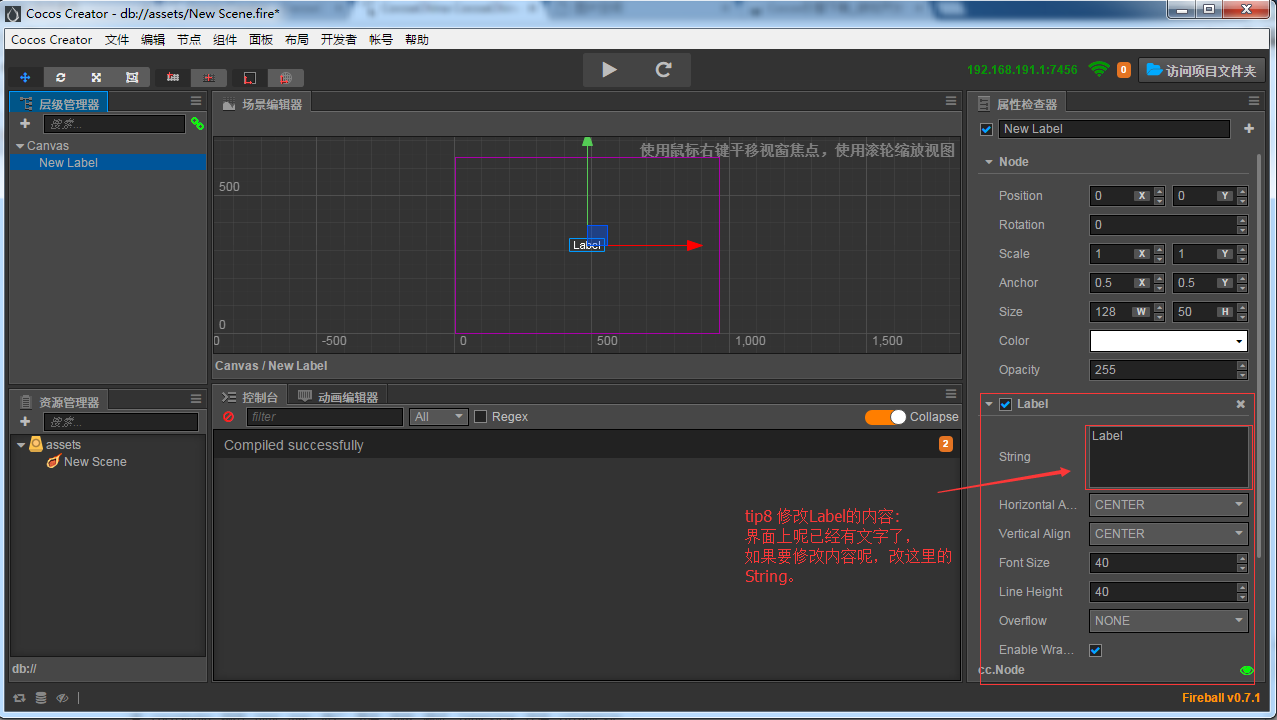
※那么如何往场景写一段文字呢
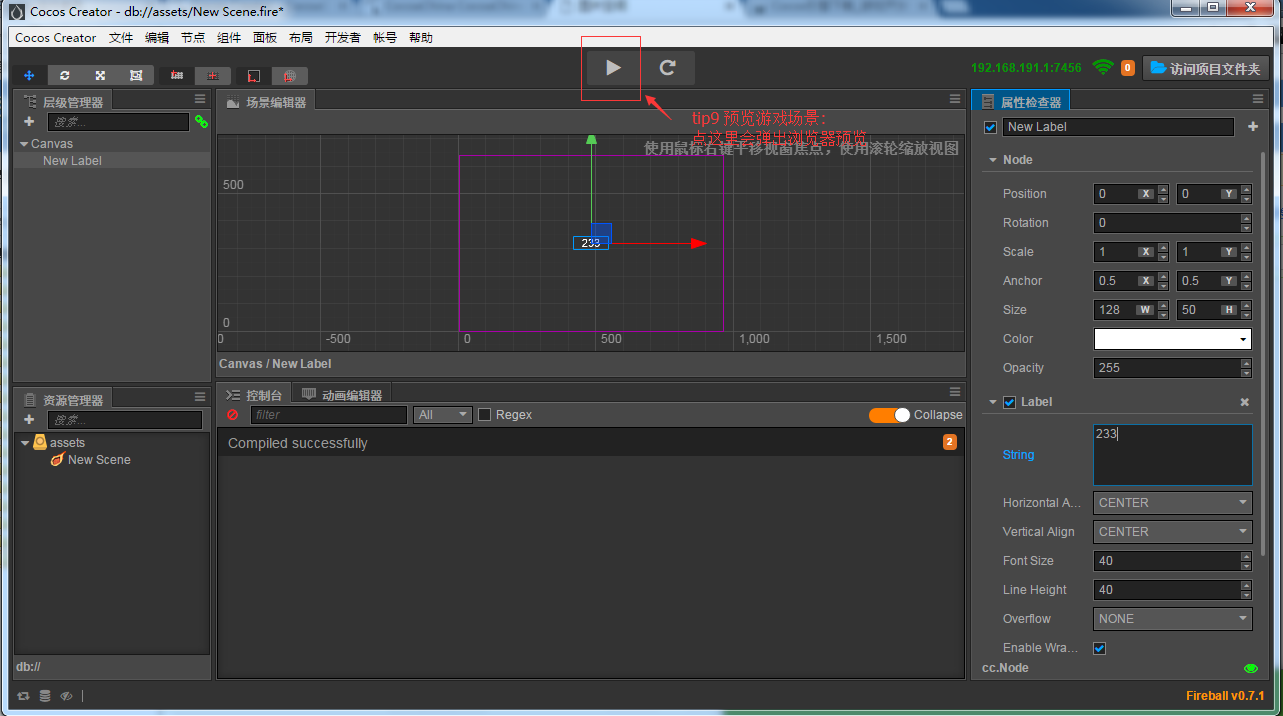
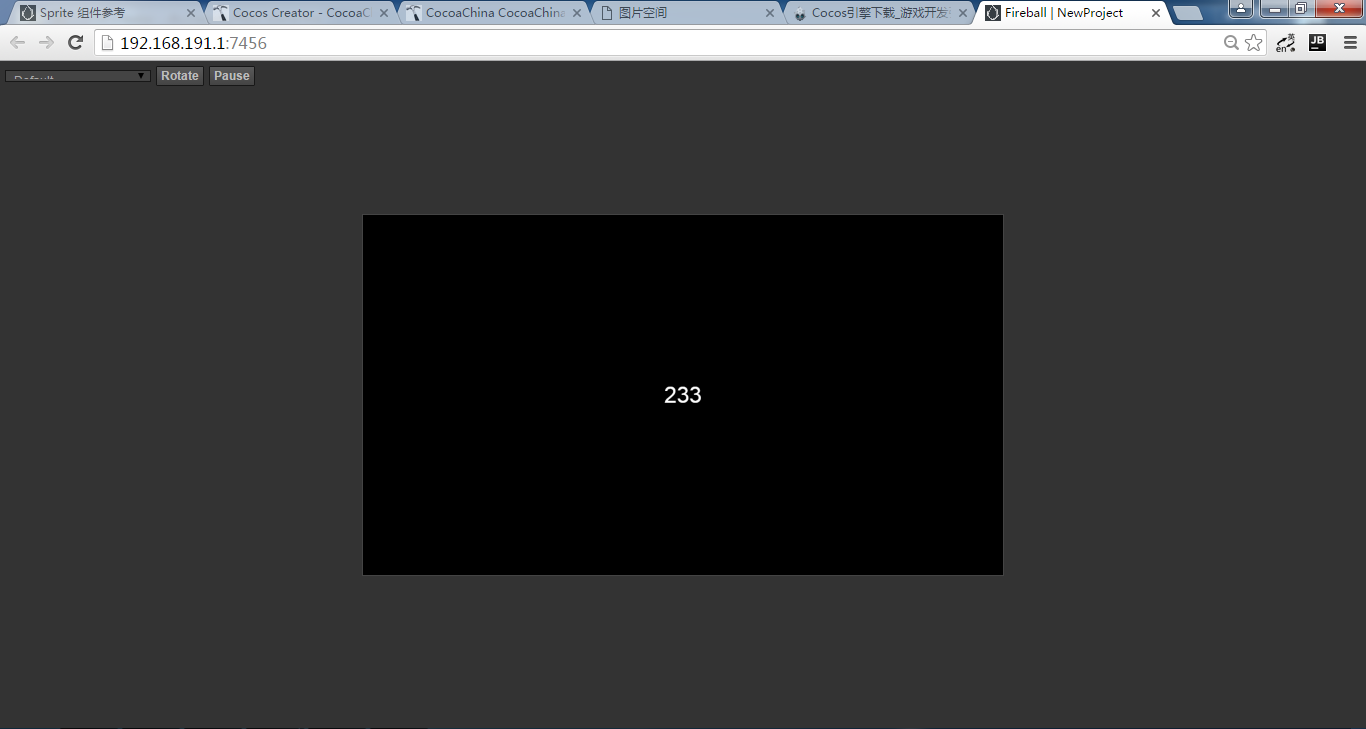
※如何预览游戏场景呢
好了,我们确实做了一点点事情
如果游戏不能和玩家交互,那就成动漫了=。=
我们添加一个按钮吧
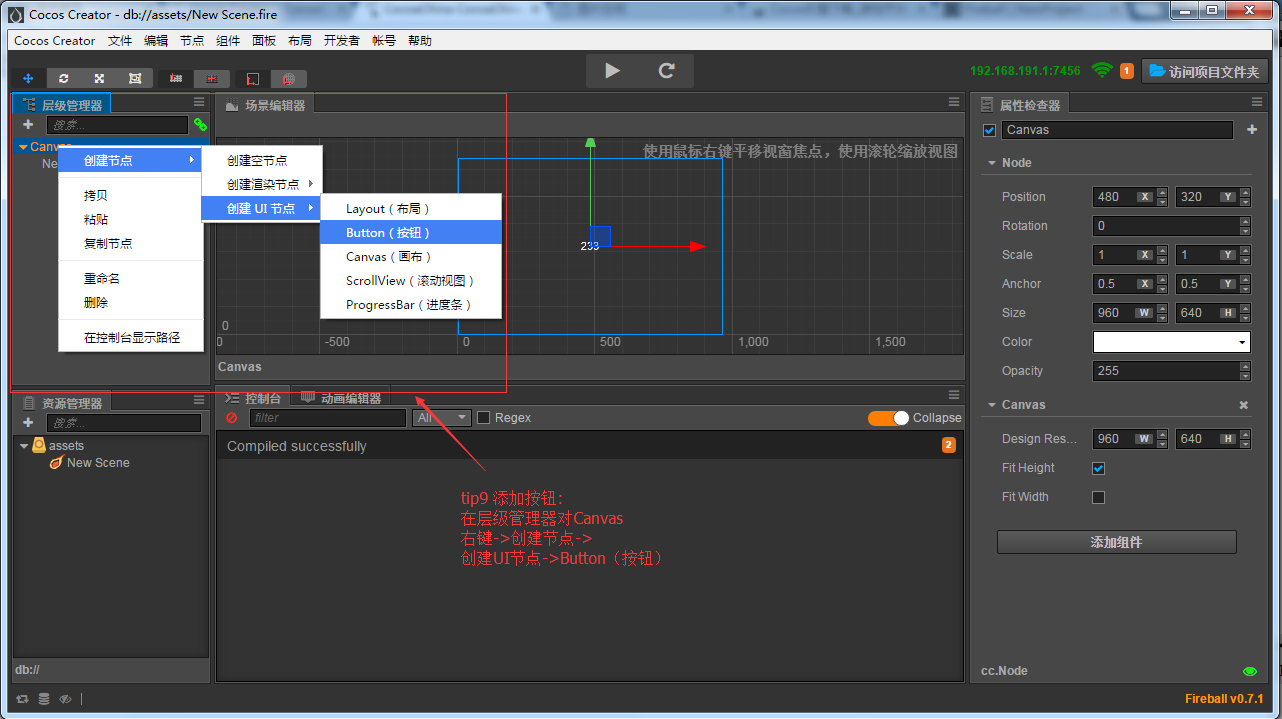
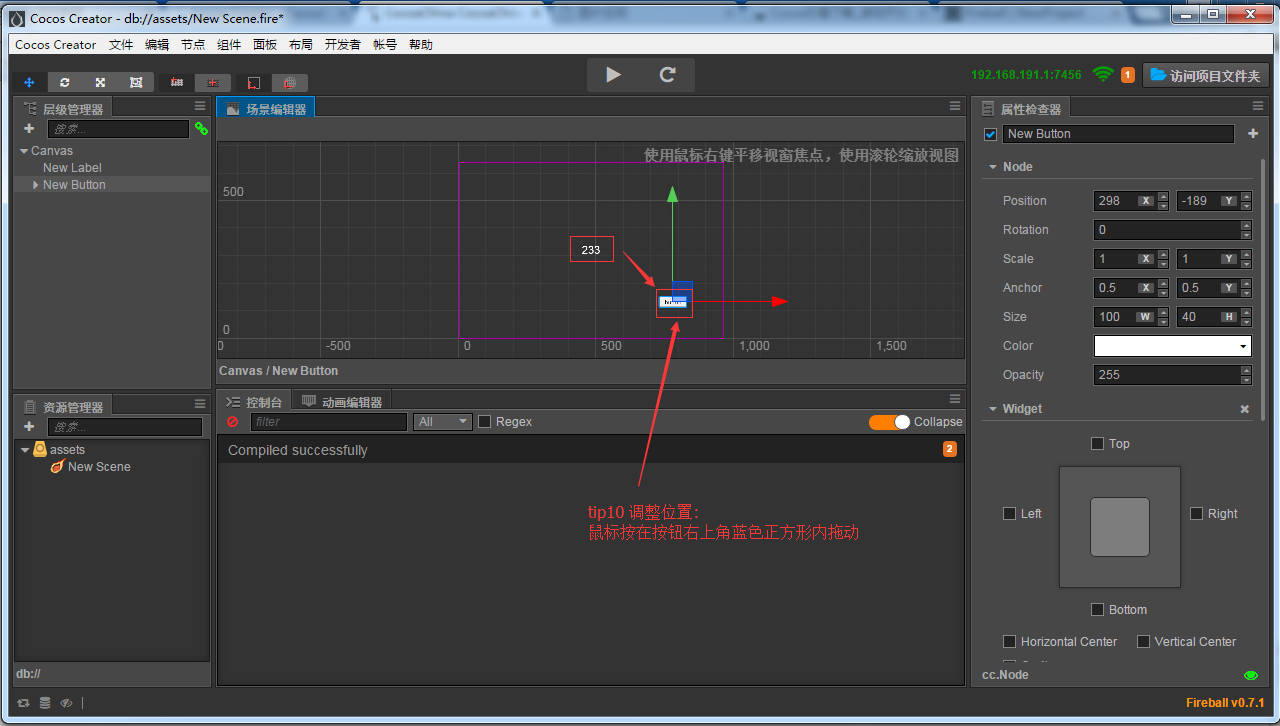
※那么如何添加一个按钮呢
那么’按钮按下去‘就会产生‘事件’(Event)
我们可以编写一些脚本来‘响应’这个事件
我们称这样的脚本内容为回调函数(Callback,简称cb)
