战术插眼
实用 ,
 在用虚拟列表组件滚动上下滚动的,在tab来回切换列表的情况下。切换下个tab时候,数据还是停在原来的索引位置。怎么能做到重置,每次切换tab都是从第一条数据开始?我在每次切换的时候,把content.y=0,效果不是很好?
在用虚拟列表组件滚动上下滚动的,在tab来回切换列表的情况下。切换下个tab时候,数据还是停在原来的索引位置。怎么能做到重置,每次切换tab都是从第一条数据开始?我在每次切换的时候,把content.y=0,效果不是很好?
这个很好用,但是我想请问下,我做个聊天框,怎么每次发送消息拉到底部呢,如果用官方的.scrollToBottom(); 再拖动聊天框就很不流畅。。。
感谢楼主提供这么功能强大的源码,还适配如此多的模式,着实不容易,但发现个bug:
每行一个item的竖屏列表,item是自定义高度的(每个item的高度大小不一样,item0高度为500,item1和之后的高度都为200),设计分辨率高度为1024,启动的时候第一次显示列表的时候,只能看到2个列表,本来应该显示3~4个的(500+200*2<1000),随便滑动一下列表就全部显示出来了,应该是第一次计算的有问题。
试了如果改为非自定义高度,即每个item的高度一样就没有这个问题。
不知道其他人有没有遇到?
建议你把List改为从底到顶的方式,即Content的Layout组件的Vertical Direction选BOTTOM_TO_TOP,锚点都设为(0.5, 0)。
已修复,去Github获取最新版本吧~
感谢,之前我都没注意到有这个问题。
现已修复,去Github获取最新版本吧~
楼主威武,多谢
计算的时候其实可以考虑把affectedByScale这个也算上,不然子节点不能缩放
再次mark
mark
马克马克
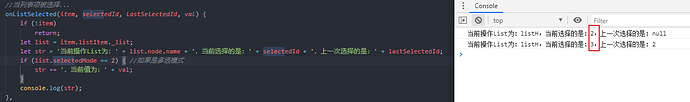
楼主,selectedEvent的传参是否少了一个selectedId,demo中onListSelected的第二个参数是selectedId
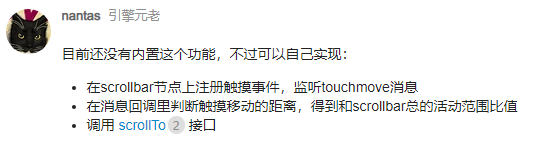
好强大, 楼主,什么时候能支持scroll bar的拖动啊?有计划吗
原来你说的是TS的,我一直都是用JS版来做调试,刚才发现TS版的确少传了参数,抱歉抱歉,已更新代码仓库。