写了一个小demo,功能就是把一个scrollview的item拖动到另一个scrollview里面去。
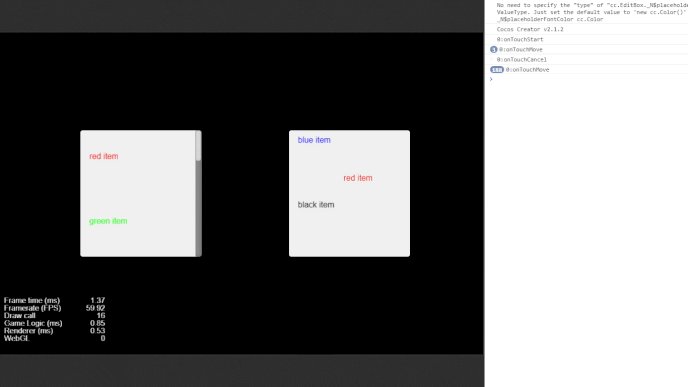
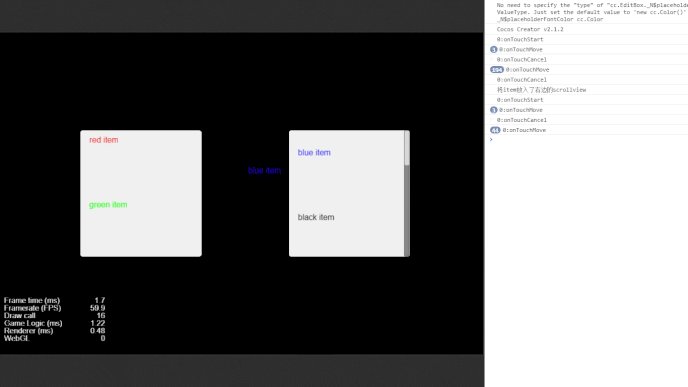
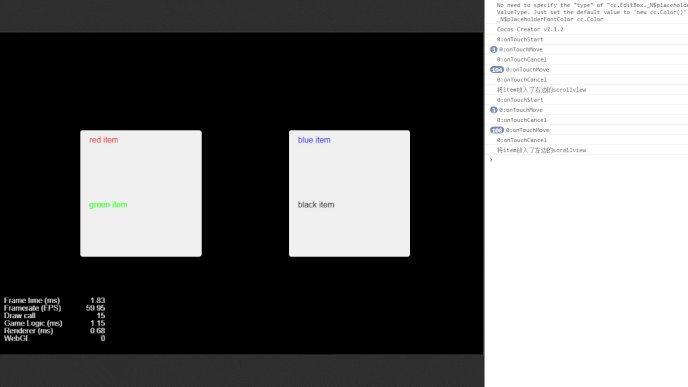
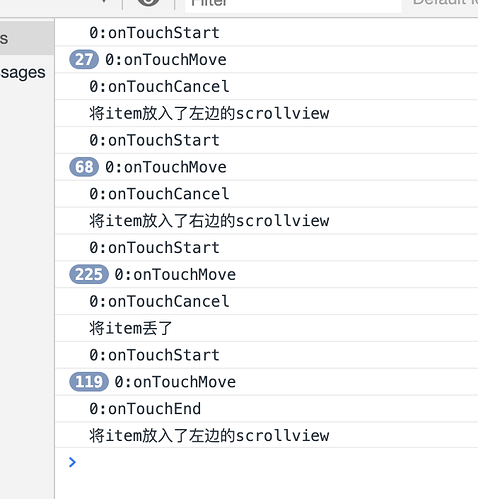
下面是大致的效果
(注意:因为是demo,所以item被拖动后,我没有真的去刷新scrollview里的item,只是加了句log显示拖动确实成功了)
这其中遇到了三个问题:
1.我本来希望被拖动的item创建出来后,scrollview就不要再随着触摸滑动了,但不知道怎么才能暂时屏蔽scrollview的触摸监听。
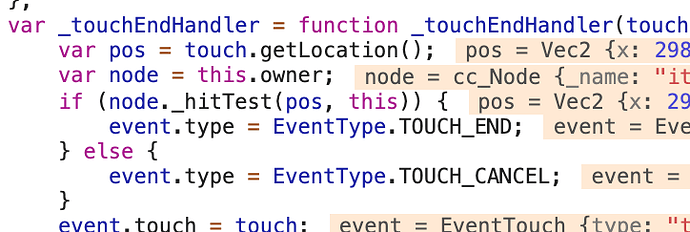
2.看控制台的打印,发现在onTouchMove中间总会夹着一个onTouchCancel,这是什么鬼情况。。。
3.当拖动距离比较小(确切的说应该是回到原item区域内)的时候松手,既不会触发end,也不会触发cancel,这又是为啥。。。
可能是我思路本来就是有问题的,所以具体逻辑不在这里细说了。
有其他更好的办法来实现这个效果的话,希望大佬们可以分享下自己的想法,不吝赐教。
demo源码在此:
Demo.zip (196.7 KB)