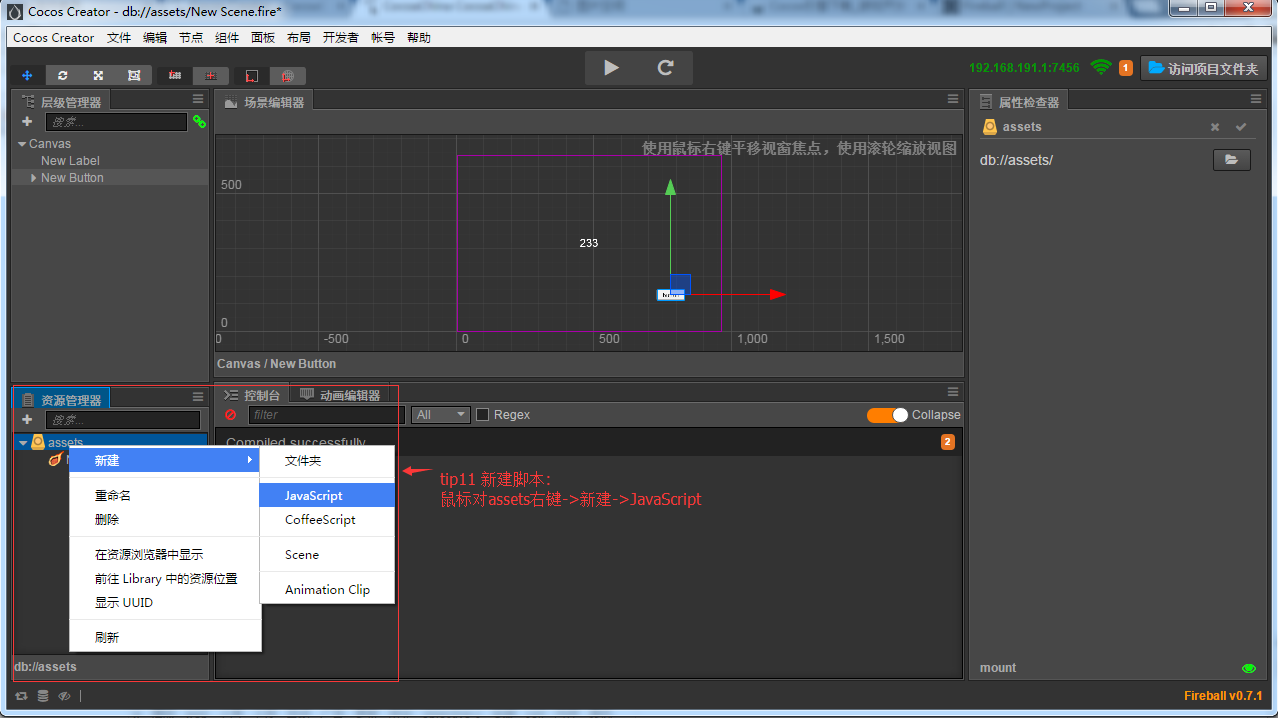
※那么如何编写一个脚本呢
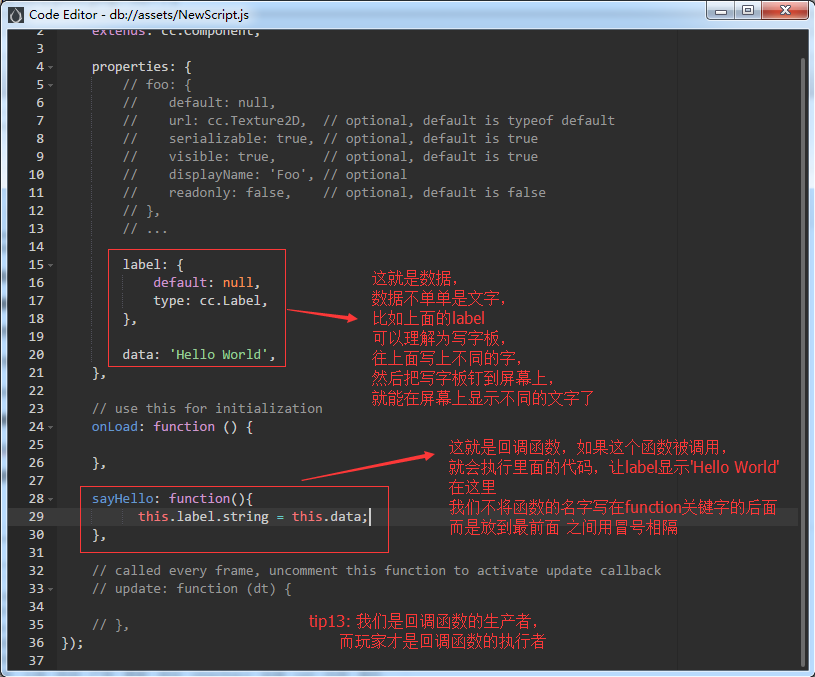
然后我们双击打开脚本
我们的脚本写为:按钮被点击的时候,让文字变成helloWorld吧
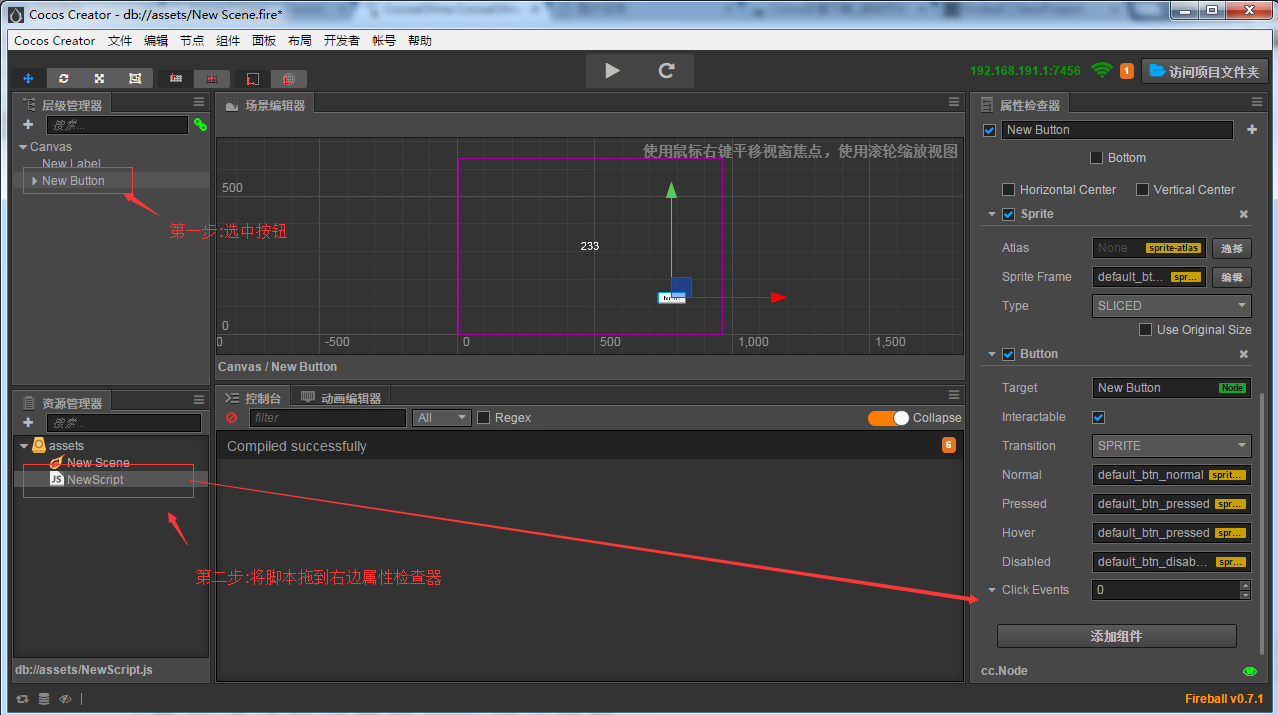
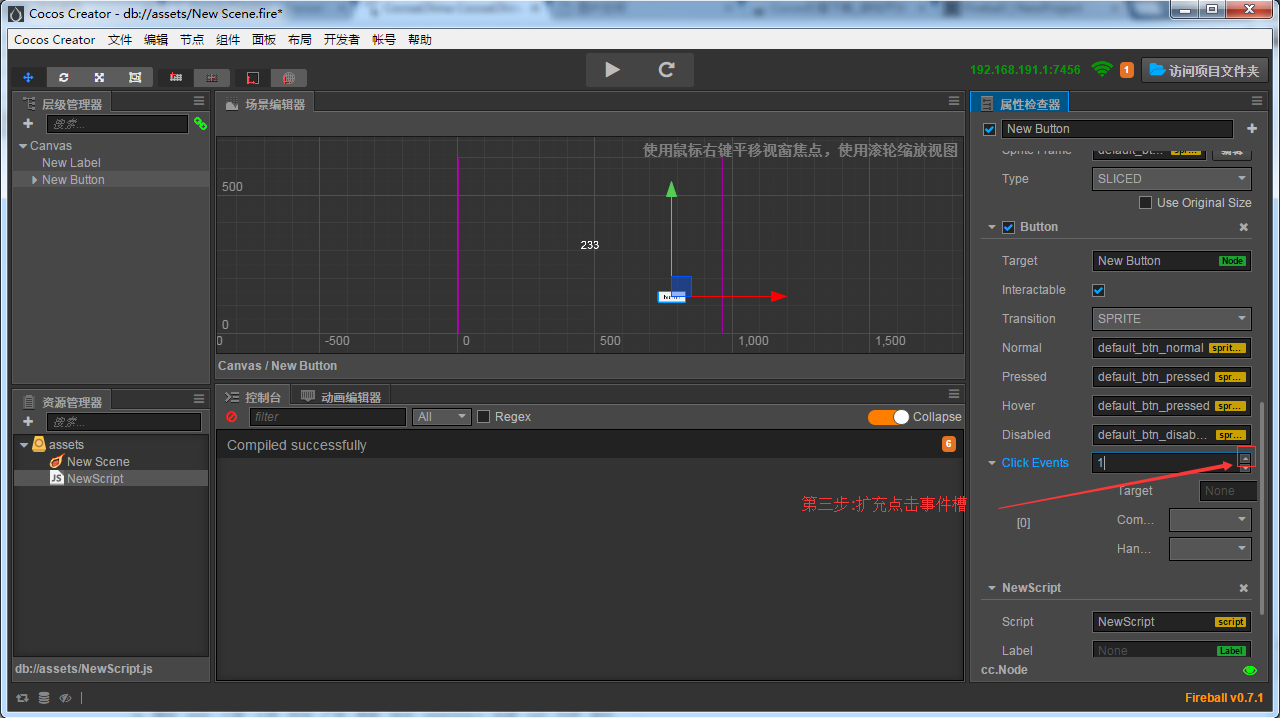
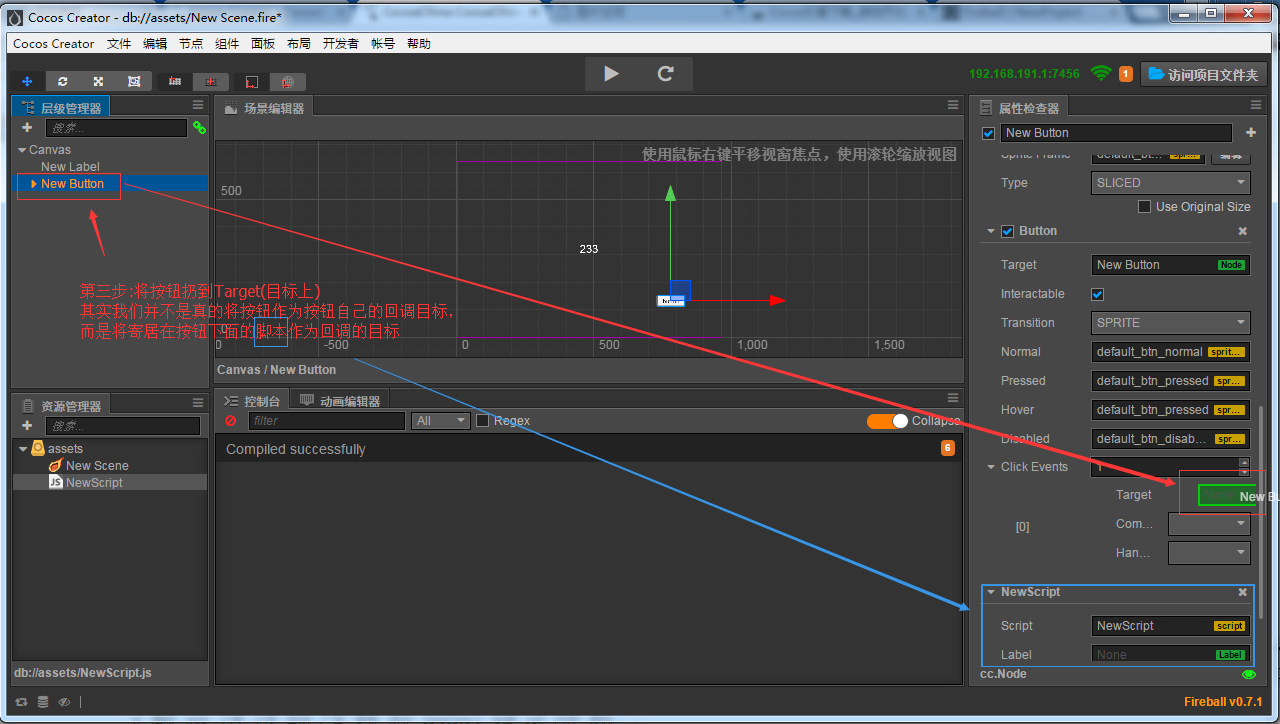
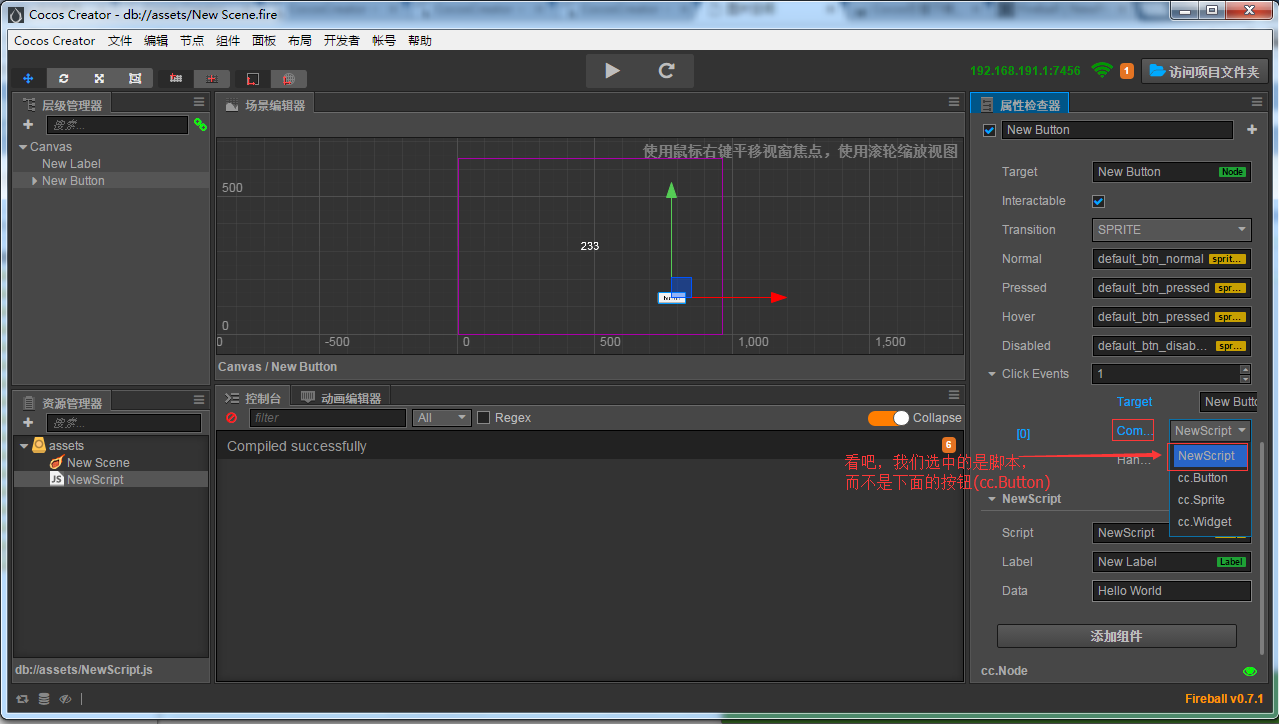
好了脚本写完了,我们需要将脚本里面的回调函数设置为按钮的‘响应’
这里确实有一些难以理解的步骤,会在以后解释
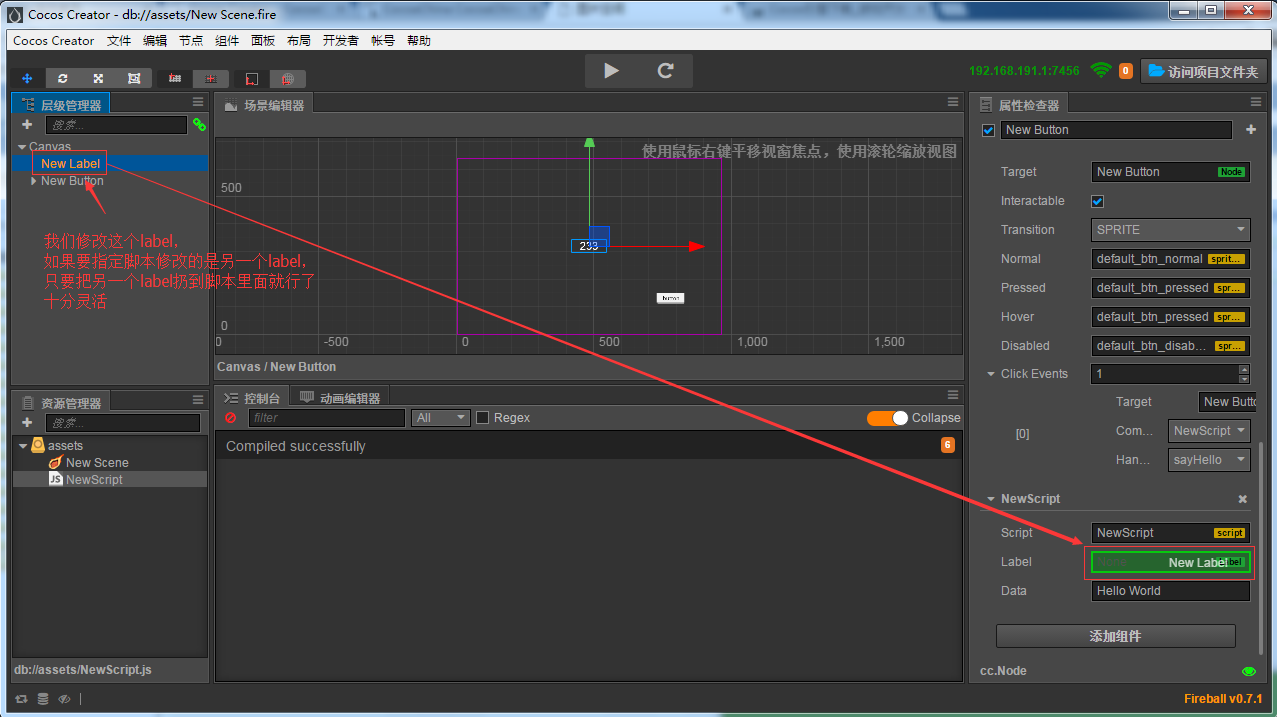
