当我们开发完一款游戏后,我们其实就进入了与用户协作的阶段,但缺乏工具的情况下,在游戏分发出去后,我们与用户的交流仍处于崩溃后全平台留言的原始刀耕火种时代。
为确保所有用户游戏体验完美,我们该如何 先于用户获知崩溃、异常信息 ?如何 从技术层面上监控并及时解决错误 ?如何通过收集有效数据来进行系统分析,从而有助于 更好地推广和优化产品 ?
通过分析当前的痛点,Cocos Service 基于广大用户所需,携手内测分发领域的领军平台蒲公英,推出一款 集成性能监控与异常信息收集 等功能的工具—— FrontJS。有了它,你可以轻松解决以上问题!
FrontJS 现已上线 Cocos Service 服务面板 。通过 FrontJS 的集成,可以监控应用 Cocos Creator 引擎层面上的脚本异常、网络请求、页面停留、以及 UI 卡顿等指标,提供异常报告、警告通知及可视化等功能。
什么是 FrontJS
「FrontJS」是一款轻量级的性能监控及异常信息收集工具。
最早用于蒲公英旗下项目管理平台 Tracup,在 Tracup 的一次大改版过程中,「FrontJS」出色的错误定位和性能监测功能为 排查线上问题 和 找到性能瓶颈 立下赫赫战功。日常的监控也让开发和运营同学心里有底,眼中有“数”。
但当我们尝试在蒲公英上使用这款工具的时候却出现了一些问题。
比如,蒲公英每天能产生千万级别的访问信息,使得原有的统计分析性能变得不是很理想。
这对于一款以统计分析为主的产品来说是致命的。我们及时调整了从数据单元到分析单元的结构和代码,在不增长机器数量的情况下解决掉了这个问题。
现在, 这款简单的性能工具也变成了一个性能监控平台 。
正是在经历过 Tracup 平台和蒲公英平台的练兵和调优后,让我们更有信心面对更大的数据量。
于是我们决定 将其开放出来,让每个开发者能够从中获益 。
Front JS 可以被哪些人使用
FrontJS 主要面向 产品、运营、以及开发等相关人员 。
产品和运营人员可以通过页面分析功能了解用户访问量、使用偏好、页面停留时间和用户流向等信息,从而对产品进行 产品调整 和 推广优化 。
而开发人员可以通过页面统计获取用户统计信息做出 渲染时间是否达标、DNS 解析时间是否达标、服务器响应时间是否达标 等判断。
FrontJS 为开发人员提供了包含错误收集、页面流向、性能分析、资源及请求监控等用户体验改进所需的信息。
最主要的功能当然还是 JS 错误监控:我们会收集精细到 console.log 级别的任何 Javascript 异常信息并提供 stack trace 信息,同时我们还对每个 XHR 计时来帮助开发者判断某个 Endpoint 是否需要优化。
Front JS 技术特点
-
图形界面配置,自动生成集成代码,即加即用;
-
