最近正在做 Creator 的 Lua 支持。这个项目暂命名为 Creator Lua-Support,后面就简称 luasupprot 了。
仓库地址:https://github.com/dualface/creator-lua
目前支持的特性:
- 在 Lua 中渲染 Creator 中创建的场景
- 多分辨率适配组件 Canvas
- 自动化布局组件 Widget
- Sprite 组件
- Label 组件(目前仅支持系统字体)
- Animation 组件(目前仅支持帧动画)
- 组件对象生命周期事件
【5月10日晚更新】
进行了性能优化,在 iPhone6 上保持 60FPS 时,可以跑 300 个舰船。
舰船加上它们发射的炮弹,大概有 2000 个活动对象。
【5月23日更新】
新的仓库:https://github.com/dualface/creator-lua
大家照着 README 就可以用起来了。
【5月10日更新】
修复了组件对象生命周期事件的一些问题。
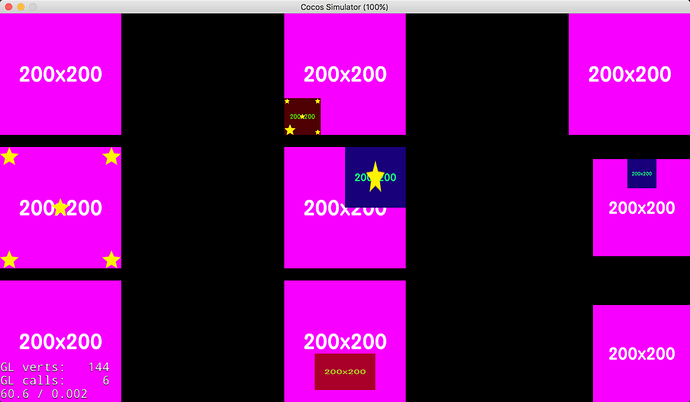
做了一个简单的示例:

这个场景全部在 Creator 中创建,而添加逻辑的代码相当简单:
-- 从场景中查找名为 MyShip 的对象
local ship = creator.find(scene, "MyShip")
-- 添加一个组件
ship:addComponent(ShipAI.new())
ShipAI 是 Lua 脚本:
-- ShipAI.lua
local creator = cc.import("creator.init")
local CannonBall01AI = cc.import(".CannonBall01AI")
local ShipAI = cc.class("ShipAI", creator.ComponentBase)
function ShipAI:onLoad(target)
self._bullets = {}
self._lastFire = 0
self._fireInterval = 0.1
self._speed = 20.0
end
function ShipAI:update(target, dt)
local x, y = target:getPosition()
x = x + self._speed * dt
target:setPositionX(x)
if self._lastFire <= 0 then
self._lastFire = self._fireInterval
local assets = creator.getAssets()
local bullet = assets:createPrefab("Prefab/CannonBall01")
bullet.hittime = math.random(75, 85) / 100
bullet.hitx = x + math.random(-100, 150)
bullet.hity = y - math.random(50, 90)
bullet:addComponent(CannonBall01AI.new())
bullet:trackComponents()
bullet:setPosition(x, y)
target:getParent():addChild(bullet)
self._bullets[#self._bullets + 1] = bullet
else
self._lastFire = self._lastFire - dt
end
end
return ShipAI
这段脚本每隔 0.1 秒就发射一颗炮弹。炮弹也是 Prefab,绑定的脚本则是 CannonBall01AI:
-- CannonBall01AI.lua
local creator = cc.import("creator.init")
local CannonBall01AI = cc.class("CannonBall01AI", creator.ComponentBase)
function CannonBall01AI:start(target)
self.hittime = target.hittime
self.hitx = target.hitx
self.hity = target.hity
local x, y = target:getPosition()
self.x = x
self.y = y
self.time = 0
self.g = -1000
self.over = false
local ht = self.hittime
self.ox = (self.hitx - self.x) / ht
self.oy = ((self.hity - self.y) - ((self.g * ht) * (ht / 2))) / ht
end
function CannonBall01AI:update(target, dt)
if self.over then return end
self.time = self.time + dt
local time = self.time
local x = self.x + time * self.ox
local y = self.y + time * self.oy + self.g * time * time / 2
target:setPosition(x, y)
if time >= self.hittime then
self.over = true
self:boom(target, x, y)
end
end
function CannonBall01AI:boom(target, x, y)
-- 炮弹到达目标位置后,播放爆炸动画
local assets = creator.getAssets()
local boom = assets:createPrefab("Prefab/CannonBoom0001")
boom:setPosition(x, y)
boom:trackComponents()
local animation = boom:getComponent("cc.Animation")
animation:play(boom, function()
-- 爆炸动画结束后清理动画
boom:cleanupComponets()
boom:removeFromParent()
end)
target:getParent():addChild(boom)
-- 清理炮弹组件
target:cleanupComponets()
target:removeFromParent()
end
return CannonBall01AI
【5月9日更新】
增加组件生命周期支持:
- onLoad
- start
- stop
- onDestroy
- update
增加 createPrefab() 接口
【5月6日更新】
修复了 Widget 组件对 Anchor Point 的支持。
增加了 Animation 组件,支持基本的帧动画。
【5月5日更新】