然后把我们用到的数据材料补齐(应该在之前加的,我忘记了=。=)
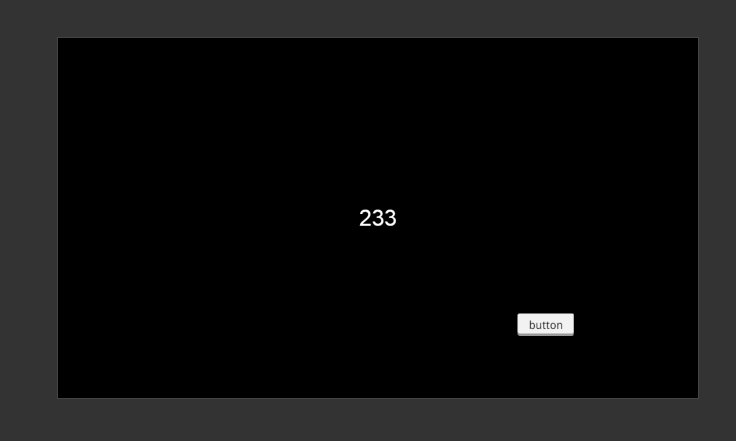
好了 让我们运行一下 现在我们是玩家了
由于好奇心我们点了一下按钮
好吧,这个显示效果我也是一开始没有想到的,不过想怎么改,就是大家的事了。
实际上, 产生事件,响应事件, 构成了游戏的全部, 而以不同的方式产生事件和以不同的风格响应事件,造就了不同性格的游戏。
今天先到这里吧。有任何问题,万请回帖提问,也可以进官方2群提问,老司机扎堆,hhh,官方2群的Q号:428196107
2016-02-22
4楼: 能出两个场景连接的详细教程么
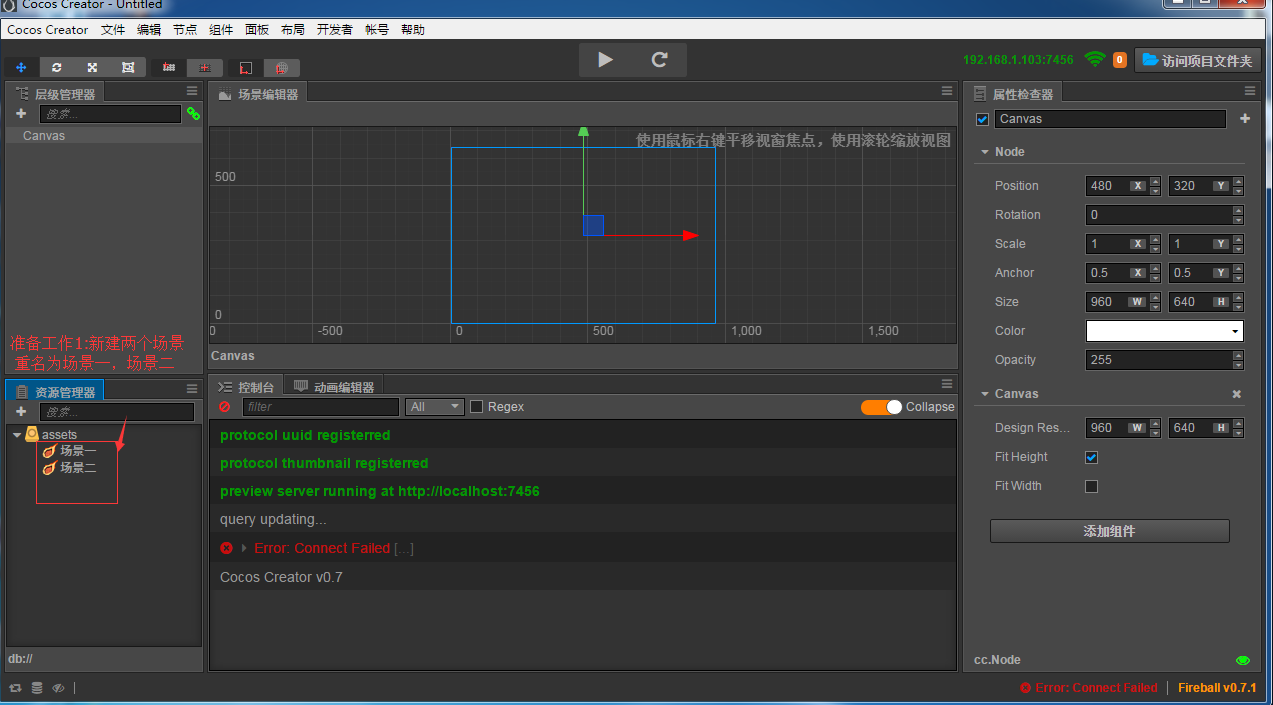
先做一下准备工作吧 新建两个场景
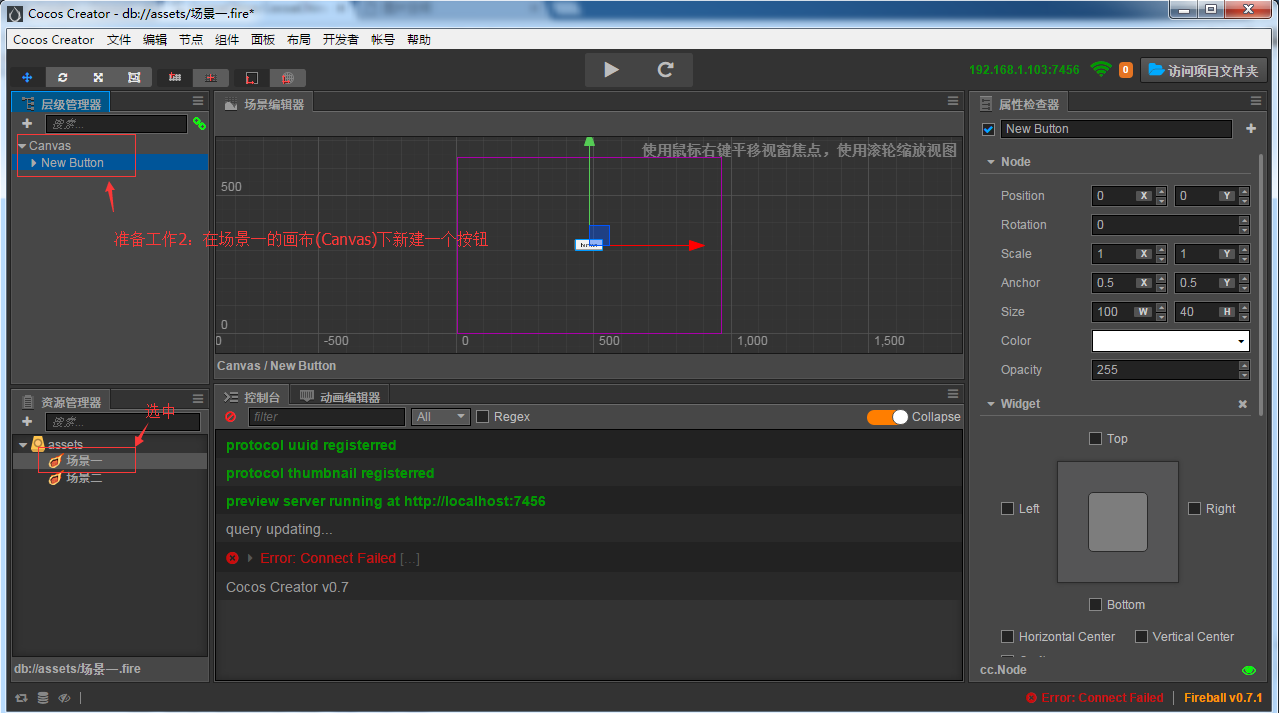