JS 异常监控,包含 console 中的 log/warn/error 的收集;
-
提供 API,可以对上报行为进行定制化的调整;
-
具有包装后的 try - catch,可以产生自定义错误信息;
-
资源监控,收集加载失败的资源以及跨域资源的 URI;
-
XHR 监控,收集 XHR 耗时、错误、超时、跨域等信息;
-
自定义信任域,可以对跨域信息做出灵活调整有助于监控页面是否发生 XSS 或被植入病毒;
-
页面性能监控,包含 DNS 时间, DOM 渲染时间等信息,可以组合计算出首屏时间以及白屏时间;
-
事件流,可以了解异常发生时的上下文环境,帮助测试部门快速复现错误;
-
近实时的分析结果。
如何在 Creator 中一键集成
通过 服务面板 ,我们可以一键式快速集成 FrontJS 服务。
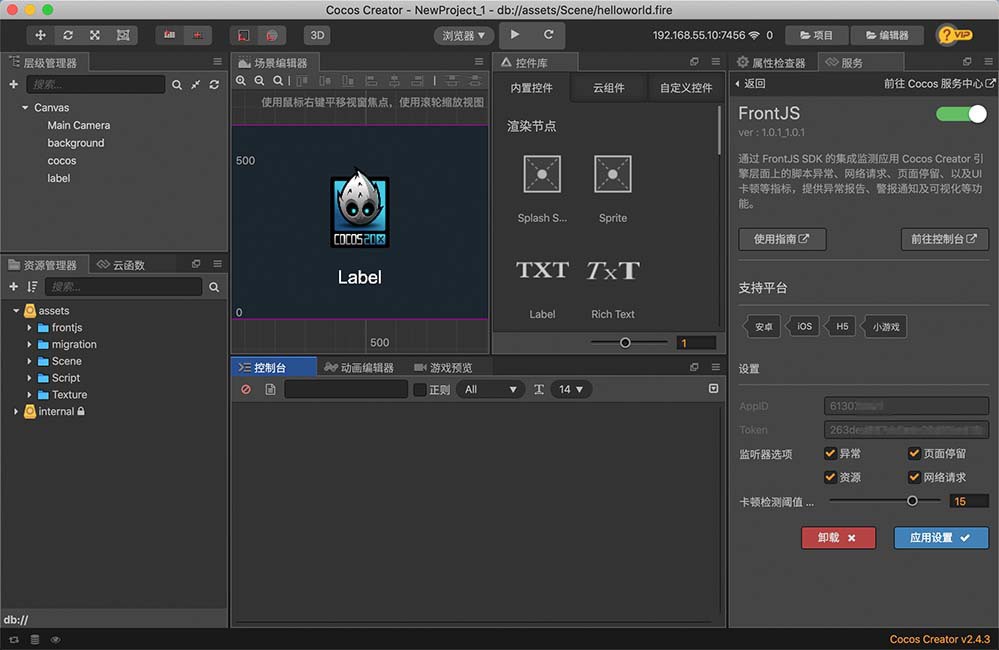
打开 Cocos Creator,选择菜单栏 -> 面板 -> 服务,选择 FrontJS 项,进入服务面板,点击右上角的「启动」按钮。

如果您第一次使用蒲公英系列服务,需要关联 PGYER ID,点击「关联 PGYER ID」按钮按照提示即可完成关联流程。
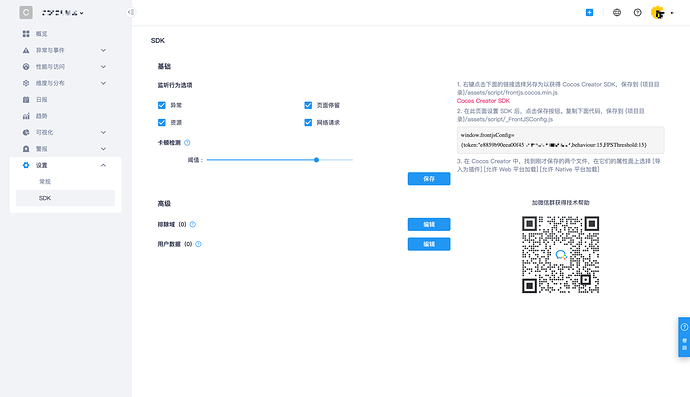
完成设置后,点击「安装」按钮以后,即可安装 SDK。
如果你需要修改设置,可以在设置修改完成后点击「应用设置」按钮,此面板的设置会和 FrontJS 控制台面板设置同步。
查看监控结果和数据
点击 FrontJS 服务面板上的 「前往控制台」,跳转到当前项目后台。
首先是「概览」页面,展现了当前项目整体健康状况指示,包含脚本异常、资源异常、 XHR 异常及页面访问信息的时段性峰值和变化 ,可以帮助大家快速掌握问题发生的趋势,了解缺陷如何影响用户,指导改进计划。
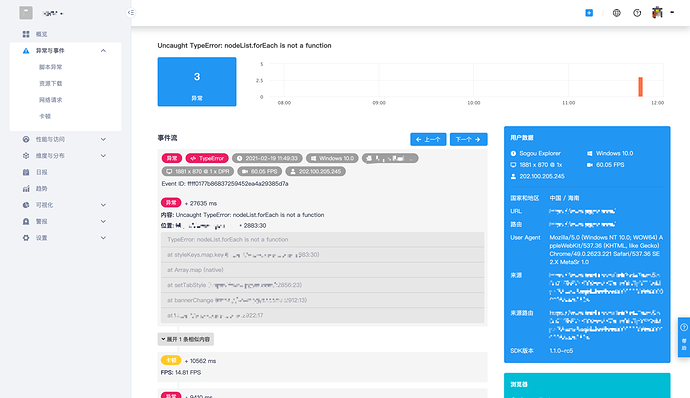
接下来是「近 12 小时异常」汇总,分别从脚本、资源、XHR 方面收集展现,每一条信息都包含时间、反馈设备的详情、屏幕信息、IP 地址,并且汇总了该异常的出现总数。
每一条中都可查看详细的事件流。并且也可对这些反馈信息进行日志、警告、错误等的分类展示。
接下来还有「异常信息总体汇总」、「页面下的脚本错误」和「浏览器下的脚本错误」等,帮助大家系统化了解问题。
另外针对用户访问, FrontJS 也会收集并提供一系列有关浏览器、操作系统、IP 地址等的访问数据,大家可以了解到所有用户的访问数、停留时间,基于大数据的统计浏览器种类和操作系统等。
「日报」和「趋势」是就整体统计的分类查看。
总之, FrontJS 是一款 技术人员 和 产品运营人员 都必不可少的性能监控工具,修复问题、维护项目、改善用户体验。赶快前往 服务面板中 体验 FrontJS,开启优化之旅吧。