请问发布的WEB 在 IE9、IE10 是不支援吗?
画面无法呈现,诡异的是IE10缩小再放大画面就出现了

请问发布的WEB 在 IE9、IE10 是不支援吗?
画面无法呈现,诡异的是IE10缩小再放大画面就出现了
请问现在有A,B两个场景,从A场景使用cc.loadScene(B),然后再使用cc.loadScene(A)报错提示场景已加载,不能再次加载,应该怎么修改呢 小白一枚,初学中,万分感谢
我想找到creator工程的index.html,里面要写一些游戏事件接口,但貌似调试的时候是临时创建的,是不是只有发布之后才能生成那个文件,
动画编辑器编辑动画为什么最长只有4s(240帧)
1.03版本无法安装,win 10
Q: properties里面可以定义对象数组嘛?
A: 可以,根据文档 http://www.cocos.com/docs/creator/scripting/class.html :
当声明属性是一个数组时,可以在声明处填写他们的类型或构造函数来完成声明,如:
properties: {
any: [], // 不定义具体类型的数组
bools: [cc.Boolean],
strings: [cc.String],
floats: [cc.Float],
ints: [cc.Integer],
values: [cc.Vec2],
nodes: [cc.Node],
frames: [cc.SpriteFrame],
}
或者
properties: {
names: {
default: [],
type: [cc.String] // 用 type 指定数组的每个元素都是字符串类型
},
enemies: {
default: [],
type: [cc.Node] // type 同样写成数组,提高代码可读性
},
}
Q: 真机或模拟器运行时报错:“Mutating the [[Prototype]] of an object will cause your code to run very slowly; instead create the object with the correct initial [[Prototype]] value using Object.create”
A: 这是由于某些第三方库,或者项目中用到了 ES2015(ES6)的类继承语法,而 Babel 在转义这个语法时会调用到 SpiderMonkey 不太优化 API,所以 SpiderMonkey 给出了这个报错。
Q: 如何在构建好项目后执行自定义脚本?
A: 可以参照 https://github.com/fireball-packages/cocos-package 监视 editor:build-finished 消息,当 build 完成时执行自定义操作。
有一个小建议,Layout的排版属性,可不可以加一个居中排版。
能否举个例子,什么是居中排版?
斗鱼直播的视频 能不能放到网上, 让下载到, 赶不上直播, 就看不成了
不用了~ 可以实现的,之前是我对API不太熟。谢谢
有道理.
我见到你们有做 VS Code 的 代码智能提醒和补全.
因为我喜欢 JetBrains 家的 IDE. 就在想如果有 JetBrains IDE 上的补全提示就好了.
我进行了一些尝试:
发现补全的机制主要是通过 creator.d.ts 文件. 应该是一个 TypeScript 文件. 里面有函数的声明,函数文档. 好比是头文件的功能. VS Code 应该能识别. 然后我在项目开启了 TypeScript 支持. 让 IDE 编译 creator.d.ts 文件.
这样 IDE 应该可以以 JS 库的形式提供补全支持.
刚开始开启编译时不行, 今天重启一下发现有补全了.

有些没有 比如上面的 cc.random0To1 这个函数,提示找不到, 我在 creator.d.ts 中搜索了也没有找到, 另外 audioEngine.playEffect 也找不到.
虽然上面有一定补全了. 应该算不错了. 不过跟 VS Code 的还差一些. 就是函数的文档没有显示出来.
如果有知道解决方法的话, 还请给予指点.
Android编译报错,failed to run project. the log file path
请问如何在Index.html里调用cocos的方法 如切换场景
由于公司内外网代码隔离的关系,项目代码需要在一台无GUI的mac机子上用JERKINS打包,调用命令:Applications/CocosCreator.app/Contents/MacOS/CocosCreator --path projectPath --build ‘platform=android;debug=true’,报错如下_RegisterApplication(), FAILED TO establish the default connection to the WindowServer, _CGSDefaultConnection() is NULL.有人遇到这种情况并解决的吗?谢谢
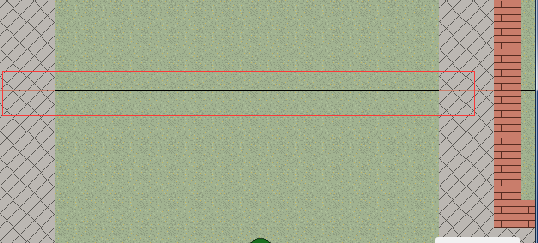
Q: 为什么我的 Tilemap 在格子中间有黑线,或者其他类似的相邻贴图缝隙黑线问题

http://forum.cocos.com/t/creator1-2-tiledmap/38925
http://forum.cocos.com/t/tiled/39697
A: 这里详细解释一下黑线问题,要解决黑线问题可能有几个步骤需要做:
WebGL 和 Native 下:
cc.director.setProjection(cc.Director.PROJECTION_2D) ( 注意Canvas 不包含此函数 )texture.setAliasTexParameters(),贴图采样默认是 LINEAR,这个模式会将边缘像素和 sprite frame rect 周围的透明像素进行混合以达到抗锯齿效果,使用 setAliasTexParameters 可以修改采样模式为 NEARESTCanvas 下:
cc.view.enableAntiAlias(false) 在全局关闭抗锯齿即可,这个方法在 WebGL 和 Native 模式也可以,只是这样设置就是全局的。Canvas 不能够单独设置某个贴图的抗锯齿属性这个好像并没有修复。。。最新的1.4还是报这个错