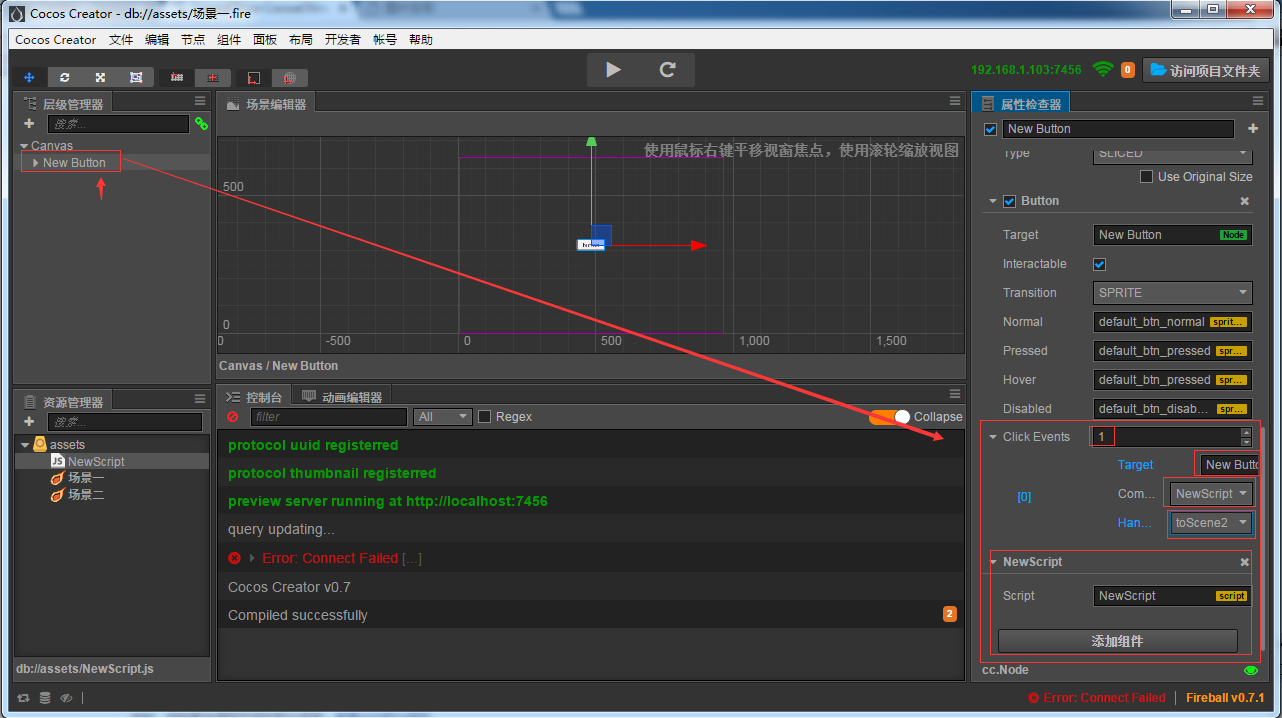
然后选中场景一 我们添加一个按钮
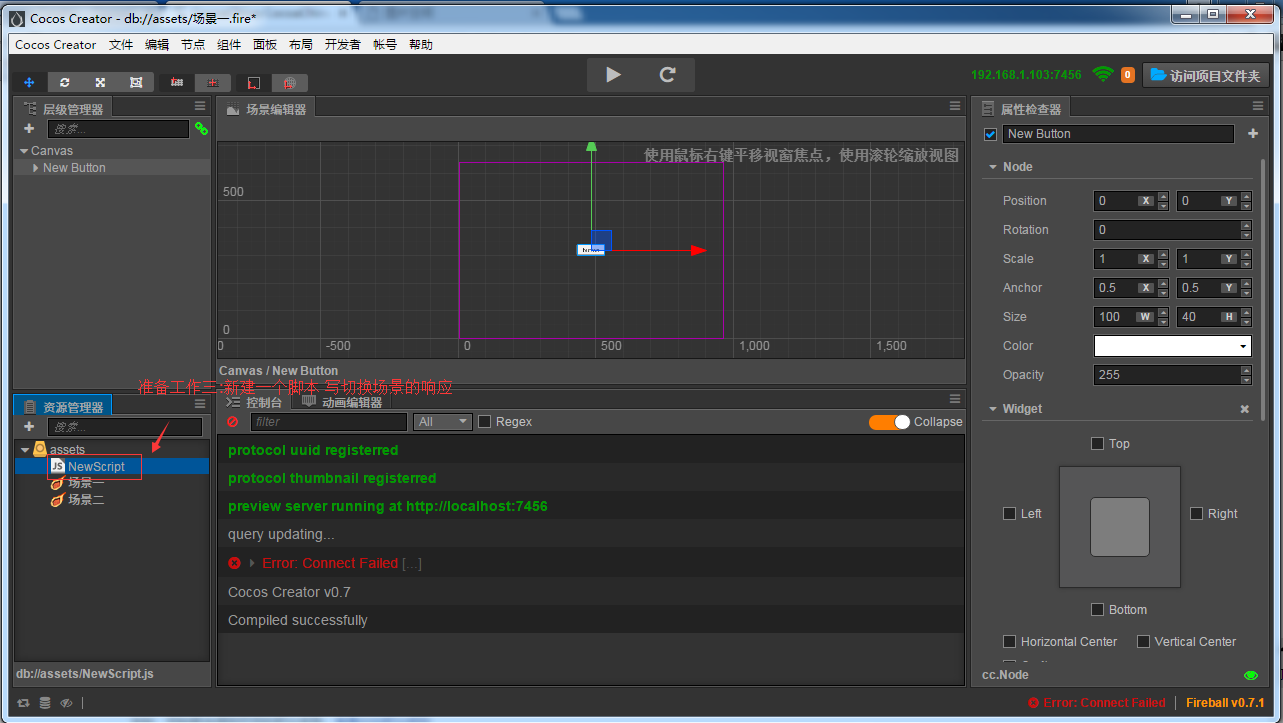
然后新建一个脚本
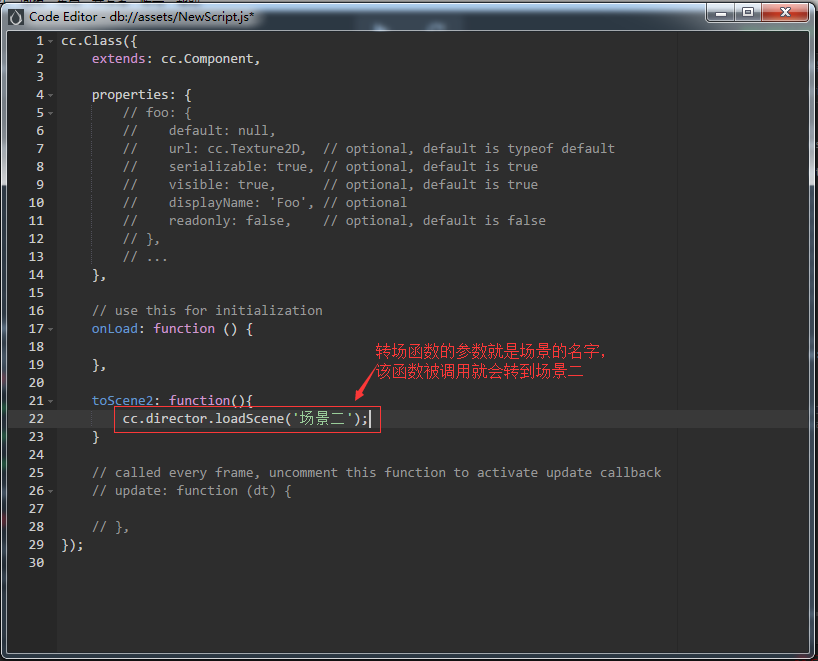
※如何编写转场的脚本代码
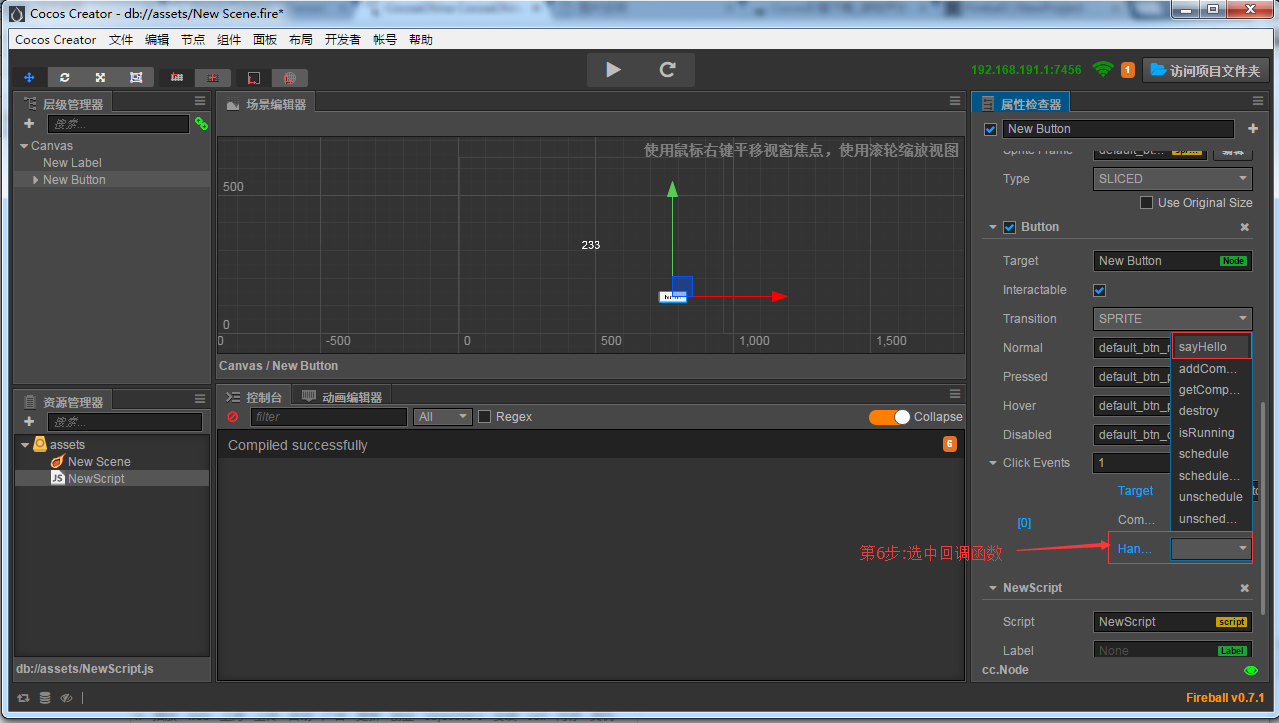
收尾, 将脚本挂到按钮的回调上
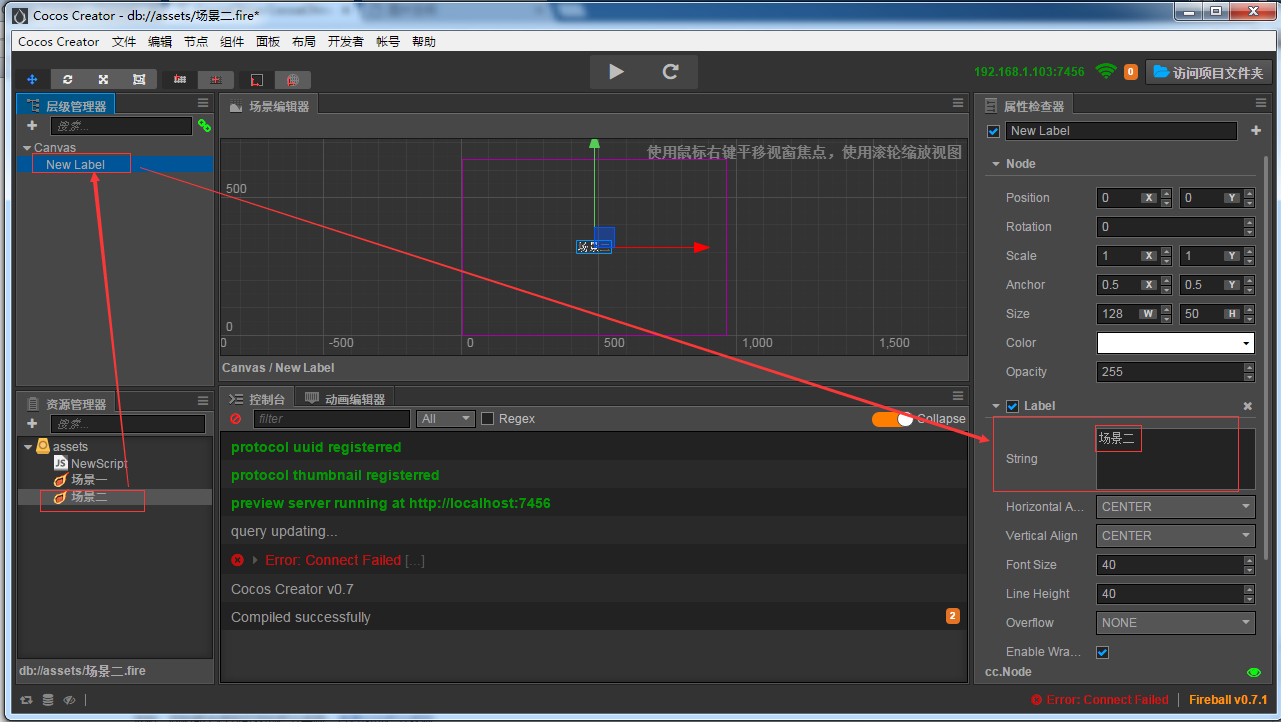
场景二加个label 证明我们真的转到了场景二
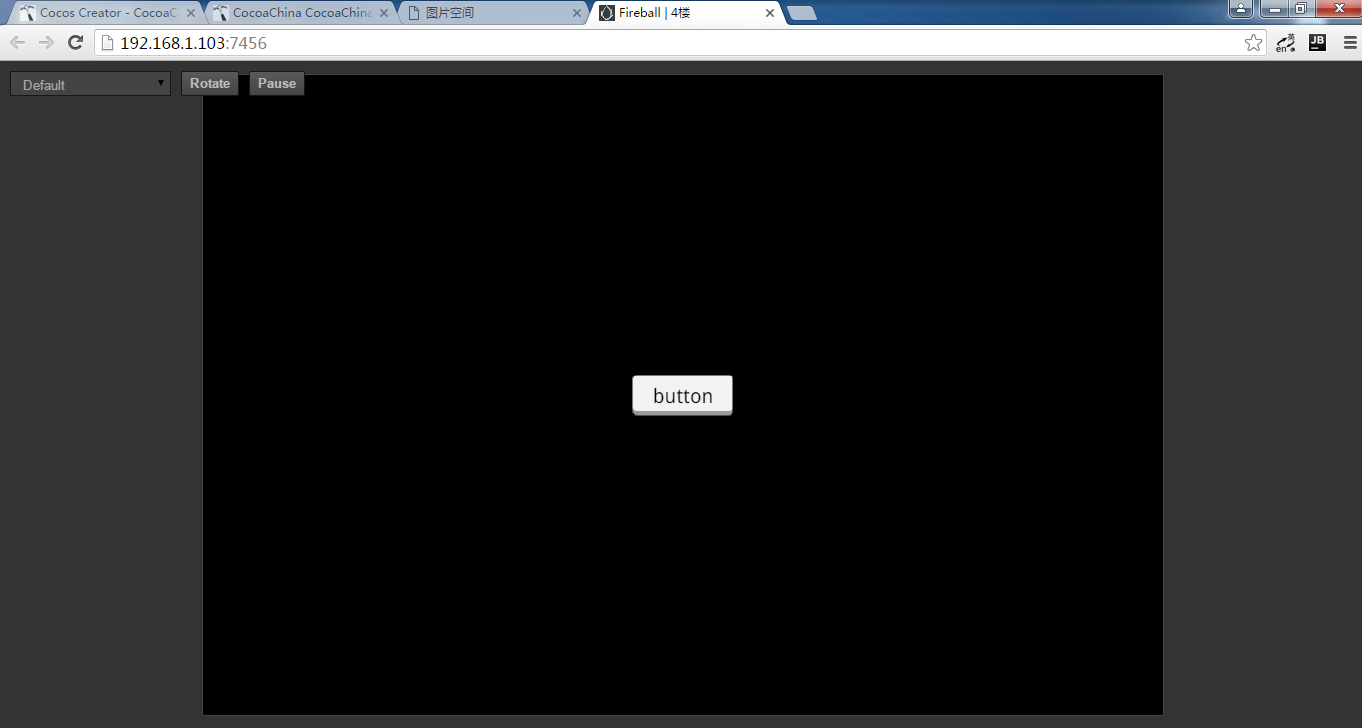
选回场景一我们运行一下
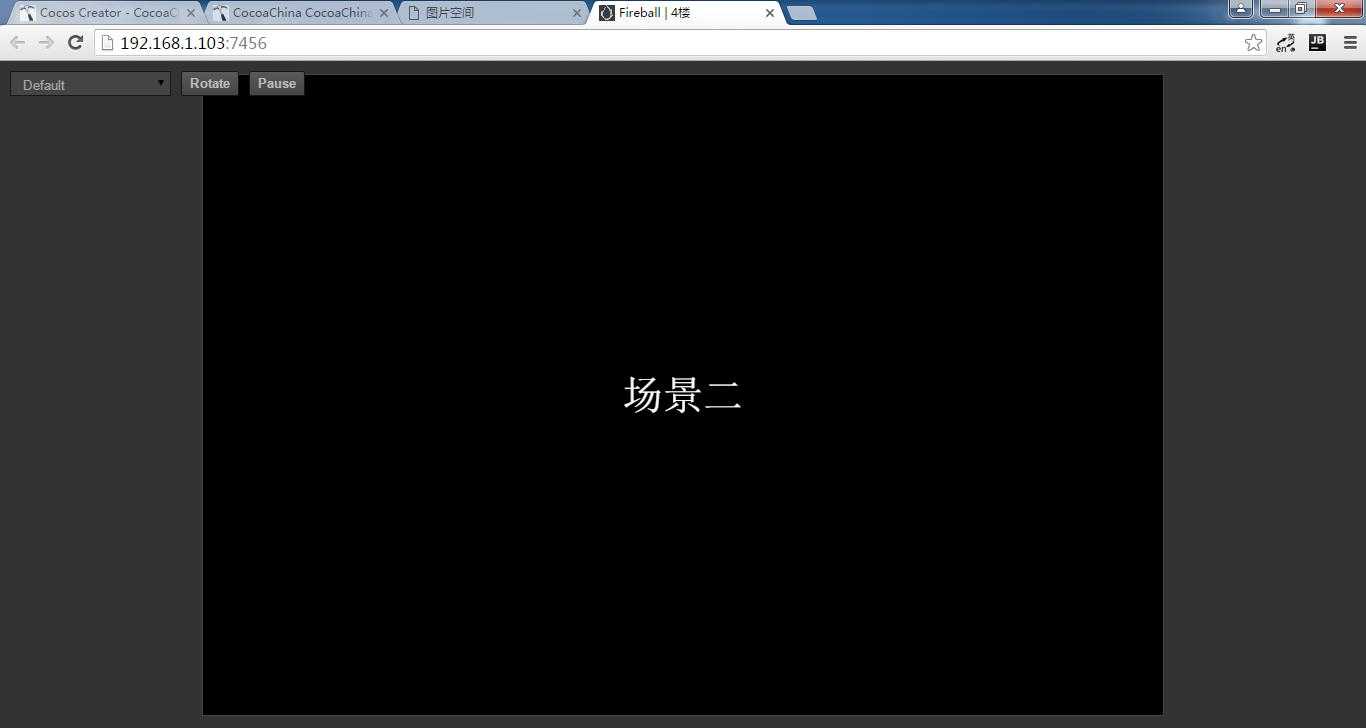
