Creator只能做游戏?Naive!!
话说遇见神马
话说遇见神马清明,端午,双十一,国庆,圣诞什么的,营销推广活动页面肯定是少不了的。
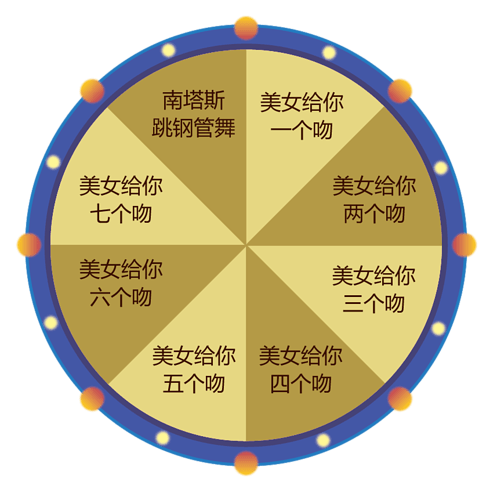
然而当你遇到大转盘的时候 ,怎么办呢?
不要说做不到!!
去用creator!!
人生没有那么多时间给你找插件!!
设计出了就搞,产品拍桌子了就干!
CSS3又有什么用?!
移动端各种浏览器兼容还是很坑爹!
jquery的效果手机端太卡顿!
用creator!,
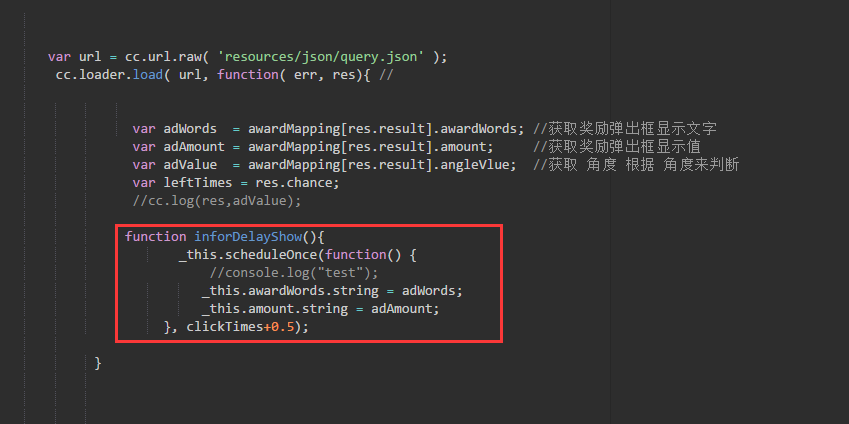
不懂就查API,不会就问逛论坛
你连在canvas里实现各种效果都不会?
你还说你这个前端,会H5?!
本菜鸡现在就分享一下 ,
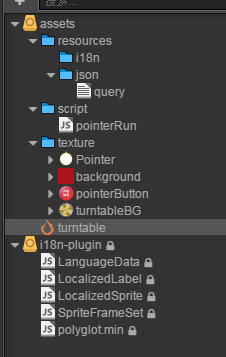
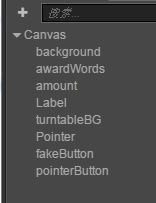
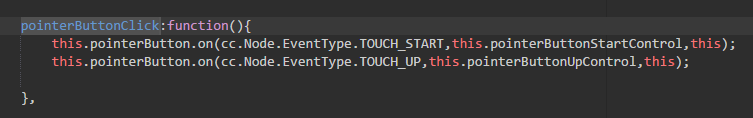
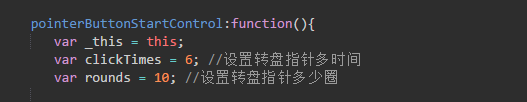
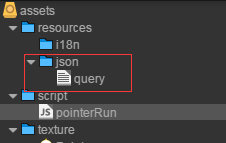
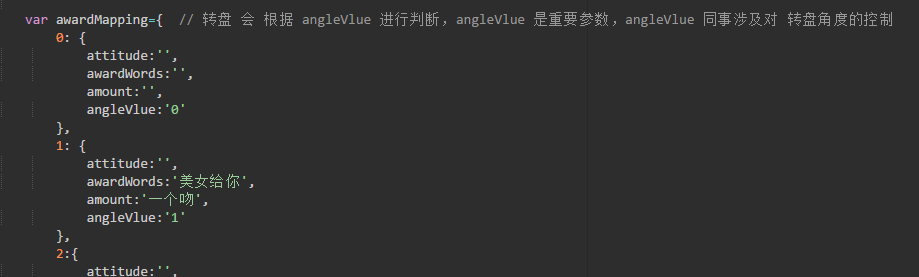
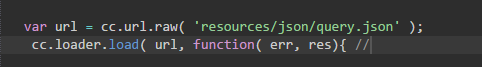
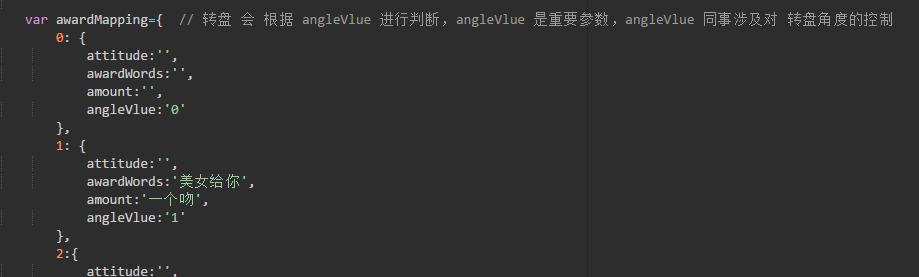
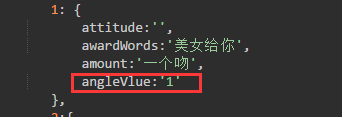
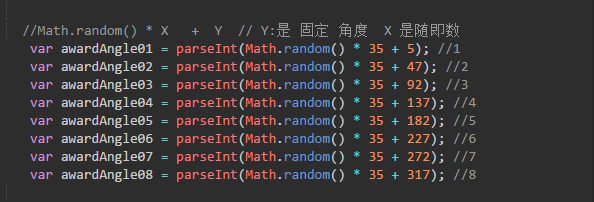
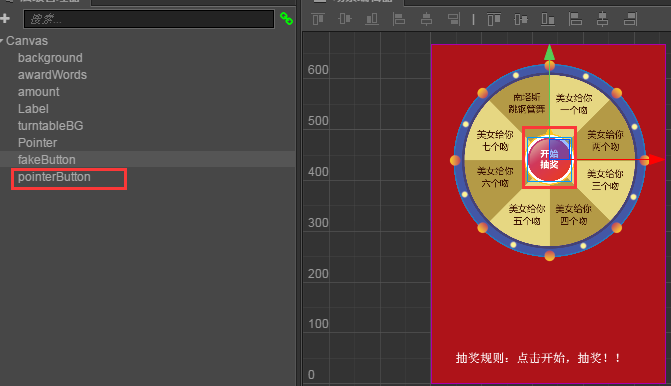
如何用creator来做网络推广页面“大转盘”.