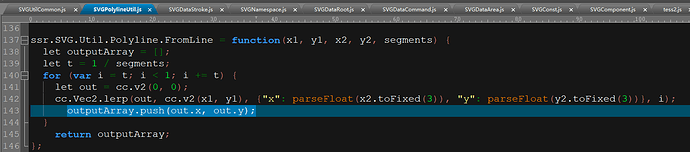
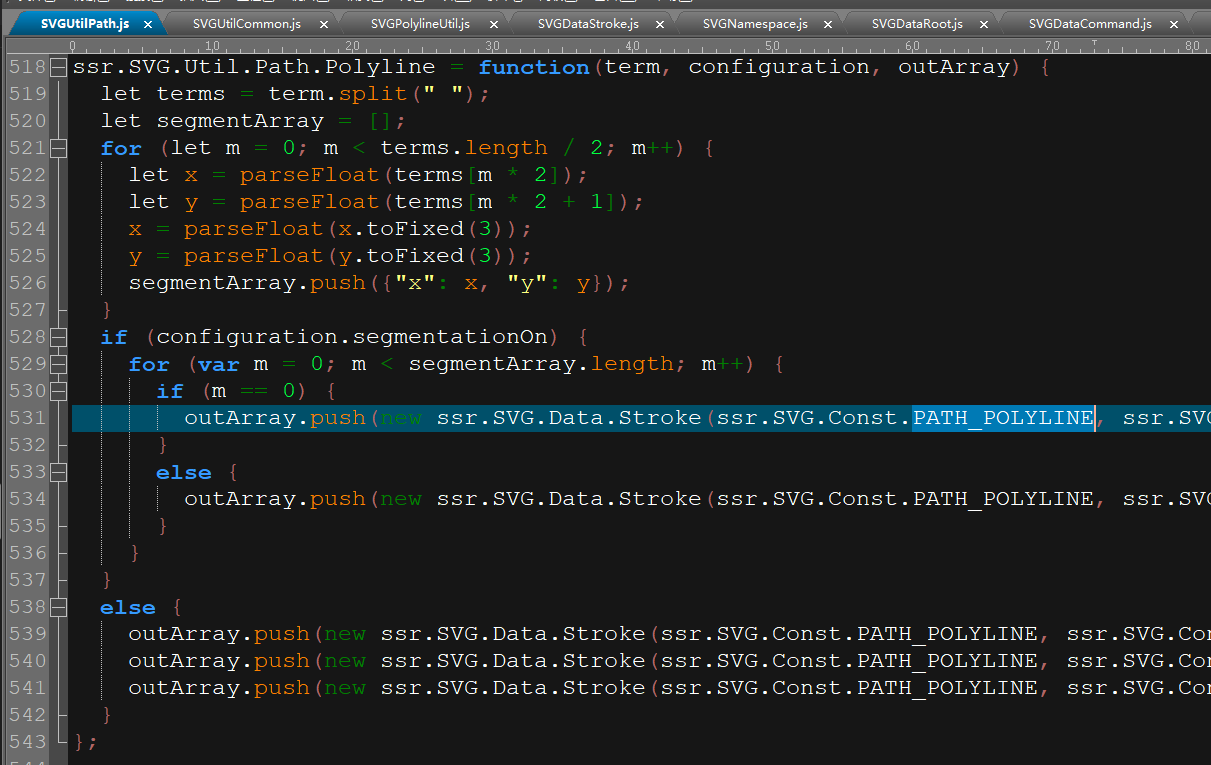
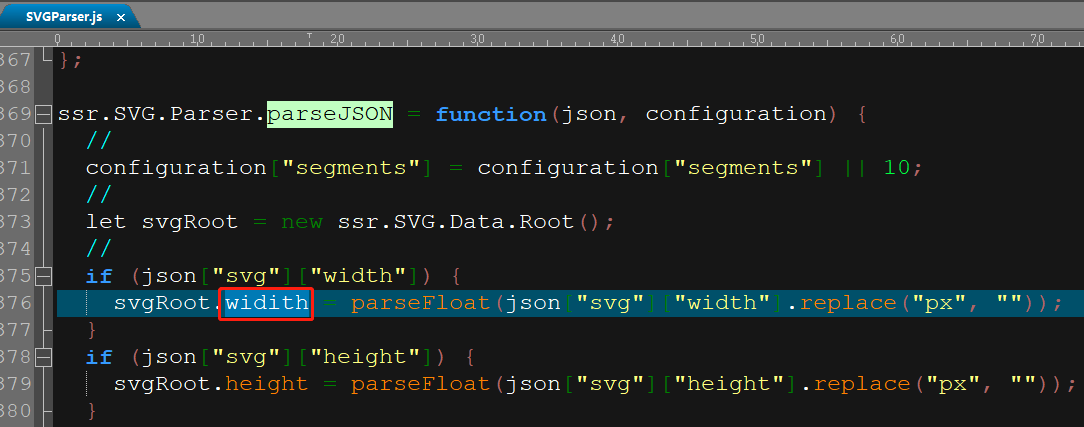
如果我没猜错的话,这个写错了
这个 outArray.push 我看了下代码,应该是错的,是早一点的版本用的,后来改掉了但是这里漏掉了。
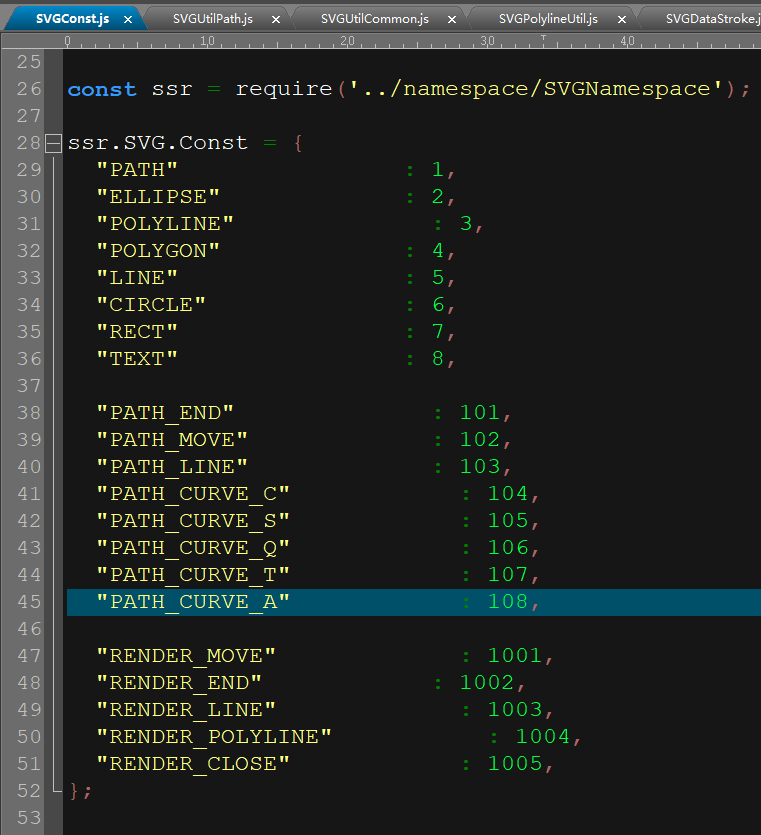
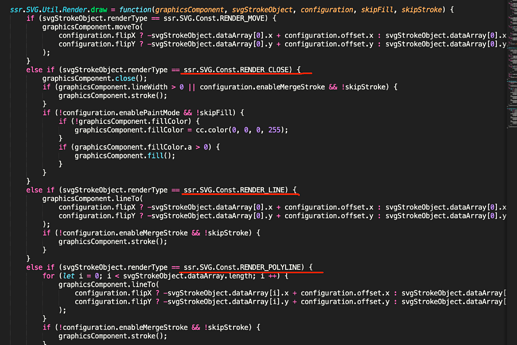
PATH_POLYLINE 确实没定义,是不对的,但是运行起来没什么问题,是因为后面渲染的时候,恰好是根据:
outArray.push(new ...(ssr.SVG.Const.PATH_POLYLINE, ssr.SVG.Const.RENDER_POLYLINE, ......);
后面的这个类型 RENDER_POLYLINE 来判断的,这个是有定义的,所以渲染倒是没有错。
请问有考虑过svg的分组显示吗?