然后我们按一下按钮 我们就到场景二了
5楼: 编译通过后运行游戏黑屏是代码报错了还是什么原因呢,控制台并没有任何信息。
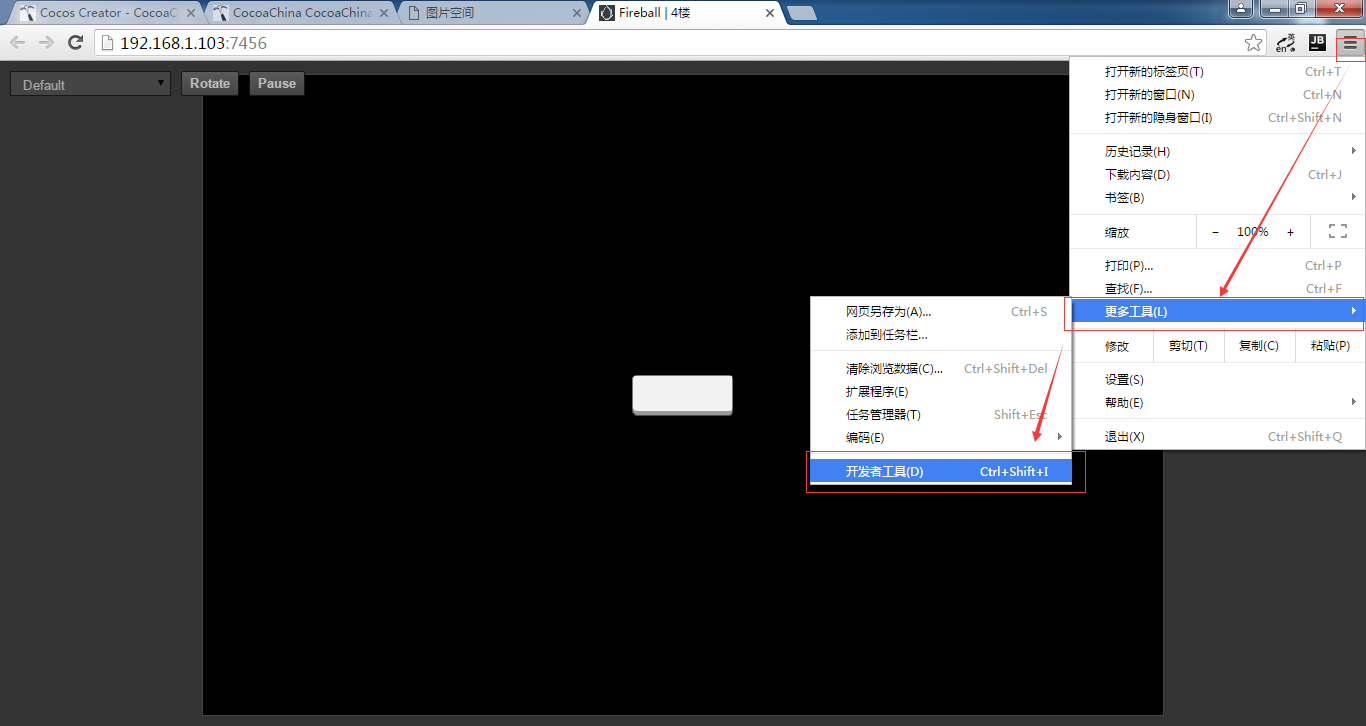
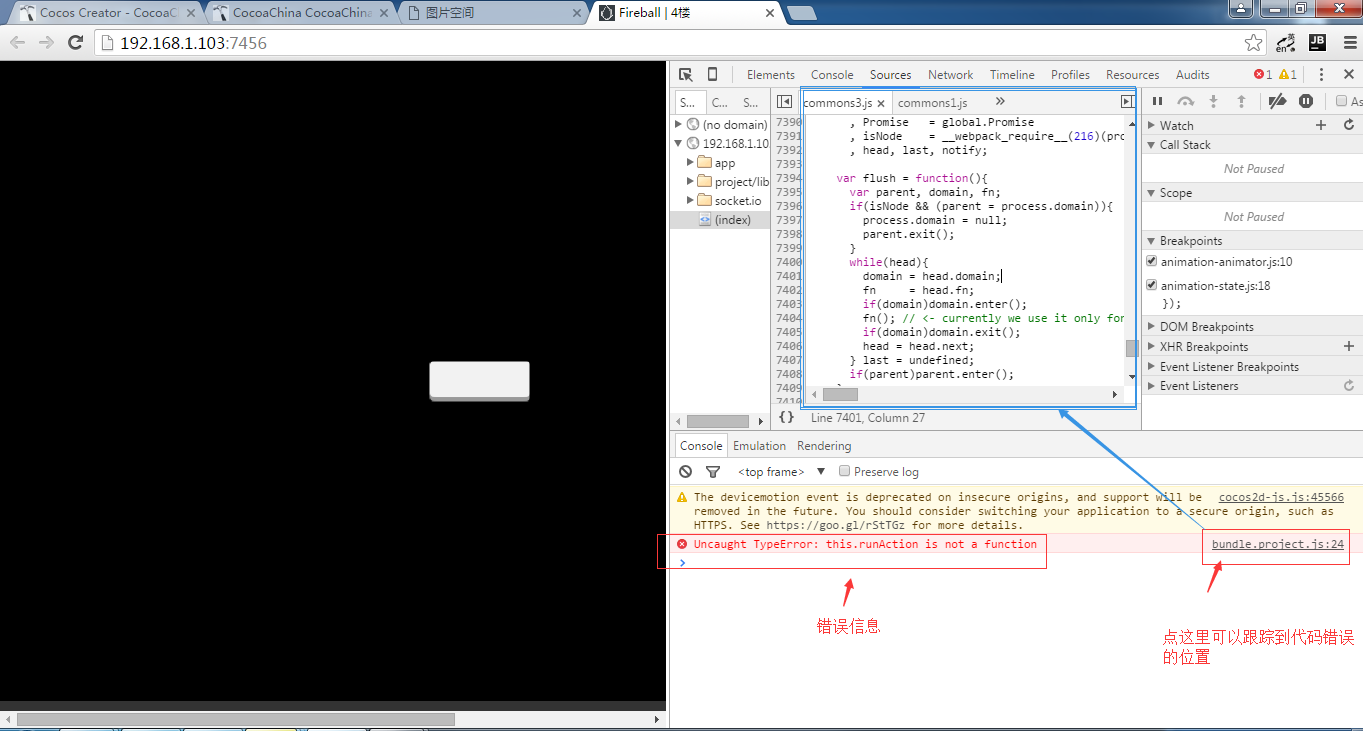
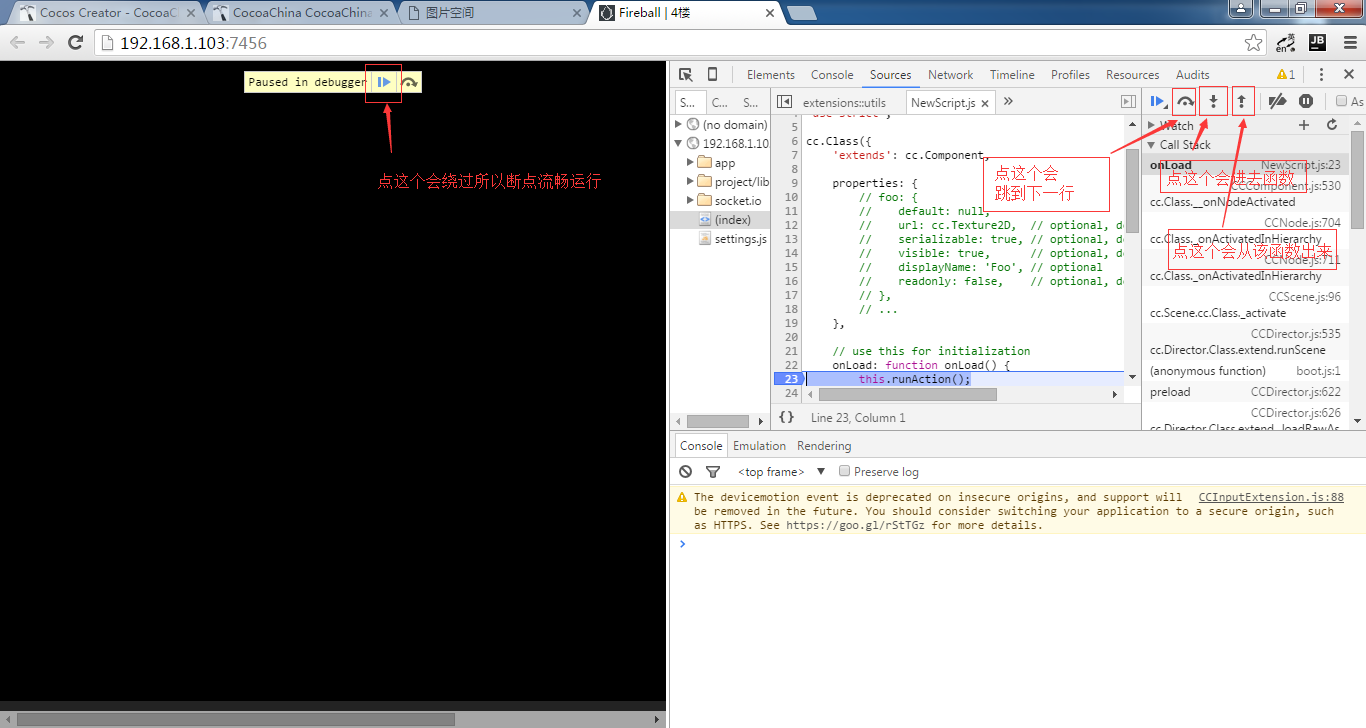
通常运行游戏黑屏是因为代码出现了错误,而错误信息是需要在浏览器控制台才能看到
这里以谷歌浏览器为例
请大家自行百度自己的浏览器如何开启浏览器控制台
2016-02-25
15楼: 新新人问个小问题,我现在正在学HTML js,不是很懂游戏引擎的脚本是怎么回事,求解释,谢谢!
原谅我在直接解释脚本的结构前,从场景开始, 把节点与节点, 节点与组件, 脚本与组件的关系解释一下, 我希望你在看到感兴趣的内容前,不会打瞌睡 hhh‘
