明天左右分享详细内容, 这里只贴方法。
首先解决ios13 顶部点击不了的问题
function iponeXFit(){
if (isIOS) {
if((window.orientation == 90 || window.orientation == -90) && (isSafari || isFirefox)){
if(screen.height % 896 == 0) //如果横屏之后的宽度除以896 能除尽, 那么就需要设置width 896 +1 主要是 一款XR 和 XS Max
{
document.querySelector(‘meta[name=viewport]’).content = ‘width=897,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1,viewport-fit=cover’
}
else if(screen.height % 812 == 0)//如果横屏之后的宽度除以812 能除尽, 那么就需要设置width 812 +1 主要是 x 和 XS 以及 一款 XR?
{
document.querySelector(‘meta[name=viewport]’).content = ‘width=813,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1,viewport-fit=cover’
}
else if(screen.height % 736 == 0)// 7 plus 8 plus
{
document.querySelector(‘meta[name=viewport]’).content = ‘width=737,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1,viewport-fit=cover’
}
else if(screen.height % 667 == 0)// 7 和 8 6s
{
document.querySelector(‘meta[name=viewport]’).content = ‘width=668,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1,viewport-fit=cover’
}
else //低于6s
{
document.querySelector(‘meta[name=viewport]’).content = ‘width=device-width,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1,viewport-fit=cover’
}
}
else
{
document.querySelector(‘meta[name=viewport]’).content = ‘width=device-width,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1,viewport-fit=cover’
}
}
}
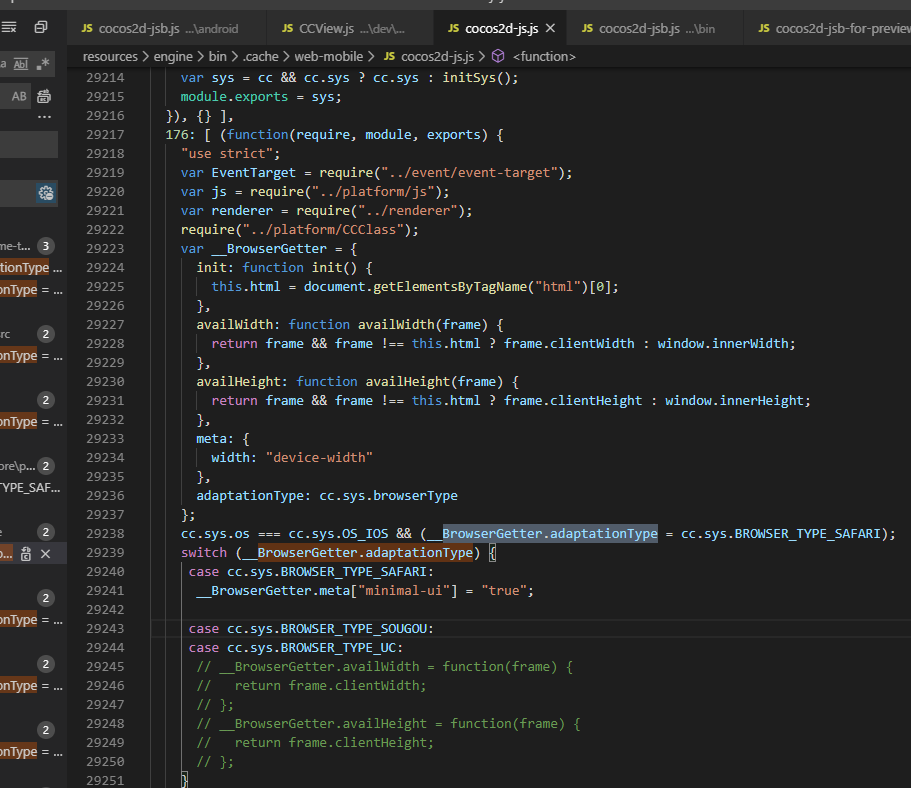
然后是全屏的问题。 cocosCreator\2.2.1\CocosCreator\resources\engine\bin.cache\web-mobile\cocos2d-js 这里引擎的代码改一下
注释掉这里, 我是 2.2.1 rc4的版本。
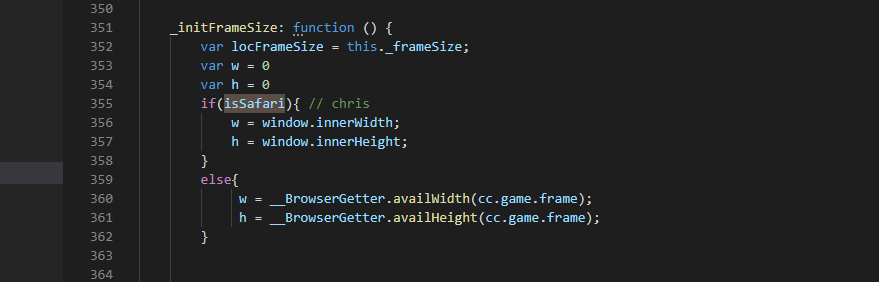
然后你在 web端适配的代码里面 当点击出地址栏的时候加下面两句中的其中一句代码就压缩适配全屏了, 并且没有偏移。
你的问题就是注释掉 那个代码 路径我给你了, 照着我的注释就行。