比如有的svg太大,在手机上显示要卡半天
如果把一个大的svg拆分成多个小的svg,在动态显示,这样可以减少一瞬间渲染的数量,提高性能
目前自己研究了下,拆分svg可行
思路就是根据某些条件,把一个大的svg数据拆分成,多个小的svg,再动态渲染.比如使用tableview
目前我自己的项目是要显示五线谱,有些五线谱特别巨大,json文件就有16M,在电脑上渲染花了34秒.这个实在不能接受,所以就萌生了动态渲染的想法.
具体做法如下:
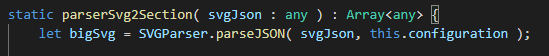
0 先把json解析成svg的数据格式(吐槽一下,作者的这个svg结构相当的混乱,由于使用了原来的解析函数,所以数据结构就没有修改).

1 然后根据特定条件把大的svg数据结构拆分成小的svg数据结构
比如我就是根据五条线去拆分
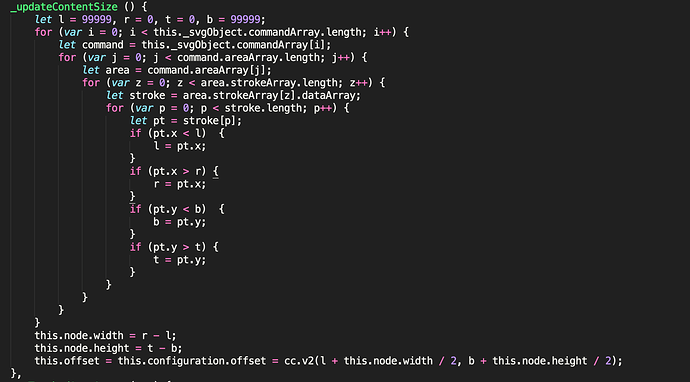
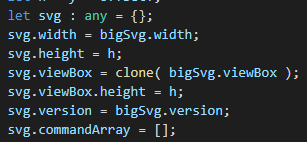
----1.0 根据五条线去找到各个小svg的底线
![]()
----1.1 然后根据条件把command放到各个小svg中

[此处省略判定条件]
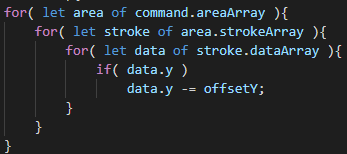
修改command中各个点的y值,因为点的坐标是大svg的坐标,放到小svg的坐标要先转换

把修改坐标后的数据放入小svg中
![]()
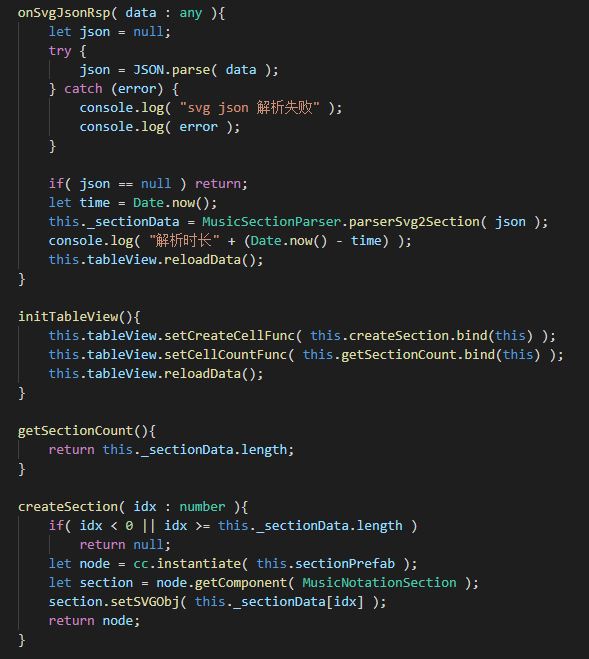
2 然后动态渲染小svg
目前效果显著,原先需要渲染30+秒,现在小svg渲染只需要20毫秒
只是json转svg数据结构的时候,还是需要17秒 这个还没有想到优化办法
mark~
不明觉厉,mark
mark~
正在找这方面的,感谢
大佬,能否出一下支持Cocos Creator 3.x版本的插件呢?急需 
太牛逼了牛逼牛逼
mark 膜拜
已经购买了 辛苦研发了 不过我的SVG放进去无法使用 报错
TypeError: Cannot read property ‘replace’ of undefined
at Function.parsePath (C:\Users\yx\Desktop\SSRSVGComponent\SSRSVGComponent_v1.1.0\SSRSVGComponent_v1.0.0\SSRSVGComponent\temp\quick-scripts\dst\assets\scripts\ssr\svg\parser\SVGParser.js:62:34)
at Function.parseJSON (C:\Users\yx\Desktop\SSRSVGComponent\SSRSVGComponent_v1.1.0\SSRSVGComponent_v1.0.0\SSRSVGComponent\temp\quick-scripts\dst\assets\scripts\ssr\svg\parser\SVGParser.js:444:22)
at SVGComponent.updateSVGObject (C:\Users\yx\Desktop\SSRSVGComponent\SSRSVGComponent_v1.1.0\SSRSVGComponent_v1.0.0\SSRSVGComponent\temp\quick-scripts\dst\assets\scripts\ssr\svg\component\SVGComponent.js:394:36)
at SVGComponent.set [as svgJSONFile] (C:\Users\yx\Desktop\SSRSVGComponent\SSRSVGComponent_v1.1.0\SSRSVGComponent_v1.0.0\SSRSVGComponent\temp\quick-scripts\dst\assets\scripts\ssr\svg\component\SVGComponent.js:63:14)
