marked
标记下 留待以后参考
这个是解决了,但是微信的浏览器不行.
服务器要开启跨域设置,只能这样了
留个脚印,以后再回首。。。
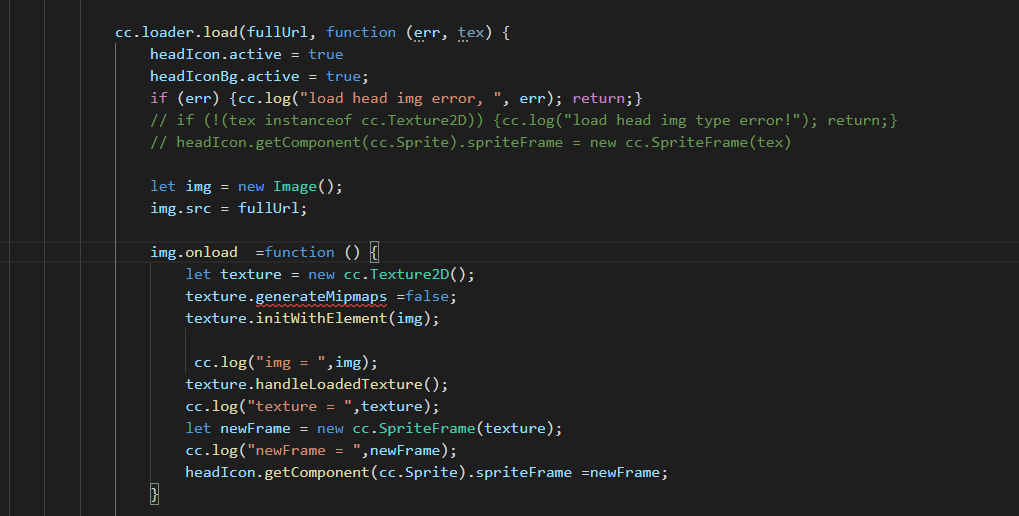
太感谢了 原来是要 image.onload,是说怎么图像要第二次刷新才能出来
marked
egret的做法很简单
var img = new Image() //这个是H5对象
img.crossOrigin = “anonymous”;
img.src = url;
img.onload传回的数据创建显示内容
native没有跨域问题,用默认方式
感觉很简单,为什么creator不使用这种方式呢?只是为了让web和native使用同一套代码?
我们加载图片的时候,初次加载也是用一样的方式 crossOrigin = anonymous 去加载
一般加载起来就用了,这个过程跟 egret 没区别。
区别在于,如果正常的加载失败,才会去掉 crossOrigin 属性再加载一次,失败的情况一般是由于服务端不允许加 anonymous
跨域头。
那明白了,原来LZ是没有加crossdomain.xml
顶上去
mark一下
留个脚印,日后碰到再回首
mark
我已经用用过了 不行 H5 img可以跨域 是不是 create 对它进行了一些修改了 加载微信头像 可郁闷了
mark
mark一下
这样还是不行啊
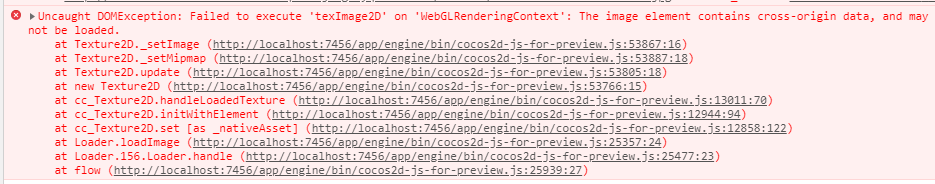
加载网络图片跨域问题好不容易找个方案,creator3.x不支持initWithElement