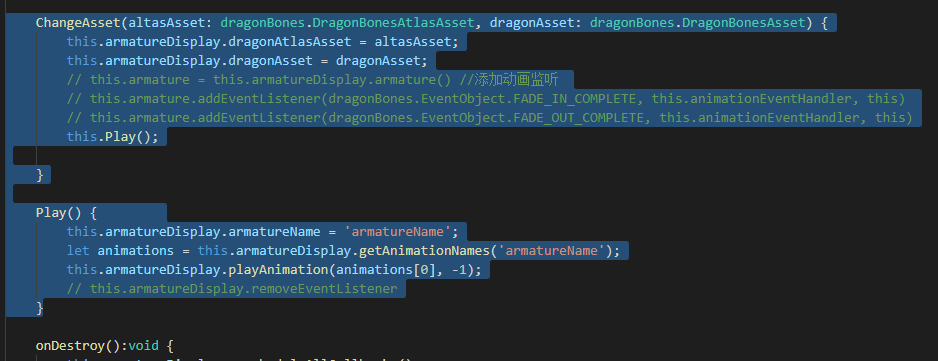
我在主场景加载了龙骨动画,然后切换场景后报错,
callbacks-invoker.js:119 Uncaught TypeError: Cannot read property ‘loopComplete’ of null
at dragonBones_ArmatureDisplay.170.proto.hasEventListener (callbacks-invoker.js:119)
at dragonBones_ArmatureDisplay.hasDBEventListener (ArmatureDisplay.js:592)
at ActionTimelineState.284.ActionTimelineState.update (dragonBones.js:9874)
at AnimationState.284.AnimationState.advanceTime (dragonBones.js:8841)
at Animation.284.Animation.advanceTime (dragonBones.js:7486)
at Armature.284.Armature.advanceTime (dragonBones.js:3799)
at WorldClock.284.WorldClock.advanceTime (dragonBones.js:7175)
at DragonBones.284.DragonBones.advanceTime (dragonBones.js:61)
at dragonBones_CCFactory.update (CCFactory.js:28)
at 32.cc.Scheduler.update (CCScheduler.js:413)
-
Creator 版本:2.0.5
-
目标平台:WEB
-
详细报错信息,包含调用堆栈:
-
重现方式:
-
之前哪个版本是正常的 :
-
手机型号 :
-
手机浏览器 :
-
编辑器操作系统 :
-
编辑器之前是否有其它报错 :
-
出现概率:
-
额外线索: