最近发现官网上有一个崩溃分析性能监控服务,有尝试过的能否分享一下?看着很全面,不知道兼容性和稳定性如何?谢谢~
使用后,加载得纹理渲染不出来了:
cc.loader.load({
url: avatarUrl, type: ‘jpg’
}, (err, texture) => {
avatarImgSprite.spriteFrame = new cc.SpriteFrame(texture); // 出的问题: 不能正常渲染出图像,关闭插件后可以正常渲染
});你ccc版本号多少,问题不大了我也想尝试用用
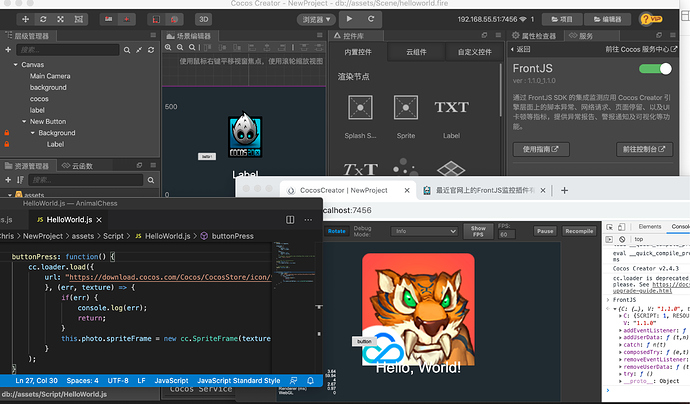
我重新生成了一个 Hello World 工程,接入了 FrontJS 和通过按钮调用了cc.loader,没有复现这个情况。
是否能提供个可复现的 demo 发到 chris.wang@cocos.com 我们这试下。
cocosCreator 版本 :2.1.2,之前发给过吧,有点忘记了哈哈
2.2.2也有这个问题,对于url中没有后缀的图片,例如微信头像,加载不出来的
对,我这也是加载微信头像