使用版本: cocos2d-js 3.16
想要实现的效果很简单,假设有一个 cc.Sprite,加载一个主纹理 CC_Texture0,形象如下:

现在,想要通过编写 shader,来使用一张很小的纹理 CC_Texture1 图片填充这个形象:

主要代码如下:
// sprite
var sprite = cc.Sprite("texture0.png");
// texture1 绑定到 shader
var texture = cc.textureCache.addImage("texture1.png");
texture.setTexParameters(gl.LINEAR, gl.LINEAR, gl.REPEAT, gl.REPEAT);
cc.glBindTexture2DN(1, texture);
gl.activeTexture(gl.TEXTURE0);
shader:
void main(void)
{
vec4 texture0 = texture2D(CC_Texture0, v_texCoord);
vec4 texture1 = texture2D(CC_Texture1, v_texCoord);
texture1.a = texture1.a * texture0.a;
gl_FragColor = texture1;
}
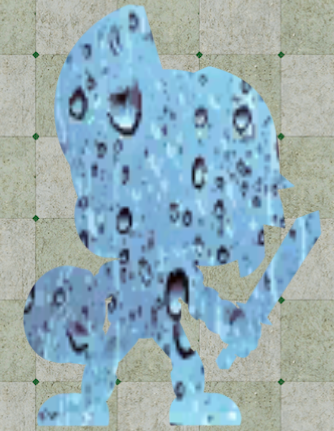
最终显示的结果已经很接近期望的效果了:

现在唯一的问题是,我希望小纹理在填充的时候,不要有拉伸的现象,而是用重复平铺的方式去填充,因此在上面的代码里设置了 setTexParameters gl.REPEAT。但是最终的效果似乎还是有点问题。
希望有网友能指点一下,多谢了 

 求指导如何绑定 CC_Texture1 到 Shader 的,之前做过一个平铺显示纹理的 Shader 但是还不会绑定第二张 Texture,如果绑上的话咱试试这样的平铺遮罩,成功的话发上来~
求指导如何绑定 CC_Texture1 到 Shader 的,之前做过一个平铺显示纹理的 Shader 但是还不会绑定第二张 Texture,如果绑上的话咱试试这样的平铺遮罩,成功的话发上来~