mark
大佬 有没有js的
这个帖子不错,有营养~
这个要是一行2个item不行吧
你这个支持网格布局的吗?要是支持的话,那就太赞了
网格状在于你传入的数据是个什么样的形式 本来只有个1维数组让你操作 但是你把这个数组当成2维数组就OK了啊
UI层显示,跟数据层无关系的吧,主要不还得看看他的扩展库支持不支持多行多列,不是这样的吗?
你可以看到 他给你的重写函数有
item_setter(item:cc.Node, key:string, data:any, index:number)
一个父节点 一个可以操作的数据 还有一个节点索引
如果让他变成网格状 一个父节点下面我可以设置很多个子节点 传给我的data是个数组 这样就是网格状的排列啊
工具不是一步到位的 有强大的拓展性才是好工具
多谢,我再看下这个代码
可以的啊,多行多列都行
支持多行多列
你翻译成js就行了嘛
请问一下这个if语句里面的newY > -this.scrollView.content.height这个条件是什么意思呢?
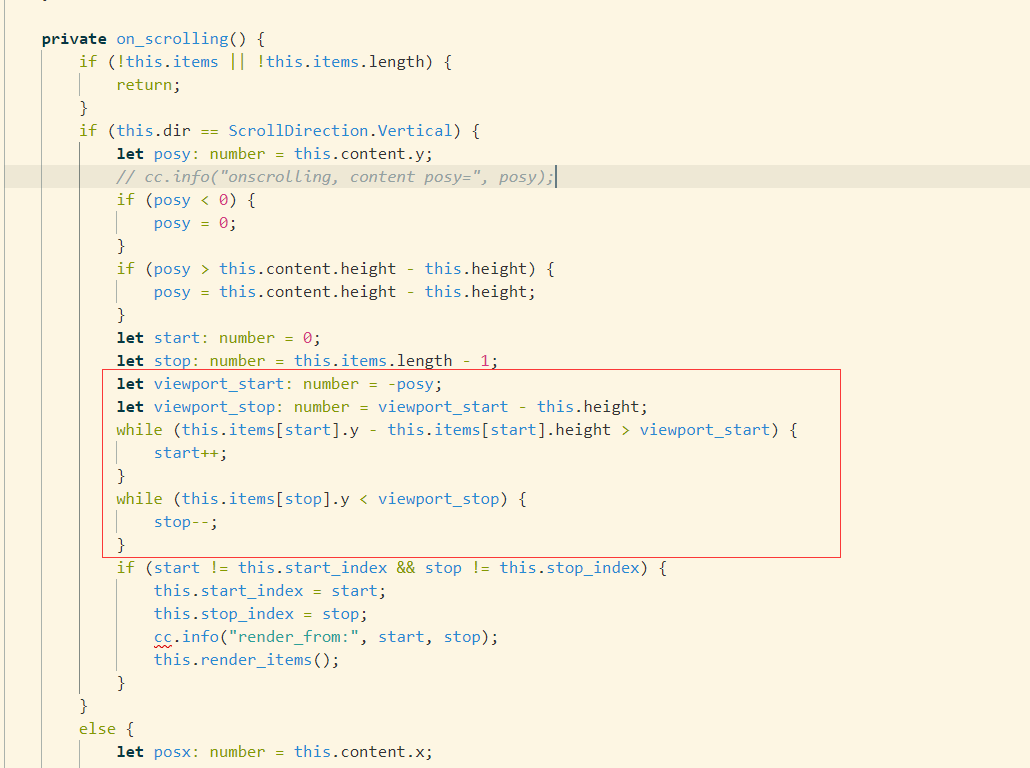
计算起止点这里无用开销太大了
while (this.items[start].x + this.item_width < viewport_start) {
start++;
}
while (this.items[stop].x > viewport_stop) {
stop--;
}你换就成从开始那个计算好了
为何删掉了这个文件? caochao/cocos_creator_proj_base/blob/master/components/scrollview.ts
加上了,可能是之前误删了
算出哪些item需要显示,start和stop之间的就是需要显示的。你可以理一下scrollview content item三者之间的关系