循环模式必须要在动画编辑器里设置。
发来看看。

循环模式必须要在动画编辑器里设置。
发来看看。
压缩包里一个模型 一个动作 把模型放进场景 去掉自带的动作 用代码给模型添加另一个fbx里的动作 就有这种问题 代码添加clip 再播放 就会卡在第一帧 如果给场景里的模型拖拽上动作再运行 绑定的回调监听都没有效果
你好。关于动画事件,如果希望监听动画最后一帧播放完成的事件,应该监听 AnimationComponent.EventType.LASTFRAME 而非 AnimationComponent.EventType.FINISHED:
const animationComponent = this.node.getComponent(AnimationComponent);
// 推荐的做法:
const state = animationComponent.getState('mixamo.com');
animationComponent.on(AnimationComponent.EventType.LASTFRAME, (type, state) => {
console.log(`State finished.`);
});
AnimationComponent.EventType.FINISHED 仅当动画停止之后才会触发,这包括:
好的好的 代码控制播放clip有问题吗
请问您 set 的调用时机是什么时候呢?
已知 1.0.4 版本的动画播放有这样的时序 BUG:当 this.target.play("asd") 执行时,若 this.target 还未开始执行(start() 还未执行),则会导致问题。这个问题已经在 1.1 修复,相关引擎 PR:#6498 (已包含在 1.1 测试版 中)
所以您也可以试试 1.1 测试版。
另外当您动态添加了动画剪辑后,还需要重新注册一下动画事件。我们后续会优化这个流程。
我现在是用按钮事件修改的clip并播放啊 start肯定执行过了
用的哪个版本?
1.0.4
还在么 我升级了1.1版本的引擎 发现了新的问题 1.1测试版碰撞数据是错误的哦
有时候是对的 有时候是错的 就看这个log吧 骰子上面只有一个box碰撞器 怎么可能在onCollisionEnter事件里selfCollider第一个打印出是sphere碰撞器呢 我现在是骰子box碰撞器 与一个sphere碰撞器的箱子相撞 self和other的数据是错的
测试发现 当box碰撞器与box碰撞器相撞 数据正常 box与sphere碰撞会出现self和other颠倒的情况
你这里打印的是引用,事件对象是复用的,在你点击的时候很有可能已经更新了,对于这种对象请打印值,或者套一层 JSON.stringify
看这个图片里面的红色框,这个就是因为引用已经更新了

碰撞的问题我都改成box又正常了 我这个是1.0.4的项目 都是功能正常的 升级到1.1有些功能不能用了 我现在打微信包 已经设置了分包 但是到微信模拟器上好像还在本地加载 不分包可以用 分包就报错打不开了
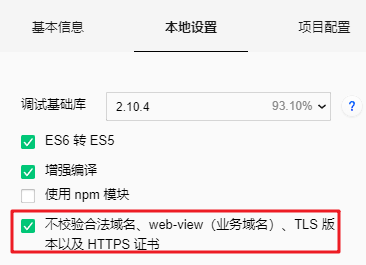
你这个需要勾选一下不校验 https 证书

这里的回调类型确实没有标注对。但是实际上就是 (type: string, state: AnimationState) => void。
另外,请在 AnimationComponent 上监听,不要用 AnimationState 来监听。