锚点改为0,1
你说的是改content的锚点吗 ? 我改了这个地方也好了
node.y = - i * (this.cellItemTempSize.height + this.spacing) +this.cellItemTempSize.height/2 ;

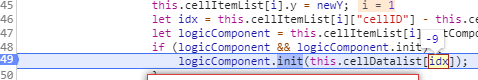
老哥有bug啊 inx成-9了
其实官方范例已经实现这个功能了,直接copy就完事了
求JS版,看半天没怎看懂
写简单些,记录当前偏移量,建个缓存池,通过偏移量循改变新缓存池中对象的坐标
你好大佬,我使用你的方法做完之后,items一多,在移动的时候有些item会消失不见,停止移动就会出现,这是怎么回事啊?
哈哈哈,跟我遇到同样的问题
等我有空上传一个demo给你们看
不知道有没有人发现竖直和水平那两个词写反了
不知道你是否有尝试过添加带richtext的node呢,性能如何?我也实现了一个复用的scrollview,但是在滚动的时候如果子节点有richtext就比较卡,因为滚动的时候会复用,并且不断刷新richtext的内容。(在手机上卡,PC上就很流畅)
1赞
看不懂,需要js版本,谢谢!
官方范例 就有 ,还要啥js 版
官方范例是单个item,在实际需求中,可能需要不同的item同时存在
mark一下
可以有js的版本吗?有些地方看不懂,谢谢!
js的我已经弄出一版了,等这周末,要是有空,我共享给大家
已经弄出来了吗?可以共享给我这个菜鸟吗?因为ts不是很懂,所以等着大神出js版本。谢谢!