首先
※一个游戏世界 可以有很多个场景

※一个场景 可以有很多节点

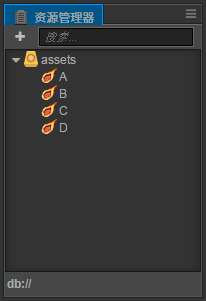
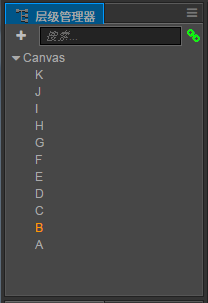
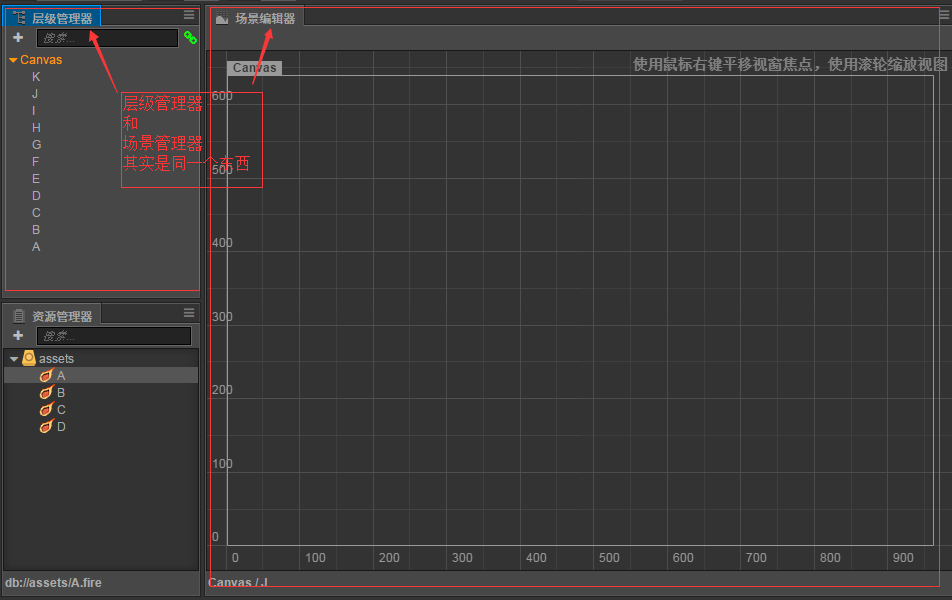
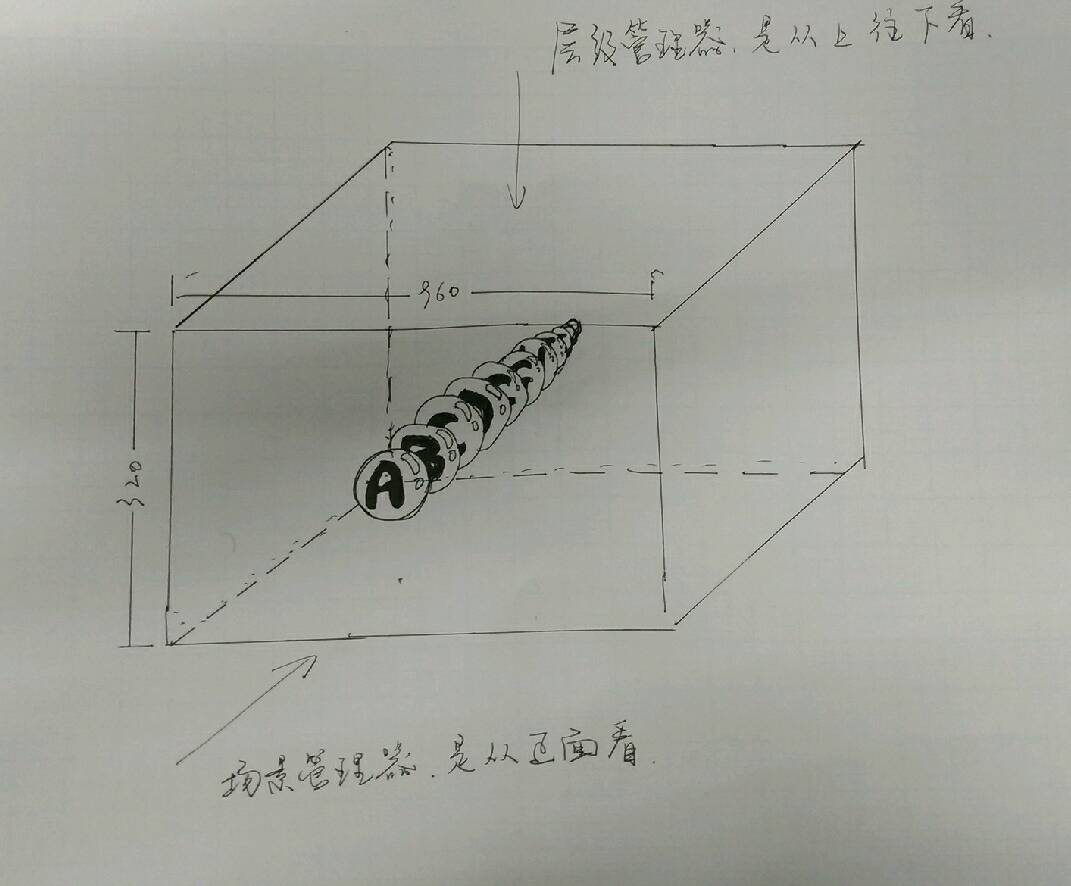
其实 我们在场景管理器和在层级管理器看到的节点,是同一个东西
明白这个我们就很好调位置了, 场景管理器可以将节点往上下左右调 层级管理器可以将节点往前后调(这里就不演示了,大家想象一下就差不多了)
※一个节点 可以有很多组件
比如
※显示文字的label组件

※显示图片的sprite组件

※播放动画的animation组件

那么 脚本到底是什么?
