原理:
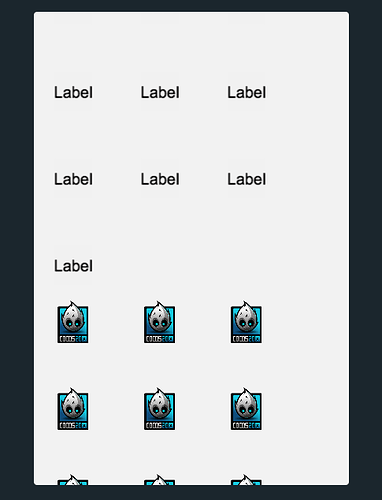
将listItem内容分层渲染,把所有item中的label放一个容器,sprite放一个容器,以减少大量drawcall。
针对原先使用ScrollView的做3个改动即可。
改动1:
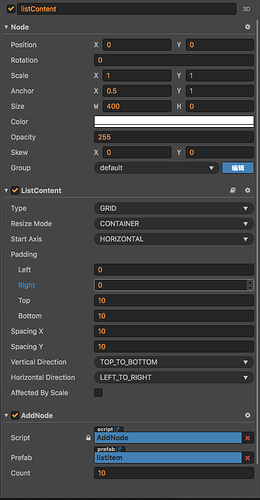
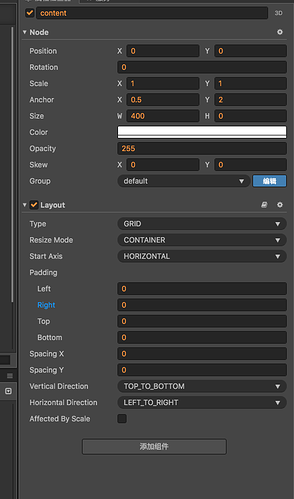
在原先列表的content上添加一个新的节点listContent作为新的实际item父节点,并修改原先的Layout的属性如图所示。
改动2:
添加ListContent脚本(该脚本继承自cc.Layout),并配置Layout属性。
改动3:
在列表项目的预制体上添加ListItem组件,将需要分层的节点配置到 Move Nodes 中
demo实现上很简单在这只提供一种思路。
Cocos Creator v2.2.2 assets.zip (55.7 KB)