问题描述:
2.3.0版本中,给节点加上刚体属性之后,在不同的分辨率下,刚体的位置不对。
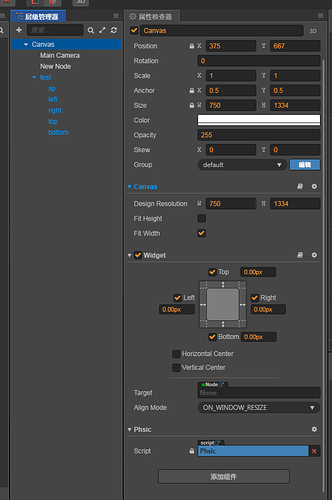
就比如:A节点为父节点,body为A的子节点,绑有刚体组件和物理碰撞组件。设计分辨率为750*1334.
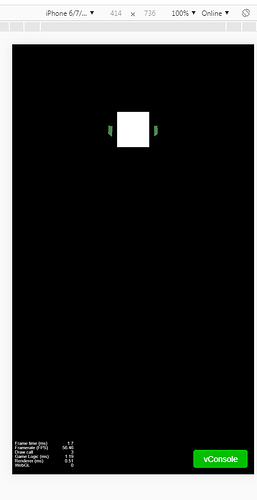
Cavas加上widget组件,当分辨率正常的时候,刚体的位置是处于正常的位置(正常位置是指在编辑的时候相对于A的位置)。
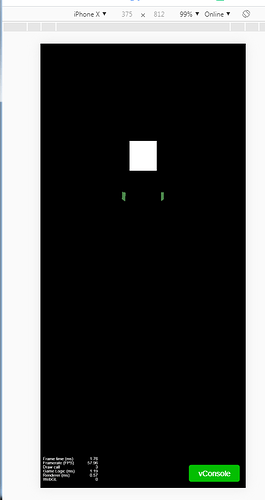
当分辨率变长的时候(如:切换到iphonex),这个时候刚体的位置会偏移的很厉害。
目前的解决方案:1是cavas把fixheigh勾选上,但是这个时候会有另外一个问题,本身项目不支持高对齐,而且这个会影响到刚体的位置,逻辑上似乎也不是很合理、
解决方案2是:把cavas下的widget组件去掉,这样的话cavas下的UI就不能用widget做UI对齐了,似乎也不是很合理。
请问一下,这种时候要怎么处理才能避免1,2解决方案带来的问题。
切换分辨率之后,需要刷新一下浏览器。
是刷新了的,改了分辨率之后重新运行的。2.3.0版本新建一个场景,必现的
你能发几张图说明下,异常时候和正常时候的表现么?我本地看不出来啥问题。可以的话,录个视频。
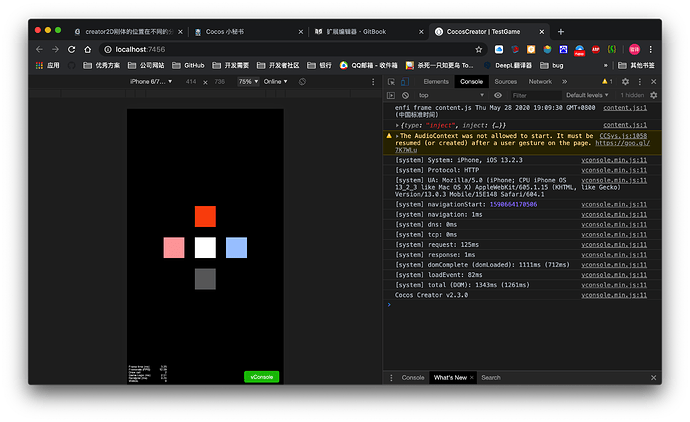
可以看到,刚体的位置明显不一样了。
demo发你QQ邮箱了。可以仔细查看一下两个刚体在不同分辨率下的相对位置
问题确认了,已经在 2.3.2 版本修复。这是解决方案:
好的,非常感谢
2.4。2版本,动态改变窗口大小,刚体的显示依然有问题