Muzzik插件,让游戏开发更简单
# 前言
有很多小伙伴可能有过想扩展内置组件的问题,但是直接通过继承组件的话属性面板展示又不正确,这是因为inspector的原因,之前论坛里面有大佬写过怎么扩展内置组件,其中的属性面板展示问题是通过修改inspector来解决的,这里我给大家演示一种简单的办法,也是比较另类的办法。
# 功能演示
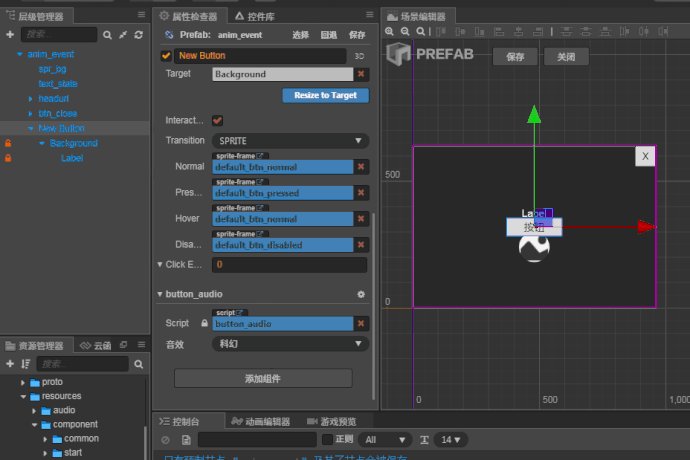
这里以实现按钮组件添加音效的功能做演示
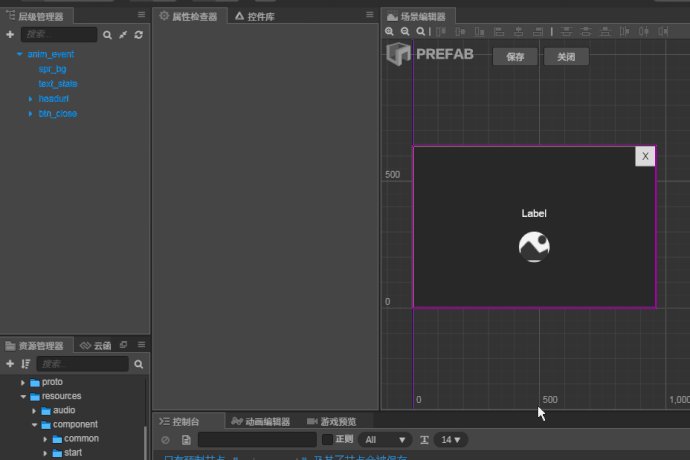
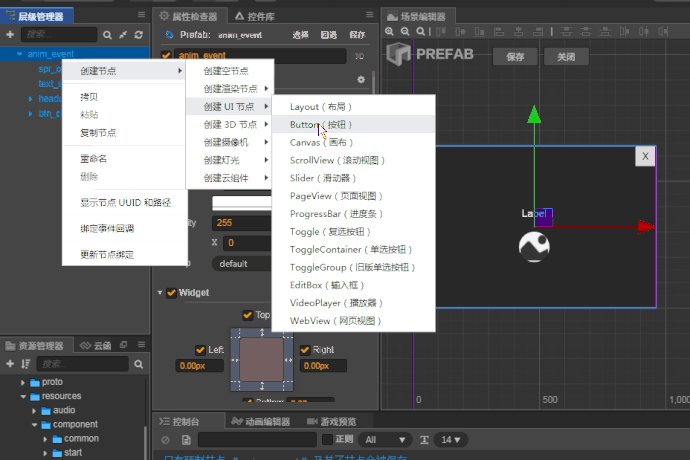
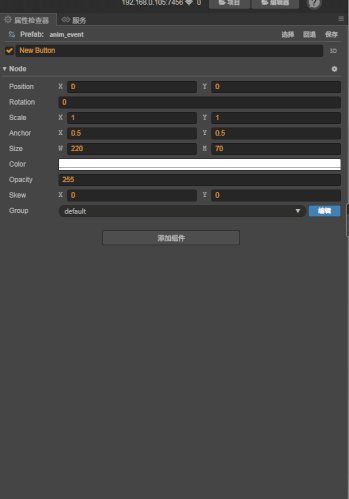
首先是新建节点
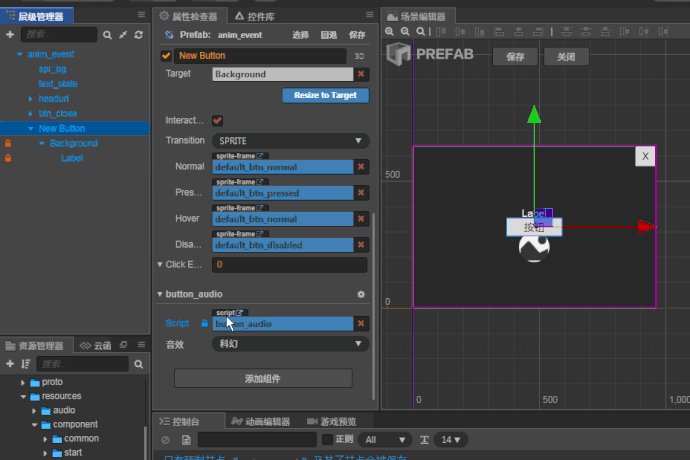
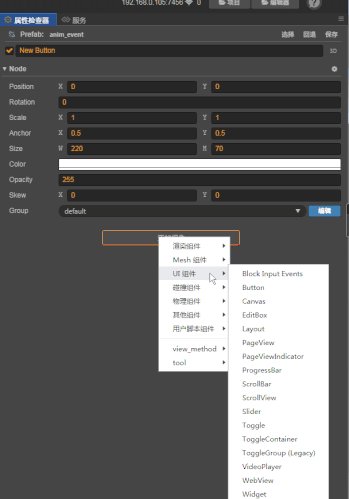
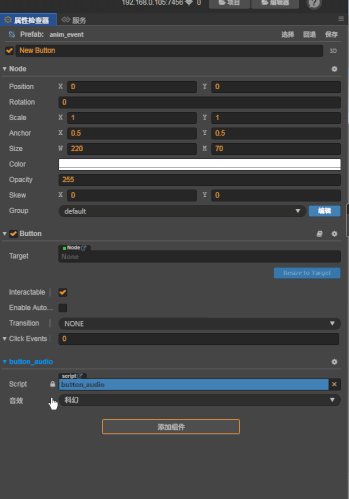
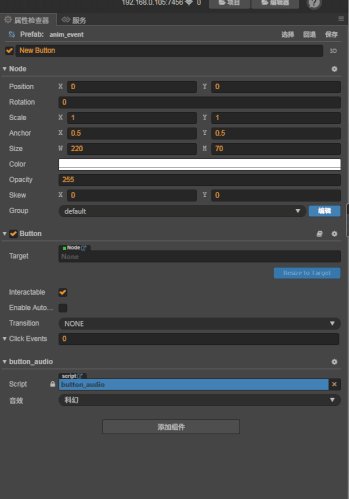
然后是添加组件
看到了吗?这里我通过修改编辑器的菜单回调完成了扩展内置组件的问题,并且不需要自己去重写inspector,减少了很多步骤。
# 如何实现?
很简单,只需要通过调用两次 menu 插件公共模块的 modify 接口实现,
// ------------------重载button创建回调
menu_o.modify(menu.area_type.node, "创建节点/创建 UI 节点/Button(按钮)", {
"cb_f": (item_a: menu.item)=> {
item_a.click = ()=> {
let node_a = Editor.Selection.contexts("node")[0] || Editor.Selection.curActivate("node");
Editor.Ipc.sendToPanel(
"scene",
