application.js 不会开放定制,settings.json 会以别的形式开发定制。
如果构建时勾选了MD5缓存,你这个build-templates\application.js里引用的settings.json实际上无法动态指向新的settings.json呀
请问这个问题,有好的解决方案么
大佬,这个问题解决了吗?
也想问。现在加载界面。无法自定义,蛋疼
我们可以在 3.4 上支持 application.ejs 的构建模板,当前版本估计需要自己处理一下 settings 的后缀名更改。使用构建插件,在 onAfterBuild 钩子里,result.paths.settings 记录的路径是带上 md5 的。可以先自行替换一下。
result.paths 里style.css md5文件路径没找到?
result.paths 里目前只记录了一些全平台通用的文件路径,没有包含这个路径,需要这个路径的原因是?
项目需要自定义html模板(2.x时代js,css都比较好处理 a.js->a.[md5].js;style.css->style.[md5].css)。目前3.x js路径已经通过编译插件替换解决了。但是发现自定义样式style.css 或者index.css,result.path里边没有关于css文件的路径输出。
现在只能自己写nodejs去遍历编译后的目录进行字符串注入…
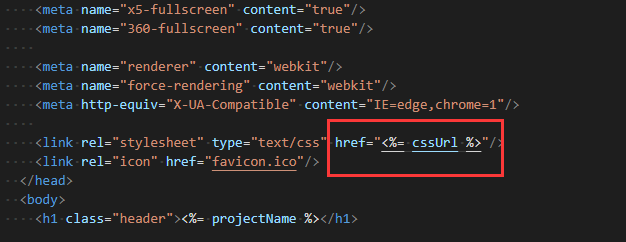
自定义模板用的 ejs 里面不是原本就放置了 css 样式的变量吗?包括 js 也是不需要自己去查找路径替换

<%= cssUrl %>可以,估计是之前修改的时候不小心去掉了。
请问这个现在3.7.2还是不支持 吗,包括settings.json带md5的这个也还没支持吗
可以写一个构建脚本跑一下。大概思路就是,先弄个模版的application.js,把里面的md5全部去掉,构建完毕以后,通过node去读构建出来以后的文件名,然后去替换一下相对应的名字就可以了。
我的意思是构建出来的application.js名字上有md5值,我怎么修改它里面的this.settingsPath = 'src/settings.json’这个值让他带上md5
1、你先尝试使用脚本构建,别使用cocos自带的。 文档地址
2、在“build-templates”相对应的目录下创建你的applicaiton的模版,命名为“application.templates.js”
3、构建完成以后,你的构建文档里面会有2个application文件[“application.templates.js”,“application.md5.js”]。
4、将“application.md5.js”文件的md5和文件里面的md5值记录,然后删除这个文件。
5、将“application.templates.js”文件的名字改为“application.md5.js”,并将里面的md5找到相对应的替换。
希望对你有帮助。
改成application.md5.js后怎么能单独修改它里面的this.settingsPath = 'src/settings.json‘这个行带上Md5
使用脚本的读写文件能力,把4中的数据写到 改完名的application.md5.js里面。
好的非常感谢
