在其他浏览器适配是完全没问题的 就唯独在safari浏览器多个标签下横屏时页面会显示不全 这个情况大家遇到过吗 是怎么解决的呢
大家没有遇到过这样的问题吗
不要沉啊啊啊啊啊
难道没有人遇到这种情况嘛
markmark
可以在横屏的时候 加个遮罩 提示竖屏游戏 不要横屏
哈哈哈哈哈哈,这真是神回复
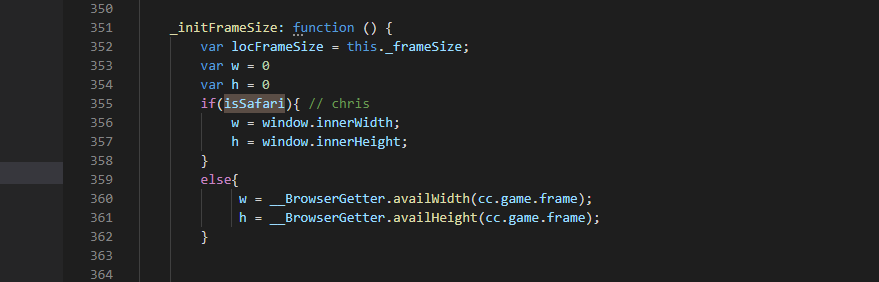
这两天刚好解决了这个问题,改了底层的CCView之后,OK了
MARK
大拇哥
谢谢大佬!去试试
大佬 你说的需要修改docment.body的top值 具体的意思是怎么操作呢?
有用吗, 我现在也出现了这个情况
唉,我自己找到方法了, 原来你说的是这个问题,就是界面顶部被吞没, 我之前纠结这个问题断断续续两个星期,也发了帖子, 后来我找到办法解决了。 就是它获取尺寸的时候错了。 获取到了设备尺寸, 没有获取window 的尺寸。 当时要是早点看到你的文章就好了。
上面他说的那个top是什么意思呢?是需要改body的style的top=0吗?我试了一下也没用啊
window.onresize = () => {
const diff = Math.abs(document.documentElement.clientHeight - window.innerHeight);
if (diff !== 0) {
document.body.style.top = diff + 'px'
} else {
document.body.style.top = 0 + 'px'
}
}
监听屏幕发生改变,然后如果窗口的显示大小跟实际大小不一致就把body往下移一点
大佬是用什么版本的creator?我用2.0.10的版本好像不行啊
好像不需要这样, 不清楚你们遇到的问题是不是和我一样。 我只是简单处理一下就好了。 就是
zij自己写一个判断safari 的方法, 然后这里改一下, 参考了你的代码, 这样地址栏出现后就会自动按照地址栏出现后的窗口去适配了。你们都是改了\resources\engine\cocos2d\core\platform这个路径下的CCView文件吗?我看到\resources\engine\bin.cache\dev\cocos2d\core\platform这个路径下也有一个CCView 这个要改么?