※如果我们要求不那么高的话,可以认为脚本就是一个组件,一个自定义组件,
label组件让这个节点具有了显示文字的功能
sprite组件让这个节点具有了显示图片的功能
animation组件让这个节点具有了播放动画的功能
那么 如果我们想要扩展这个节点的功能, 比方说, 教会NPC要耐得住寂寞, 教会主角攻击,防御, 跑步, 和别人聊天。都可以通过脚本来实现。
okay 大的内容就讲到这里,
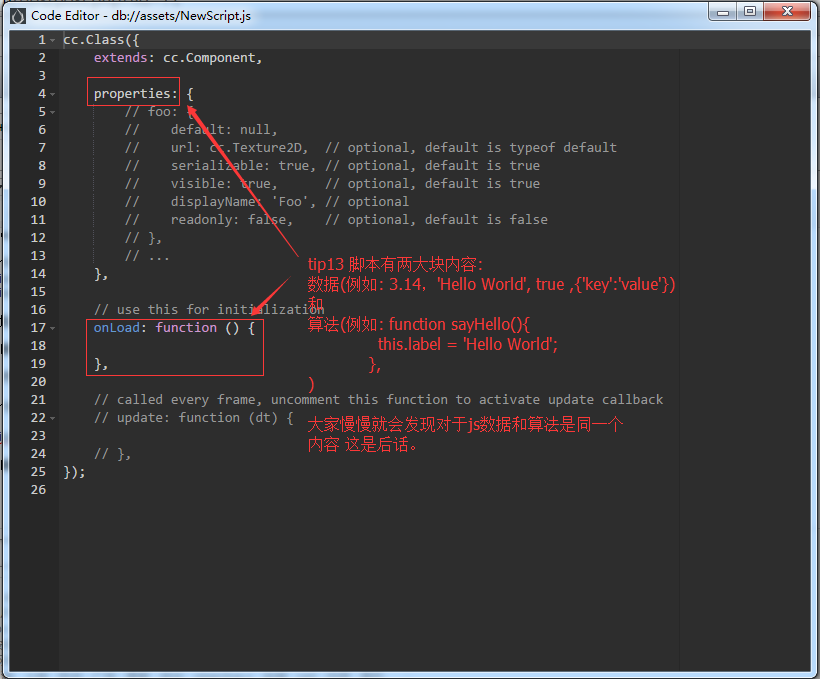
我们聚焦一下默认脚本的结构
实际上, 我们写的内容 都是在通过调用一个叫cc.Class()的方法生成一个类(class),
so 什么是类呢? 就是你可以拿着这个东西生成千千万个长得一模一样,有着一模一样的属性模板, 拥有一模一样方法的对象
(这大概可以解释为什么脚本挂在相同亦或不同的节点上,又变成一个新的组件,上面所挂的属性实例又没有了,其实他们除了长得一样外,没有任何联系)
既然是方法 我们就可以传参数
我们不是简简单单地传个比如数字123啊 ,字母ABC啊进去 实际上我们传了一个对象进去
那么在javaScript中 对象实际上是这种格式的
好了 我们已经写了一个空对象了。
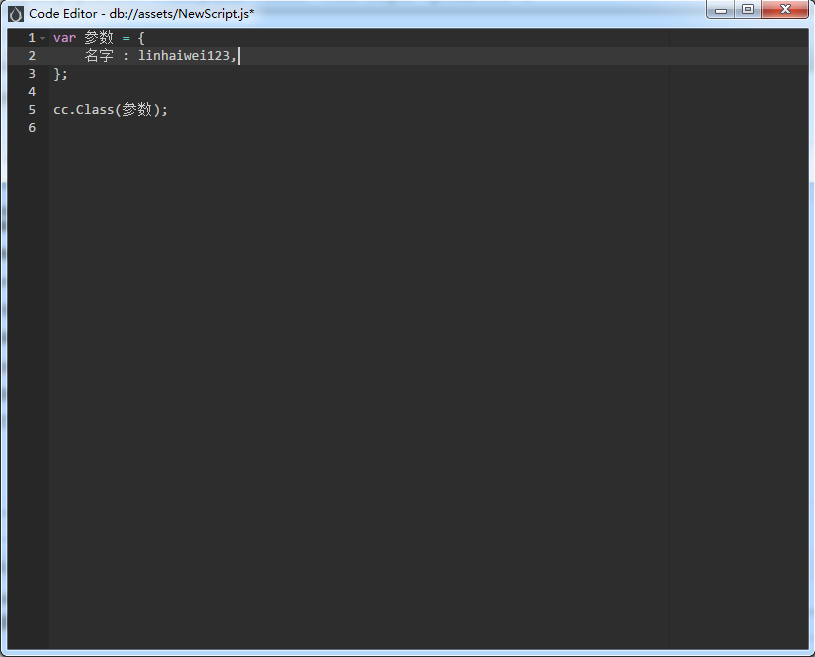
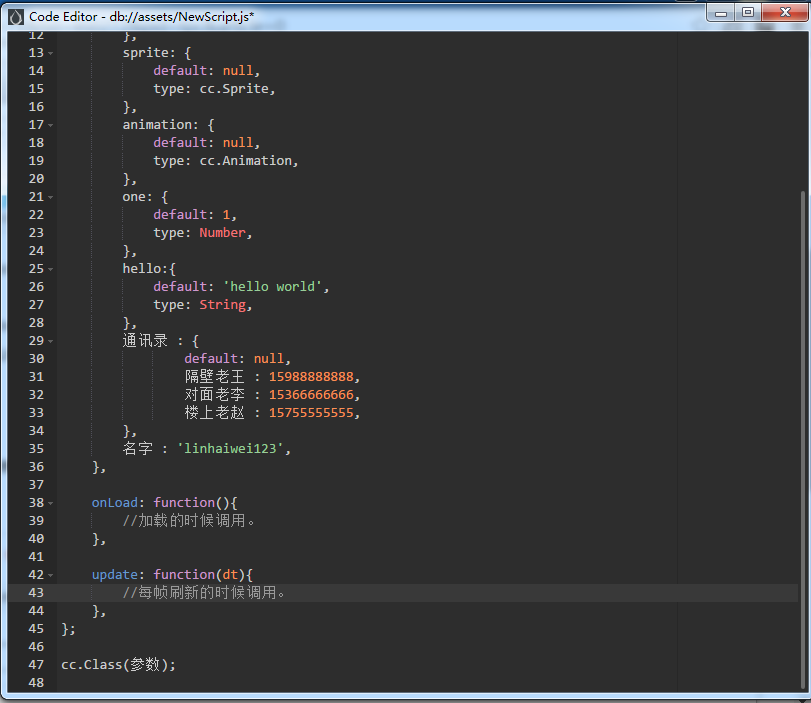
※如果我们想往里面装东西了, 比如 名字 linhaiwei123
那么我们可以这么写
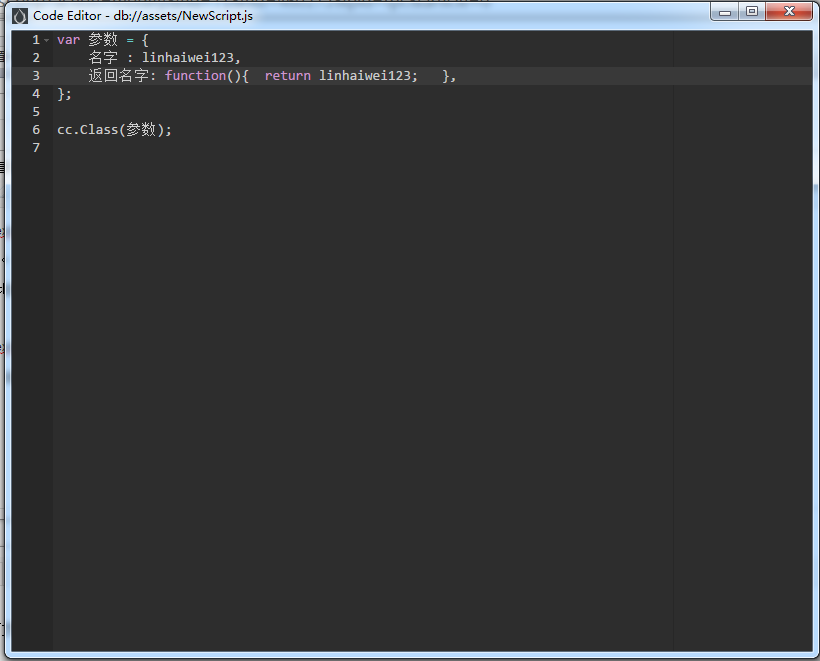
※如果我们想装个高级点的东西, 比如 返回名字 return linhaiwei123
那么我们可以这么写
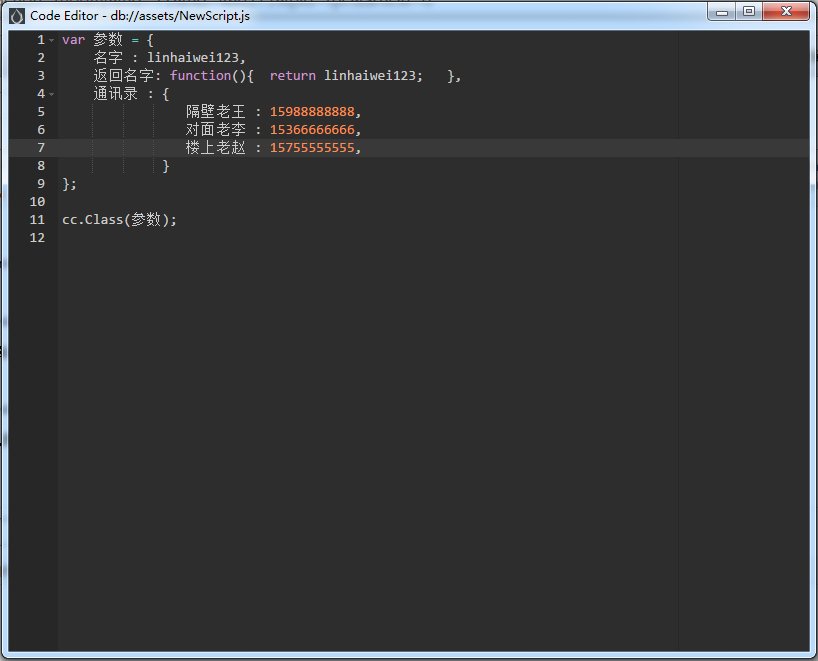
※如果我们想装个更高级点的东西 比如 通讯录
那么我们可以这么写
实际上你可以一直这样写下去,想塞什么就塞什么 就是这么任性,
但是呢, 仅仅靠这点东西,是远不能让我们的脚本教会节点学点什么有用的东西的,
所以, CCC呢 就大发仁慈地给我们开放了几个接口啦。 ‘Creator脸:拿去用~ 其他事情我来处理~!’
首先呢
※是继承自组件 (extends: cc.Component)
其实原本我们添上这句是什么都不会发生的, 但是CCC呢, 就认这东西,你只要有这个键值对 extends: cc.Component,它就给你塞有关组件的方法,
这样我们的脚本就名正言顺的变成组件了,
然后呢?
