-
Creator 版本: 2.2.2
-
目标平台:微信版本7.0.6和7.0.6之前的版本
-
重现方式:使用7.0.6的微信版本即可重现
-
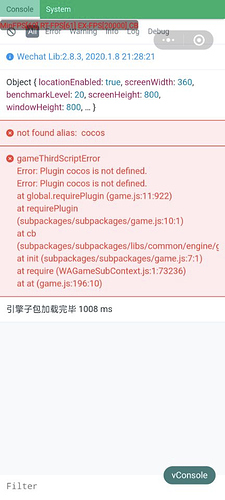
首个报错:not found alias cocos
-
之前哪个版本是正常的: 7.0.7和之后的版本都能进入游戏
-
手机型号:Android vivo
-
手机浏览器:
-
编辑器操作系统:
-
重现概率:必现
最近在优化游戏首包代码大小的时,当看到了微信官方的一篇推文:https://developers.weixin.qq.com/community/develop/article/doc/000026eff00e58bf17b97656051013
时候激动了好久好久,按照上面的描述和底部的cocos demo花了一天的时间撸了一个分包的版本提审。
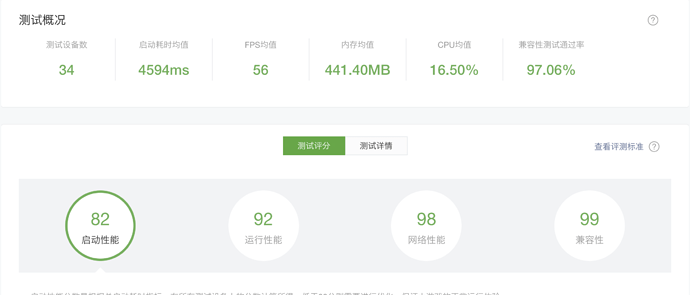
使用微信后台的测试,优化前的性能和优化的性能对比:
优化前:
优化后:
看着上面的数据感觉一天的辛苦没有白费,猜想启动数据会有明显的提升,没有想到是后台数据滑铁卢的下滑,现实太残酷:
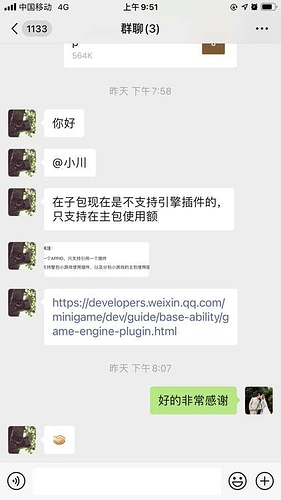
最后排查的原因是采用了引擎分离和子包加载逻辑代码,在低版本7.0.6以后requirePlugin(‘cocos’)插件的不兼容,导致报错,无法进入游戏。
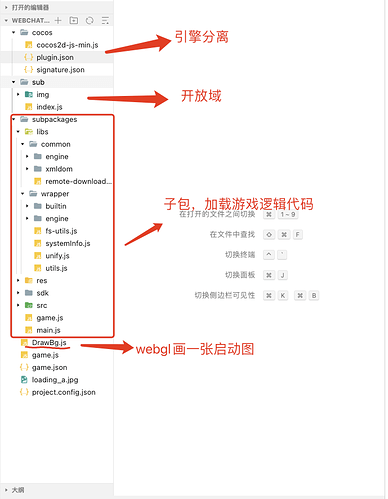
忘大神和官方人员能提供好的解决方案,红包 奉上,我的微信小游戏项目结构:
奉上,我的微信小游戏项目结构:
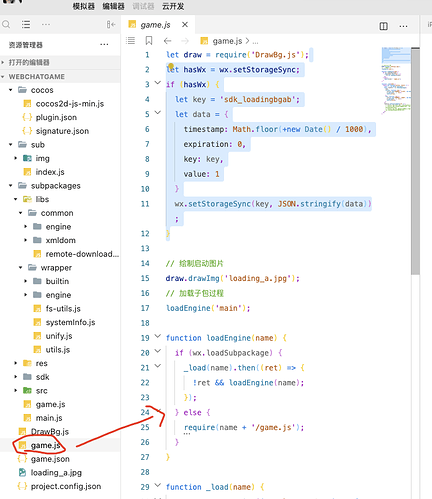
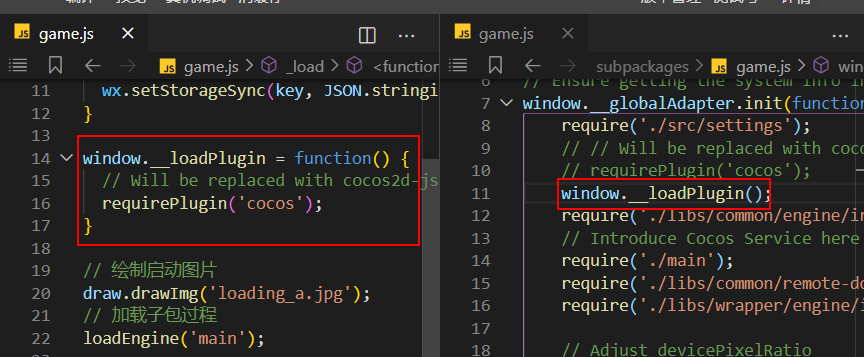
主包的game.js画一张启动图并去加载子包:
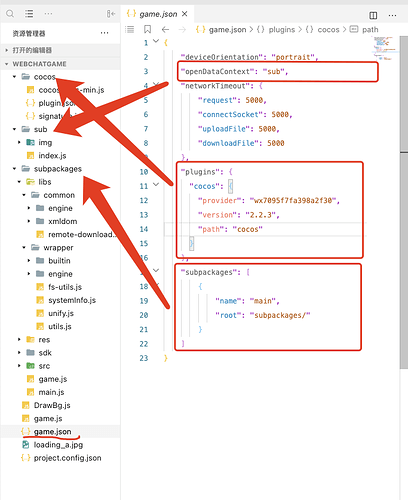
主包的game.json配置:
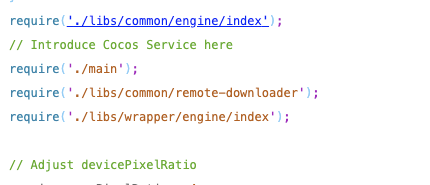
子包的game.js就是cocos编辑器打包的game.js加载逻辑代码和引入引擎分离插件
出现低版本的微信报错:
提示:
不开启引擎分离,一切都完美。
开启引擎分离情况下,不把游戏逻辑代码分包,一切也完美。
开启引擎分离、游戏逻辑代码分包,低版本加载引擎插件处报错,导致游戏进入不了
希望官方或者社区大神能提供解决方案,有偿感谢。
如果能按照微信首屏优化分包的方式解决低版本的兼容问题,之后会把优化的整个过程分享给同样想去优化首包大小的社区朋友。
demo下载: webchatgame_demo.zip (564.5 KB)
1、请自动分配测试appid

2、添加插件

3、使用7.0.6或者7.0.6之前的微信体验















 ,非常的严谨,一直还在测试全局变量了global和window了。
,非常的严谨,一直还在测试全局变量了global和window了。