我检查了 @toMalaysiaAdam 提供的 demo,变白区域是 BMFont。再结合其它人的回复,可以肯定这是一个 BMFont 特有的报错信息。
晚点我看看。
抱歉没有时间搞一个必现的例子。
BMFONT只是比较容易出现变白的问题,其他图片也有可能,至于是不是BMFONT引起的我就不确定了。可以看到我发的第一张图,排行榜的底图都已经变白了,那个底图和BMFONT无关。
我们重现了,但是发现出问题的时候 firefox 对 bmfont 图片根本没有发送请求,暂时没找到原因
这个官方有去处理这个问题么?毕竟用火狐的还是挺多的。
官方现在有解决方案吗? 非常急啊!
我们已经在 1.6 中修复了,请等待新版本。或者手动修改下定制引擎:
https://github.com/cocos-creator/engine/pull/1787
https://github.com/cocos-creator/engine/pull/1789
非常急只能手动改一下 引擎了!


还有什么地方的更新也提示下
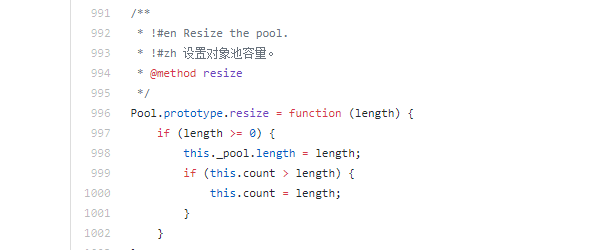
resize 这个是 1.6 中的方法,1.5 中需要在 engine/cocos2d/core/platform/js.js 中手动增加下
Pool.prototype.resize = function (length) {
if (length >= 0) {
this._pool.length = length;
if (this.count > length) {
this.count = length;
}
}
};
if (sys.os === sys.OS_WINDOWS && sys.browser !== sys.BROWSER_TYPE_CHROME) {
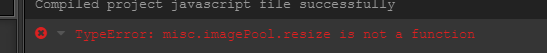
misc.imagePool.resize(0);
}
Ubuntu 也会出现这种情况, sys,os 在Ubuntu系统上面检测是 undefined。
只好用了下面这种判定方式:
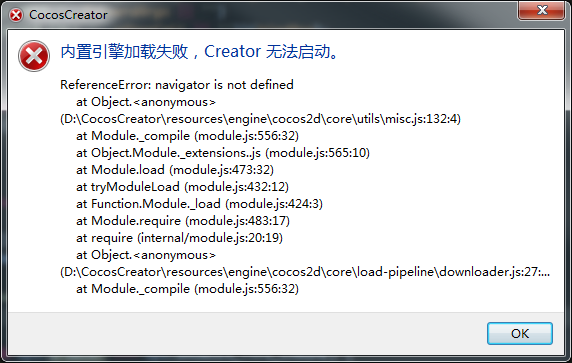
if(navigator.userAgent.indexOf(“Ubuntu”) > 0 && sys.browser !== sys.BROWSER_TYPE_CHROME){
misc.imagePool.resize(0);
}
Ubuntu 上的火狐浏览器也不会出现丢失了!
但是下次启动不了编辑器。

注释了之前加的可以正常启动
谢谢,1.6 会修复 linux 上的问题
我在1.6.1 也有这样的问题,但不是文字图片, 任何图片也有机会发生, 只在mac 上的firefox 发生.
是的 ,我也遇到了!在Mac Air firefox.
麻烦提交一个可在 Firefox 56 上重现的 demo
1.6.2 也出现了这个问题,
1.6.2 不维护了,不过我记得 1.7 有修复过。
你好,现在的项目还有这个问题,是用coco stduio做的,cocos js里面没有找到engine/cocos2d/core/platform/js.js的文件,怎么修改
