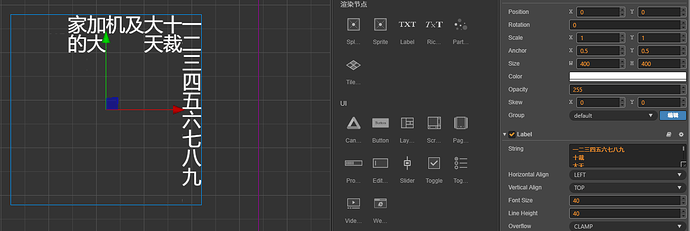
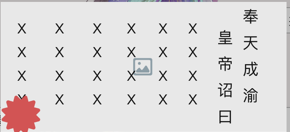
cocos creator 怎么实现文本从右向左竖直布局,就像这样
插眼,坐等答案
如果只是处理方法,我和群里的人讨论了下,可以使用layout在外层,然后每一列为一个文本,这样你可能需要计算一下需要怎么处理分割文本的问题。这样做还可以方便实现打字机的效果。暂时没想到一个文本的解决方案
前两天我看见也有人问这个事,我给了个方案用shader。但是我技术不行试了一下没写出来。如果内容是固定的,就直接整张图片呗,就算是打字机效果,整张图片也能弄,而且也不难
没做出来,还是有问题,有没有大佬帮忙解答一下?
问题一:必须全部是中文或中文字符,否则会错位(本身也是为中文设计的,算是不太严重吧)
问题二:有空格就无法对齐,意味着没法排版(严重问题,希望有大佬可以解答下怎么处理)
问题三:超出边框渲染不出来(目前只能是自定义label宽高然后开启自动换行来规避)
shader发出来了,自己建个materail绑定就可以使用
需要改下:width、height为文本宽高,font为字高,label的overflow最好设为CLAMP(SHRINK会有动态改变字高导致字高不一致的问题),水平对齐为左对齐(相当于向上对齐,右对齐为向下对齐),垂直对齐为上对齐(相当于右对齐,底对齐为左对齐)
text.zip (886 字节)