今天支持了自动布局。增加了两个组件: Canvas 和 Widget。
Canvas 用于设置整个屏幕的多分辨率适配策略。
Widget 用于实现内容的自动布局。
不过 Widget 组件目前还有一些小问题,应该会在5月6日解决。
【5月4日更新】
今天支持了 Prefab 的嵌套,修复了 Reader 的一些小问题。
并且增加了 Scene Graph 的输出,方便调试:
cc.SceneAsset[1]
cc.Scene[2]
cc.Node[3] ( cc.Canvas[19] )
cc.Node[4] ( cc.Sprite[5] )
cc.Node[6] ( cc.Sprite[9] )
cc.Node[7] ( cc.Sprite[8] )
cc.Node[10] ( )
cc.Node[11] ( cc.Sprite[12] )
cc.Node[13] ( cc.Sprite[14] )
cc.Node[15] ( cc.Sprite[16] )
cc.Node[17] ( cc.Sprite[18] )
基本上用 Creator 制作的静态场景,已经完全可以在 Lua 中呈现了。
明天开始将陆续开发各种组件,最终实现对 UI 库的支持。
【4月29日更新】
不再使用定制引擎。
因为 Creator 用了一个定制版的 cocos2d-x 引擎,所以 Creator 的 Lua-Support 也会基于这个定制引擎来做。
定制引擎的仓库:https://github.com/cocos-creator/cocos2d-x-lite
Lua-Support 的仓库:https://github.com/dualface/quick2d-engine
按照计划,luasupport 应该实现以下目标:
- 在 Creator 中创建的场景可以在 Lua 中呈现
- 在 Creator 中创建的 UI 界面可以在 Lua 中呈现并进行交互
- 可以在 Creator 中组装 Lua 写的组件
- 可以用 Lua 扩展 Creator 的功能
这四个目标实际上也是四个阶段。
第一阶段
目前,第一阶段已经完成了 100%。
为了完成第一阶段目标,我做了以下这些工作:
- 写了一个转换器,将 Creator 输出的项目数据转换为 Lua 格式,以便在 Lua 里可以快速加载。
- 写了一个 Lua 框架,完成读取和重建场景的工作。
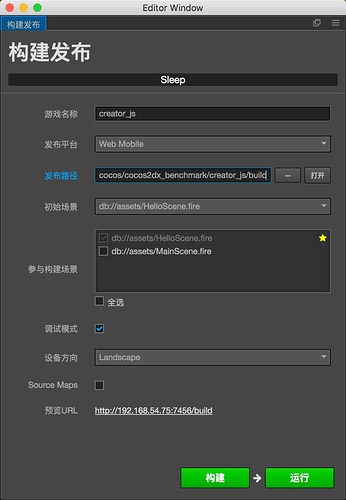
要使用这个转换器,首先需要在 Creator 中保存场景,然后选择输出项目:
输出的结果,通过转换器进行转换。
转换器目前需要用命令行方式执行:
$ lua creator-js2lua.lua ../build/web-mobile ../../creator_lua
执行结果类似:
....
....
Read file ../build/web-mobile/res/import/39/39cbaf8a-c48a-46dd-a52e-5b2c4314b643.json
Read file ../build/web-mobile/res/import/0f/0f1841ff-6102-484d-91ce-27b1c27269c1.json
Read file ../build/web-mobile/res/import/31/31d3a7da-82c9-4bf5-818a-e01de18681a4.json
Read file ../build/web-mobile/res/import/38/38d5de77-d56a-4fcf-b05f-b4812dbdd4ec.json
Read file ../build/web-mobile/res/import/d3/d3de2b64-393b-4dc2-ad79-4752a2a88c66.json
Read file ../build/web-mobile/res/import/50/50a5325a-2531-4418-9dd8-626fa1bcac75.json
Read file ../build/web-mobile/res/import/a9/a9f8a282-f11f-4ede-86ef-9b53b109a173.json
Read file ../build/web-mobile/res/import/37/373304f0-f69d-4411-98d9-9044b0cbce31.json
Read file ../build/web-mobile/res/import/38/38a2ef98-357d-4ea3-b747-45367e20a468.json
Read file ../build/web-mobile/res/import/e6/e6be521d-3097-4a41-99a8-46f1e5bfff3d.json
Read file ../build/web-mobile/res/import/1c/1ccdc23c-9bcf-436c-bede-4e1e28d16370.json
Read file ../build/web-mobile/res/import/d9/d914f222-01c2-45e4-a9d9-ba64050b996d.json
Read file ../build/web-mobile/res/import/6b/6b7cee20-5f48-47cb-8747-43c5b8c67edf.json
Write file ../../creator_lua/src/assets/assetsdb.lua
Write file ../../creator_lua/src/assets/filesdb.lua
Copy file ../../creator_lua/res/raw-assets/Sprite/SheetMapBattle.png
Copy file ../../creator_lua/res/raw-assets/Sprite/MapA0002Bg.png
最后就可以在 Lua 中执行了。
第二阶段
目前已经开始第二阶段的开发。
已经完成的 UI 控件:
- Canvas
- Widget
正在开发的:
- Button
- EditBox
后续开发计划
在第一阶段工作完成后,Lua 用户实际上就可以用 Creator 来做场景编辑器了。但 UI 还跑不起来。所以第二阶段的工作就是开发一个配合 Creator 的 Lua UI 库。
考虑到 Creator UI 控件很多,所以第二阶段工作需要分成两个部分。
5月底之前完成下列 UI 控件:
- Canvas
- Widget
- Button
- EditBox
第二批控件则包括 Mask, ProgressBar, ScrollView, ListView, Layout, 骨骼动画支持等,会在6月完成。
在我开发 UI 库的同时,Creator 团队的同事会完成在 Creator 中组装 Lua 组件等功能。但考虑到这部分功能的实现还需要技术攻关,所以暂时没有确切的开发计划。
在进行上述工作的同时,我也在研究怎么提高 Luabinding 的性能。有关进展我另外开贴说明。






 又是一坑,还是很期待的
又是一坑,还是很期待的