"scene:create-node-by-prefab",
"New Button",
btn_uuid_s,// 这里是修改后的默认新建预制体的uuid,可以通过在资源管理器选择预制体右键菜单 显示资源UUID 和 路径获得
node_a
);
};
},
"mode_e": menu.find_mode.label,
});
// ------------------重载button添加组件回调
menu_o.modify(menu.area_type.add_component, "UI 组件/Button", {
"cb_f": (item_a: menu.item)=> {
item_a.message = undefined;
item_a.click = ()=> {
// 这里调用了场景脚本内的 add_component_event 函数
Editor.Scene.callSceneScript(config.name_s, 'add_component_event', config.create_type.button);
};
},
"mode_e": menu.find_mode.path,
});
上面的代码块是负责修改菜单按钮回调,还需要在场景脚本内实现添加组件的回调函数,因为只有在场景脚本中才能调用 cc.engine.getInstanceById
function add_component_event(): void {
// 获取选中节点
let node_uuid_ss: string[] = Editor.Selection.curSelection("node");
node_uuid_ss.forEach(v1_s=> {
let target_o = cc.engine.getInstanceById(v1_s);
target_o.addComponent(cc.Button);
// 自动添加音效组件
target_o.addComponent("button_audio");
});
}
至此,扩展内置组件的工作完成…
menu 插件公共组件获取: