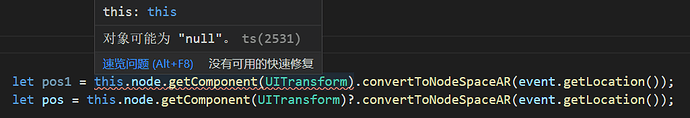
let pos1: UITransform | null
我又不想定义类型为UITransform | null的变量,使用方法的时候的时候也会红
let pos1 = this.node.getComponent(UITransform)!.convertToNodeSpaceAR(event.getLocation());
哦,我懂了。加个!表示确定有值
- 属性或参数中使用 ?:表示该属性或参数为可选项
- 属性或参数中使用 !:表示强制解析(告诉typescript编译器,这里一定有值),常用于vue-decorator中的@Prop
- 变量后使用 !:表示类型推断排除null、undefined
2赞
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。