※就是我们的properties对象啦
同样的我们添上这句本来也是什么都不会发生的, 但是CCC呢, 也认这东西, 只要往properties里面塞了东西, 它在属性面板就帮你显示, 方便你在外面改。
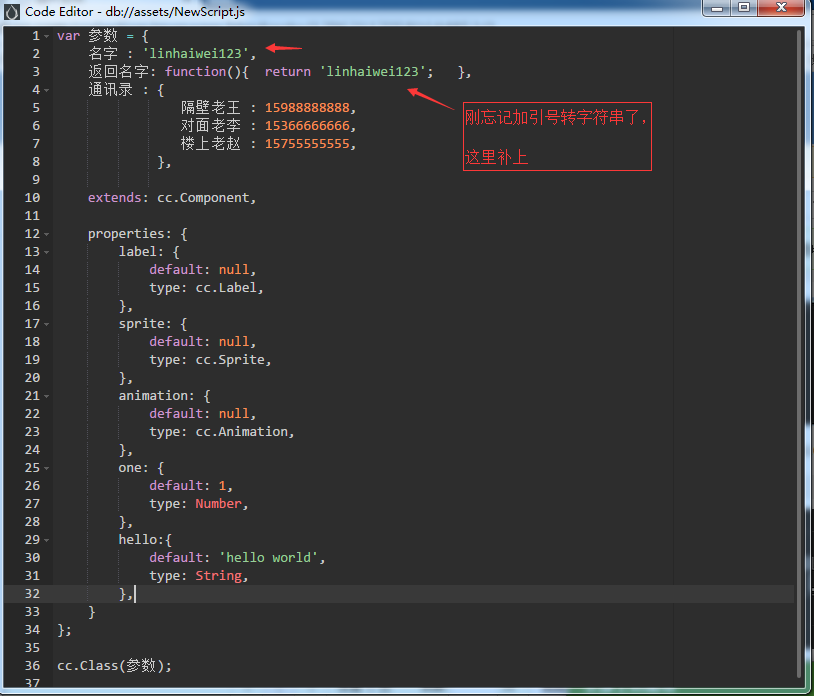
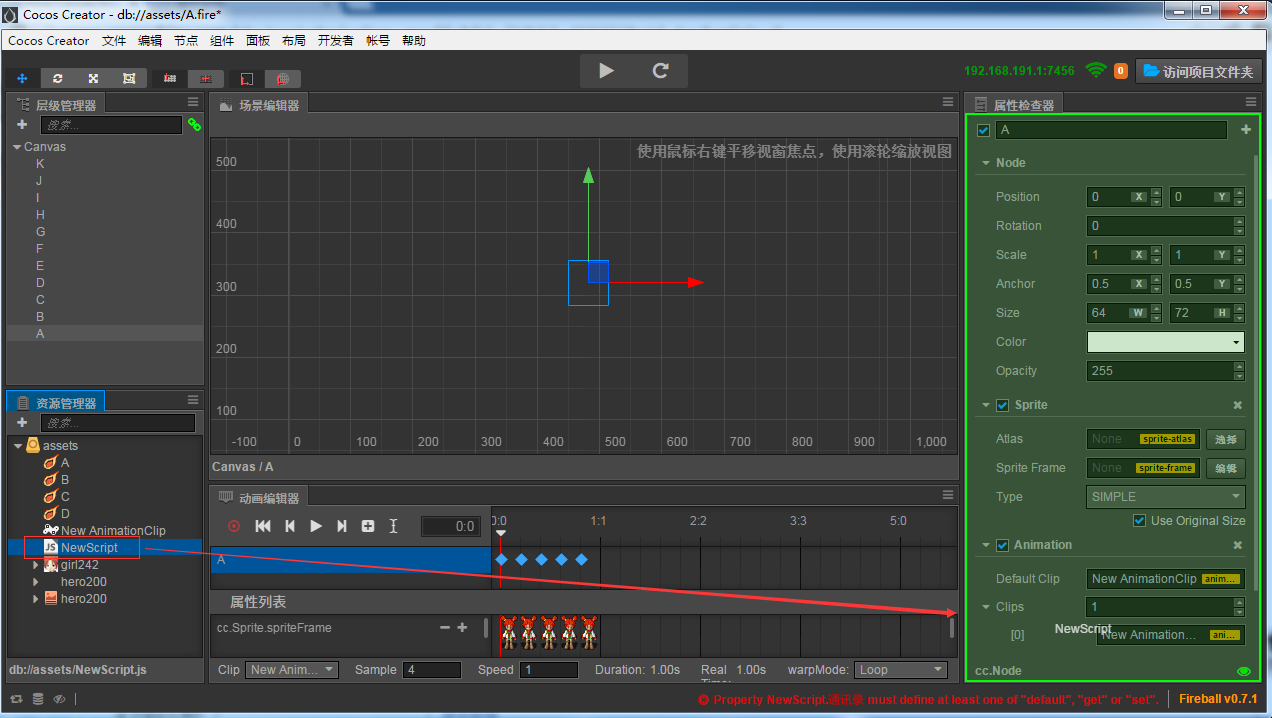
然后呢 它就会提示我们干了不好的事情啦, 你看这傲娇劲儿
![]()
这句话什么意思呢, 就是提醒我们通讯录要扔到properties里面啦
也就是说, 对于这这种在一个对象里面嵌套多一个对象的,要放在properties里面啦 (=.=我也学习了)
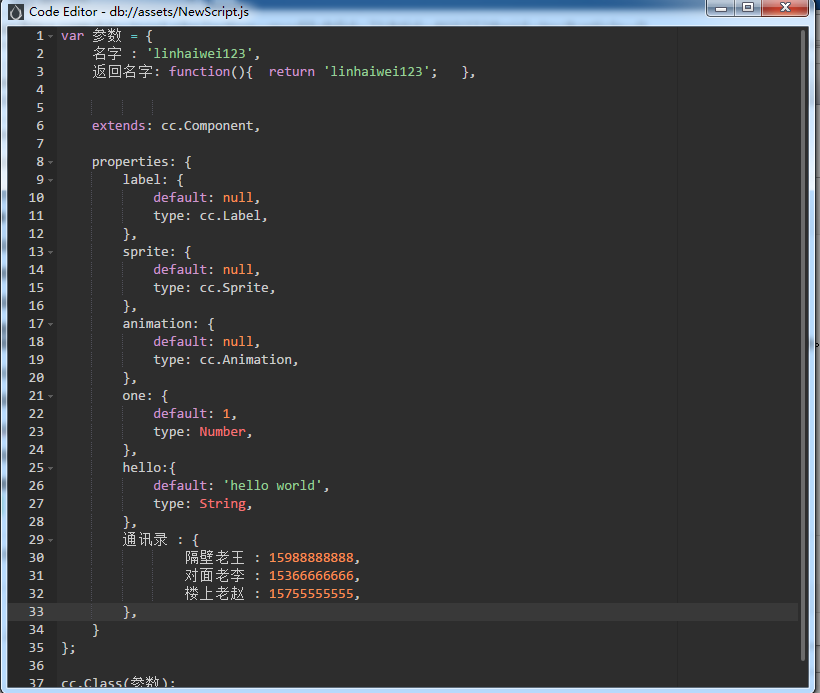
然后又吃了一个ERROR
![]()
我们还要把名字也扔到properties里面
扔就扔吧,你最大你话事,
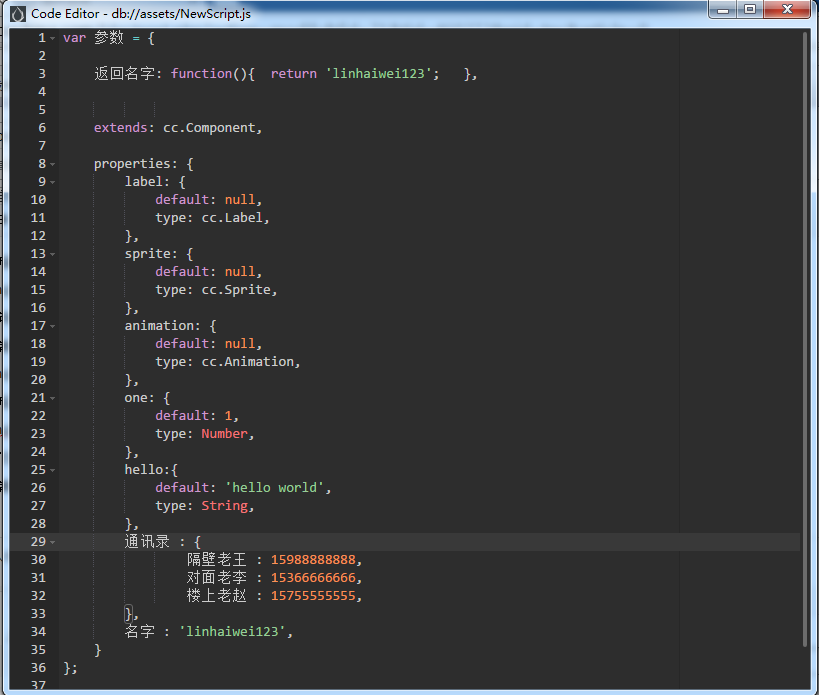
然后又吃一个ERROR (=.=)
![]()
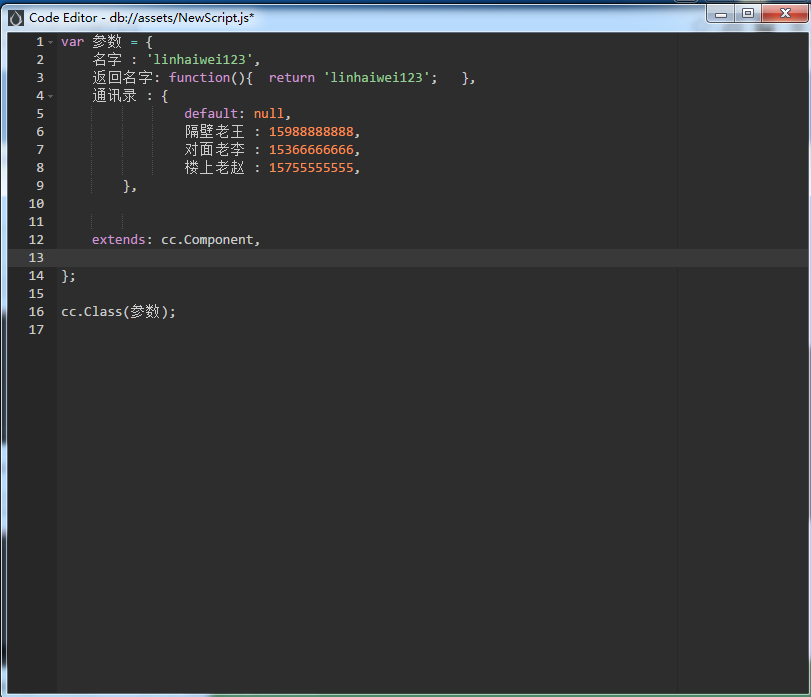
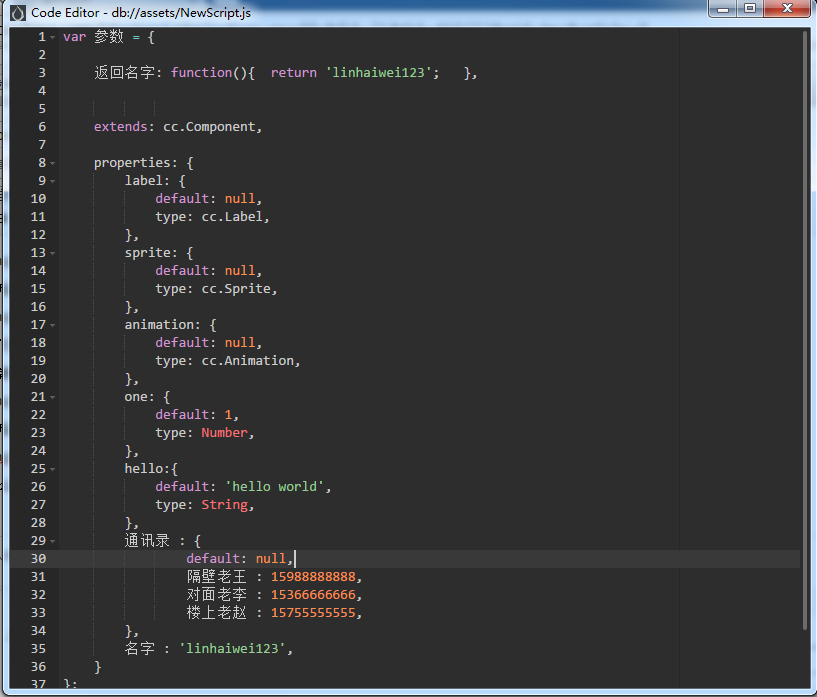
什么鬼 这通讯录要存取的方法还能理解, 要默认值的是几个意思啊=.= 不管了, 默认值填为空(null)吧
※也就是说, 除了方法, 其他东西都要扔到properties里面了, 并且要给出属性的默认值或者属性的存取的方法。
好了 ,终于清静了, 看看CCC给我们什么惊喜没
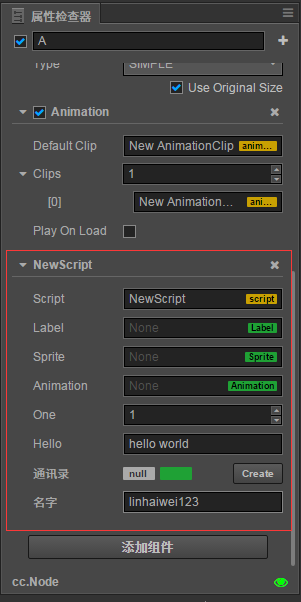
把我们辛辛苦苦写的脚本组件给A节点吧,
好了,我们的A节点比其他节点多了一点点装备了
我们的通讯录是看不到的, 这只是我们敲代码的姿势不对, 不过没什么大碍,看不到就不看了呗。
实际上, 除了开放的extends接口, properties接口,
还有常用的onLoad接口和update接口
※onLoad会在组件加载的时候调用
※update会在每帧刷新的时候调用, 理论上是一秒执行60次update 得到的参数是与上次刷新的时间间隔
上面就是默认脚本的整个结构。




















































 先Mark
先Mark 楼主我爱你~希望你出更多的教程。。小白第一次研究游戏开发
楼主我爱你~希望你出更多的教程。。小白第一次研究游戏开发