Creator Version: 3.0.0-Preview.1
这真的是认真的吗?
每次用到引擎的类都要跑到 ts 文件最上面的 import 里手打类名吗?are you sure ???
或者,
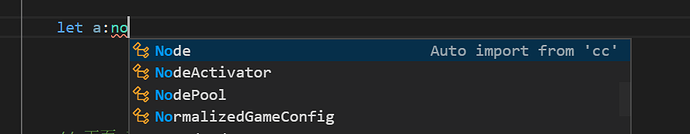
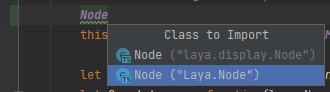
能否做到当用户写 let node: Node = xxx; 的时候可以智能提醒用户 import Node?
免去用户必须手打的麻烦?
类似这样(手里的项目拿来做智能提示的例子,没有引战的意思):

如果不行,也就是文档中的要求是引擎硬性的要求,
那我就想说:为什么这么喜欢挂倒挡呢…
这样写代码确实不方便啊…
也希望是我的姿势不对,没有搞明白,非常欢迎打脸赐教。
毕竟,能开心的码代码才最重要~
#################################################################################
2020-12-16T16:00:00Z
根据楼下大佬的反馈,
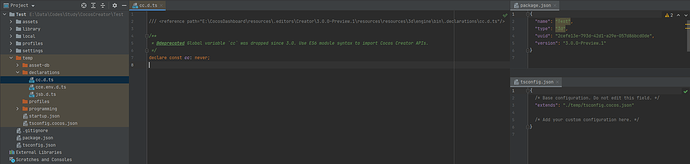
初步怀疑可能是 WebStorm 2020.3 对 /// <reference path="xx\cc.d.ts"/> 的支持不友好导致的。
也或者是默认的 TypeScript v4.0.3 版本过高导致的。
空了研究一下,解决方案会更新到帖子里。
更改帖子标题为:“Creator v3.0.0-Preview.1 在 WebStorm 下不能自动 import”
#################################################################################
2020-12-20T16:00:00Z
【解决方案如下】:
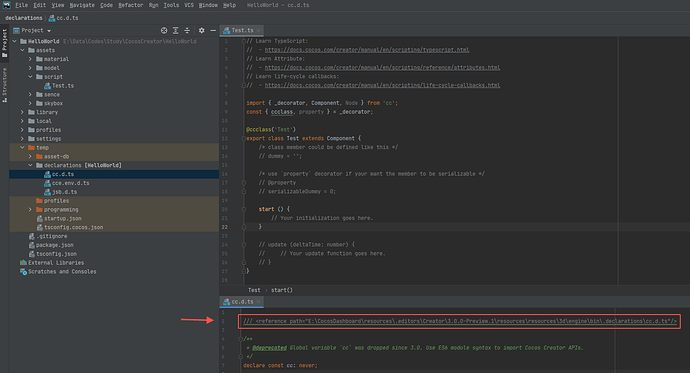
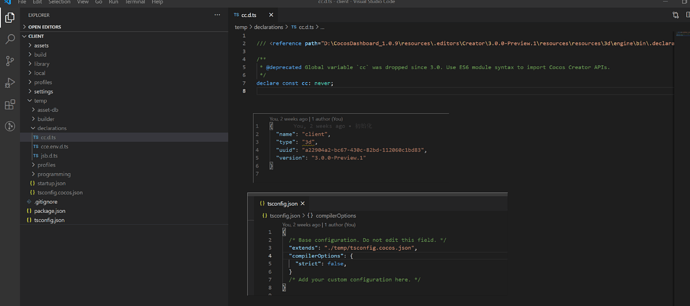
按照下图操作,将 declarations 文件夹包含到项目中来:
然后 /// <reference path="xx\cc.d.ts"/> 的下面会出现提示的浪线:
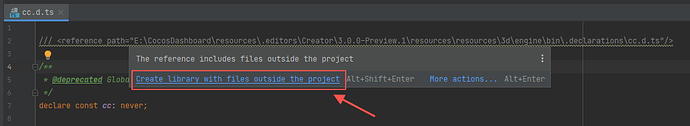
鼠标悬停在浪线上,然后点击图中的选项,提示的浪线会自动消失:
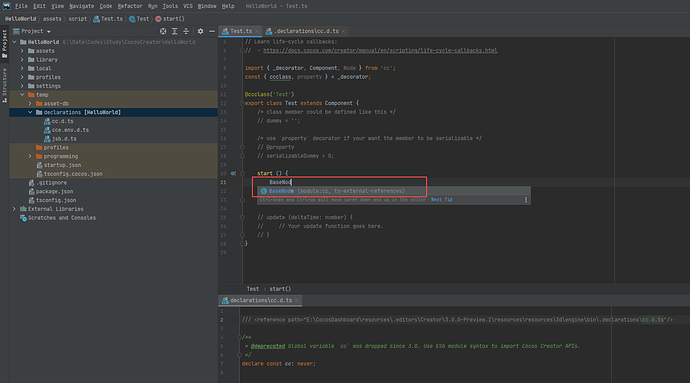
代码提示有了,也可以自动 import 了: