PSD转预设工具
工具说明
像我们正常开发个游戏界面,都需要找美术的同学先用psd制作一个标准的界面,然后把界面里的图片切块,一个个导出来成图片块,如果是背景图片,还需要按九宫格的标准来切图。然后再把这些图块摆放到ccc或相关界面编辑器里面,根据psd里的坐标来调整每个图片块的位置,图层嵌套,还有文本大小,坐标等。花费不少的时间。
业余开发了个工具,实现的功能是可以将psd直接转成预设,并且包括但不限于层次的排序,嵌套及图片的切块并存放到以psd为名字的文件夹里面等功能。
本工具与之前开发的JS代码混淆工具不同之处在于,那个是帮助朋友保护代码的,这个是帮助朋友们加速开发的,节省开发成本用的。
另,JS代码混淆工具甚至当时初衷有点点想帮大家过审用的,现在那种类似的工具用多了,对过审帮助不大。我看论坛上有些朋友说,就算是自己用的公共组件,然后写的完全不同的游戏,也会给审核认出来以为是相同游戏而拒审,想必应该都是机审来的,比较2。。
本来放上cocos插件商店赚点早餐费的, 无奈提交了几天都没人理,直接发这里了,觉得好用,后面插件上架了,各位朋友赏点零花钱呗。。
无奈提交了几天都没人理,直接发这里了,觉得好用,后面插件上架了,各位朋友赏点零花钱呗。。
使用说明
下载,安装完插件之后,可以在菜单 【扩展 ==》 PSD转预设工具】打开工具的插件界面,如果安装完未找到该菜单,请重启ccc
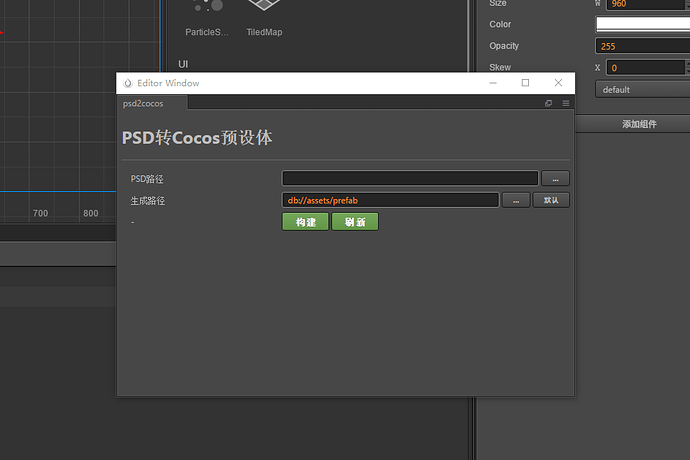
打开工具界面如下:
做成比较简洁的界面,没有过多的配置,没有log之类的控件,log都是直接输出到输出界面的。
第一行是psd路径,可以点后面【…】的按钮,选择你要导出的psd文件,默认是为空的
第二行是生成预设存放的目录,默认路径为assets/prefab目录,当然也可以修改成你自己要设定的目录,另,每个psd里面的图片切块,都会保存在预设目录下的一个以psd文件名为目录名的目录下面,这个说起来有点绕口,试构建一个就明白了。
第三行是两个按钮,当前面两项设置正确之后,可以点构建,生成预设了。生成完之后会自动刷新保存的目录。如果没有刷新成功的话,可以自行点刷新按钮,进行刷新。
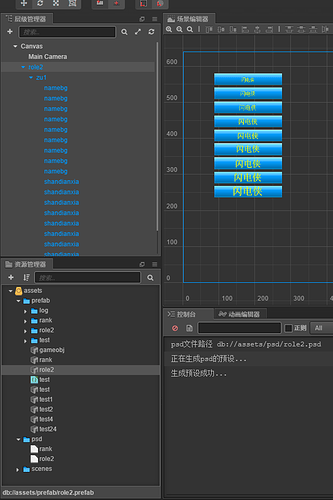
下面是我测试项目的一个效果图。
使用技巧
- 制作psd的时候,游戏里其实有很多相同的图片块,大家可以在psd给命成相同的名字,这样导出的时候,就会保存只有一个图片,避免相同的图片用不同的资源,浪费内存
- 有些背景图比较大,会用到九宫格的设定,工具里也有提供对应的功能。就是在psd的图片名后面接上九宫格的参数,可以查看示范文件里的图层【bg2_10,10,10,10】这里的 _10,10,10,10 会在导出的时候,自动转换成九宫格的参数,四个数字依次是上,右,下,左四个边距。请记得四个参数都需要配齐,并且,上边距+下边距+1<=图片高度,左边距+右边距+1<=图片宽度。
- 如果是参考图,然后又不想导出的话,可以将图层或图层文件夹命名为:NotExport
注意事项
-
psd文件名,图层名请尽量用英文,未测试全部用中文会不会有问题。图层名的中文倒是处理了,会转成拼音。
-
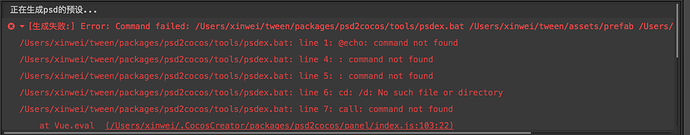
psd文件及预设目录必须放在项目里,不然会导致生成预设失败。这点很重要,如果配置不正确的话,构建时会有错误提示。
-
在psd里面制作文本图层的时候,字体大小是按一开始设定的大小导出的。如果用了自由变形或拉伸等,等会导出来的预设中的文本大小就会不一样
-
工具是我在win10,ccc2.0.9,ps cs6中测试成功的。在不同环境下可能会有点点不同,有异常情况欢迎交流。
-
由于是业余开发的,所以有问题需要交流的话,不一定能及时回复上,请见谅。
工具下载
链接: https://pan.baidu.com/s/1CSl5CT-SvKwZZ50-WTmBMA
提取码: 1wk3
示范PSD资源: role2.zip (153.2 KB)
之前预想是放cocos商店提供给大家下载的,看了论坛别的朋友开发并提交审核的插件,也是很久没人理。官方可能比较少时间去关注这块。
现在直接放网盘上,大家跟普通插件一样使用即可,下载,解压到项目目录下的packages目录里,如果弹出工具界面的菜单没有出现,请重启ccc。
由于论坛上的贴子,发一段时间之后就无法编辑了,或者也是我比较笨,找不到在哪里编辑。所以,如果工具后续有更新或维护出来的新版本,会标注在解决方案那一楼提供。



 当然,有资源给下就更好了哈,喜欢在游戏里作威作福的感觉。
当然,有资源给下就更好了哈,喜欢在游戏里作威作福的感觉。