protobufjs在微信小游戏环境中运行出错,一时让不少人被此问题卡住,做为pbkiller的开发者,必须将些问题了解清楚,目前提供下面几个方案:
###一. 使用预编译js
就是将proto文件转换为js文件使用,此方法支持protobufjs5.x~6.x
###二. protobufjs5.x 动态加载方案
1.在获取到protobuf对象时修改他的loadProtoFile函数
let ProtoBuf = require('protobufjs');
ProtoBuf.Util.IS_NODE = cc.sys.isNative;
ProtoBuf.loadProtoFile = function(filename, callback, builder) {
if (callback && typeof callback === 'object')
builder = callback,
callback = null;
else if (!callback || typeof callback !== 'function')
callback = null;
if (callback)
return cc.loader.load(typeof filename === 'string' ? filename : filename["root"]+"/"+filename["file"], function(error, contents) {
if (contents === null) {
callback(Error("Failed to fetch file"));
return;
}
try {
callback(error, ProtoBuf.loadProto(contents, builder, filename));
} catch (e) {
callback(e);
}
});
var contents = cc.loader.load(typeof filename === 'object' ? filename["root"]+"/"+filename["file"] : filename);
return contents === null ? null : ProtoBuf.loadProto(contents, builder, filename);
};
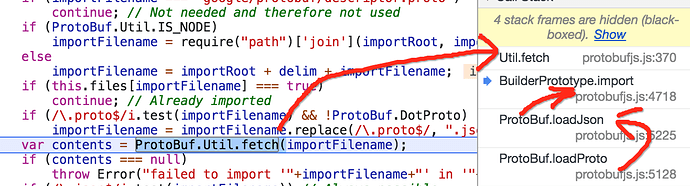
此方法是将ProtoBuf.Util.fetch函数替换成cc.loader.load函数。
2.异步加载proto文件
之后加载proto文件需要使用异步方式
//创建一个共用的builder对象
let builder = ProtoBuf.newBuilder();
...
ProtoBuf.loadProtoFile(filePath, (error, builder) => {
let pb = builder.build(packageName);
let player = new pb.Player();
player.name = 'zzz';
player.id = 123;
let data = player.toArrayBuffer();
let player2 = pb.Player.decode(data);
this.log(player2);
}, builder);
###三、 protobufjs 6.x 动态加载方案
我也尝试了protobufjs6.x的动态加载方案
let protobuf = require('protobufjs');
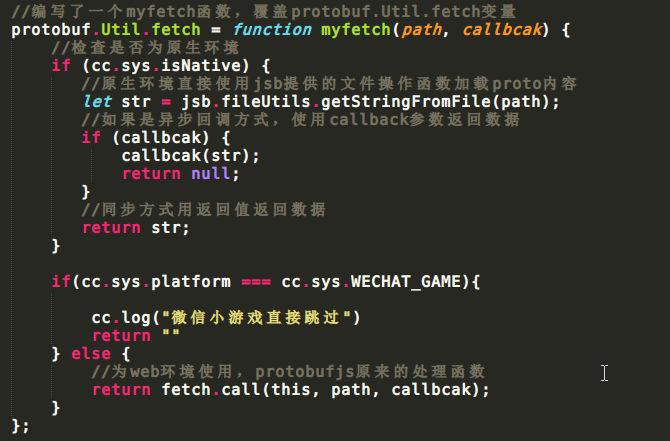
protobuf.util.fetch = cc.loader.load.bind(cc.loader);
protobufjs 6.x动态加载可以解决加载问题,但protobufjs 6.x使用了new Function() 函数动态生成代码,导致在实例化proto对象时微信会报错,此方法暂时不可取。
微信不支持XMLHTTPRequest API,而Protobuf中正好使用了此API,思路是使用cc.loader代替XMLHTTPRequest。需要注意,我在微信开发者工具的运行环境中,在使用cc.loader.load、cc.loader.loadRes等函数时会经常出现回调不响应的情况(切换场景也不生效),需要全部关闭微信开发者工具,或清空缓存,再通过Creator运行游戏,有时可能会反复操作多次才能生效。
由于最近几天身体不适,暂时提供以上信息供大家参考。