at C:\CocosDashboard_1.0.11\resources.editors\Creator\2.4.8\resources\app.asar\editor\page\scene-utils\set-property-by-path.ccc:1:525
at C:\CocosDashboard_1.0.11\resources.editors\Creator\2.4.8\resources\engine\bin.cache\dev\cocos2d\core\asset-manager\utilities.js:406:9
at C:\CocosDashboard_1.0.11\resources.editors\Creator\2.4.8\resources\engine\bin.cache\dev\cocos2d\core\platform\utils.js:74:9
at processTicksAndRejections (internal/process/task_queues.js:75:11)
有时间可以辛苦看一下吗
已经私信你了,加我的 qq 我来看看是什么问题
3.x的版本会支持吗?
我这边同样是购买了之后 无法使用,我的cocos creator 用的2.4.7版本
TypeError: Cannot read property ‘strokeWidth’ of undefined
at SVGComponent.updateRenderProperty (D:\Cocos\project_android\shenghuoyongpin\temp\quick-scripts\dst\assets\shenghuoyongpin\script\svg\component\SVGComponent.js:538:32)
at SVGComponent.draw (D:\Cocos\project_android\shenghuoyongpin\temp\quick-scripts\dst\assets\shenghuoyongpin\script\svg\component\SVGComponent.js:464:10)
at SVGComponent.drawAll (D:\Cocos\project_android\shenghuoyongpin\temp\quick-scripts\dst\assets\shenghuoyongpin\script\svg\component\SVGComponent.js:365:15)
at SVGComponent.set [as svgJSONFile] (D:\Cocos\project_android\shenghuoyongpin\temp\quick-scripts\dst\assets\shenghuoyongpin\script\svg\component\SVGComponent.js:66:16)
at D:\CocosDashboard_1.0.20\resources.editors\Creator\2.4.7\resources\app.asar\editor\page\scene-utils\set-property-by-path.ccc:1:525
at D:\CocosDashboard_1.0.20\resources.editors\Creator\2.4.7\resources\engine\bin.cache\dev\cocos2d\core\asset-manager\utilities.js:406:9
at D:\CocosDashboard_1.0.20\resources.editors\Creator\2.4.7\resources\engine\bin.cache\dev\cocos2d\core\platform\utils.js:74:9
at processTicksAndRejections (internal/process/task_queues.js:75:11)
实在不好意思,最近比较忙所以没有看到留言,这两天我会查一下是什么原因造成的。