EditBox在web mobile全屏后,
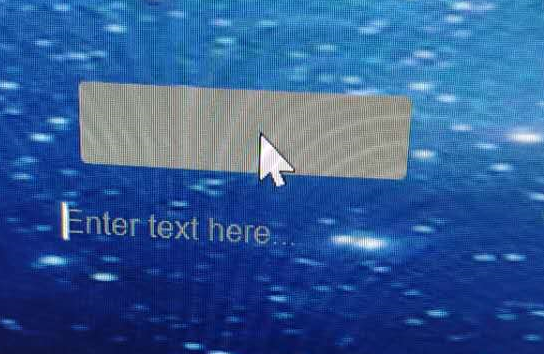
输入框与背景分离了,且输入框错位了:
输入框的背景位置对的,但输入及提示文字都跑到下面去了,如图:

是什么原因呢?

EditBox在web mobile全屏后,
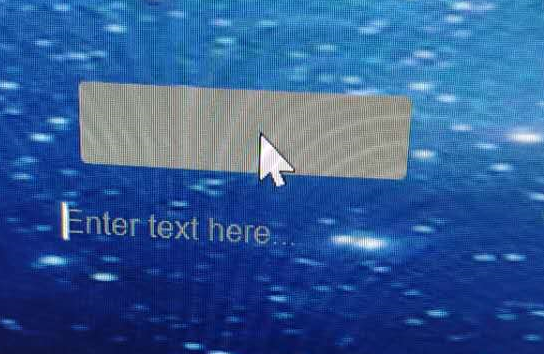
输入框与背景分离了,且输入框错位了:
输入框的背景位置对的,但输入及提示文字都跑到下面去了,如图:

是什么原因呢?
请问可以提供下 demo 吗,或者有具体的复现方式吗
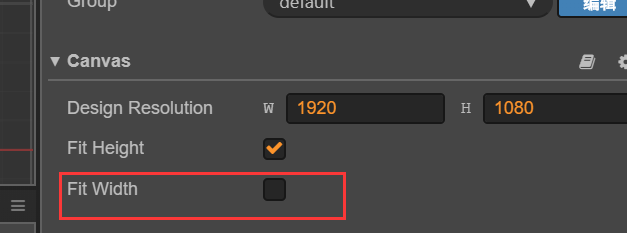
看了看 Cocos Creator v2.3.1-rc.5 测试帖 中的:修复 canvas 组件勾选 fitWidth 情况下,editBox 输入框错位的问题,#6233
把 fitWidth 不勾选,就消失错位了:
应该是同一个问题,你的 demo 我这边没办法复现问题,可以帮忙验证下 2.3.1 rc3 是否修复了吗
还是没有用
我也是遇到,3.x哪个版本都会有这个问题
在手机浏览器 ,虚拟键盘会把界面顶上去,editbox和输入文本内容直接错位, 不知道怎么解决了都
解決了嗎??
还没有解决