最终效果:

Step 1
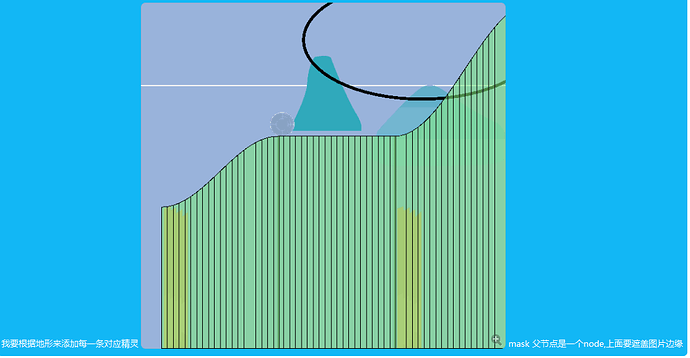
- 新建一个父节点,加上Mask_extend组件,在该父节点下,拖一张图。
Step 2
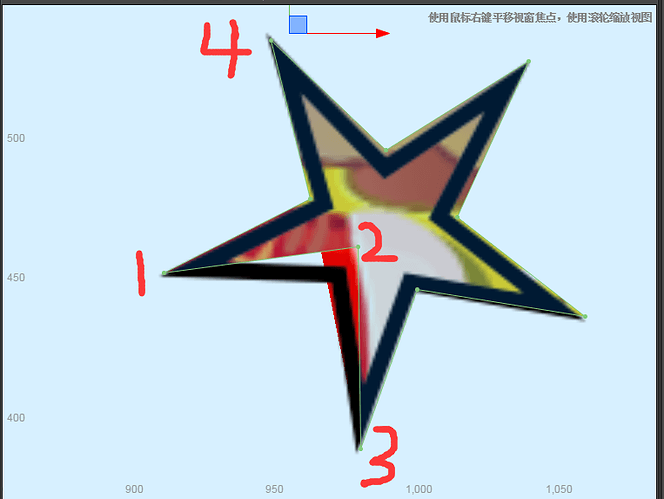
- 利用触碰组件,多边形描点,把多边形轮廓做好。
Step 3
- 制作光效。
Mask_extend脚本里其实就是把PolygonCollider.points传给了DrawNode.drawPoly.
- 如果是凹多边形,原生平台会出错
- 可能还有一些其他未知的bug
这个简易的方案可以解决一些遮罩的需求。但是最终还是要官方完善Mask组件吧。
完整的工程 ↓
Mask_extend.rar (488.9 KB)
工程creator 版本 1.3.1-beta.1