-
Creator 版本:2.4.3
-
目标平台:
-
重现方式:
-
首个报错:
load script [@ailhc/egf-core] failed : Error: Cannot find module ‘@ailhc/egf-core’
Require stack:
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor\page\project-scripts.js
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor\page\scene-utils\lib\sandbox.js
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor\page\scene-utils\edit-mode\index.js
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor\page\scene-utils\index.js
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor-framework\lib\renderer\editor.js
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor-framework\lib\renderer\index.js
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor-framework\renderer.js
- D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor\index.html
at Module._resolveFilename (internal/modules/cjs/loader.js:683:15)
at Function.Module._resolveFilename [as _resolveFilenameVendor] (D:\programs\cocos-creator-editor\Creator\2.4.3\resources\electron.asar\common\reset-search-paths.js:43:12)
at Function.c._resolveFilename (D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor\page\project-scripts.js:1:1272)
at Function.Module._load (internal/modules/cjs/loader.js:601:27)
at Module.require (internal/modules/cjs/loader.js:739:19)
at require (internal/modules/cjs/helpers.js 16)
16)
at Object.cc.require (D:\programs\cocos-creator-editor\Creator\2.4.3\resources\app.asar\editor\page\project-scripts.js:1:689)
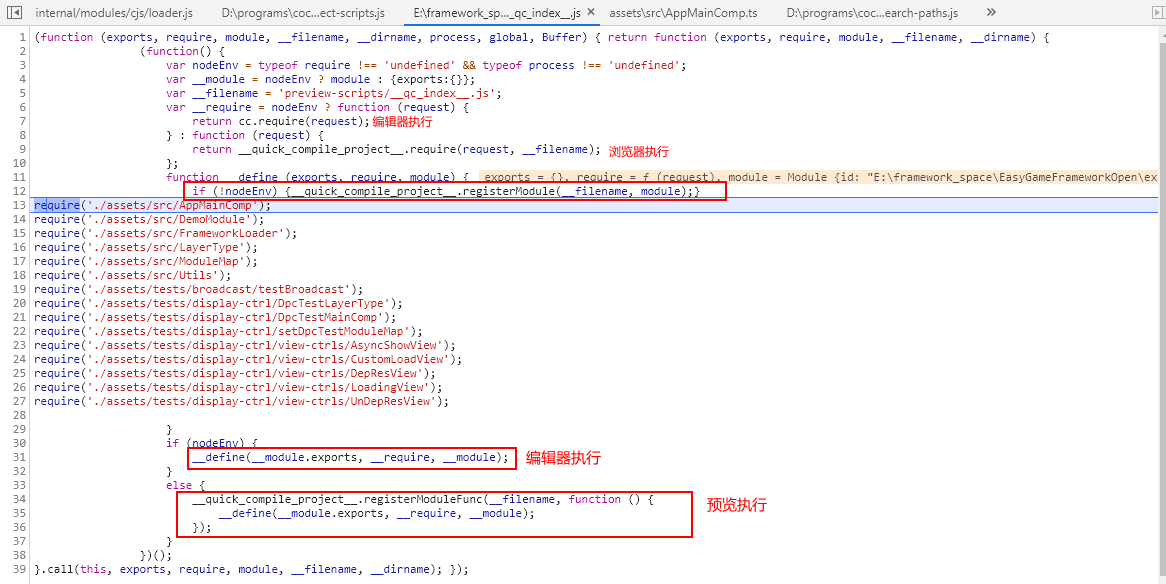
at __require (E:\framework_space\EasyGameFrameworkOpen\examples\egf-ccc-full\temp\quick-scripts\dst\assets\src\AppMainComp.js 35)
35)
at __define (E:\framework_space\EasyGameFrameworkOpen\examples\egf-ccc-full\temp\quick-scripts\dst\assets\src\AppMainComp.js:38:18)
at E:\framework_space\EasyGameFrameworkOpen\examples\egf-ccc-full\temp\quick-scripts\dst\assets\src\AppMainComp.js:66:25
- 之前哪个版本是正常的:
- 手机型号:
- 手机浏览器:
- 编辑器操作系统:win10
- 重现概率:100%
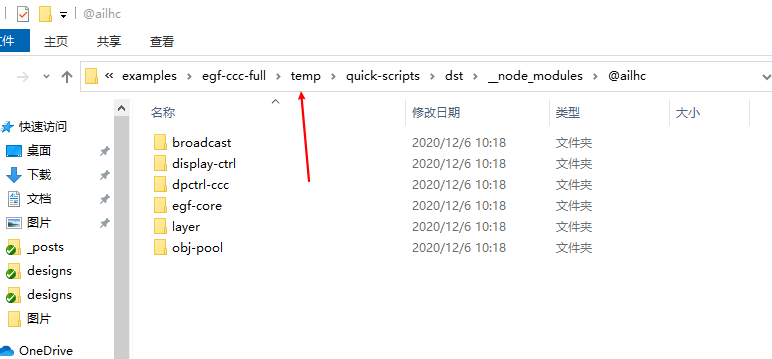
ccc-project-updir-node_modules-test.zip (883.7 KB)
影响运行和构建
temp里是编译成功的