text = ‘<color=#000000>亲,你说不说?,<color=#000000>111’;
// text = ‘亲,你说不说?亲,你说不说?亲,你说不说?’;
const regex = /<color=#[0-9A-Za-z]{6,6}>/g;
let str = text.replace(regex,’’);
let textStr = str.replace(/</color>/g,’’);
console.log(‘textStr:’,textStr);
好家伙 符号变了
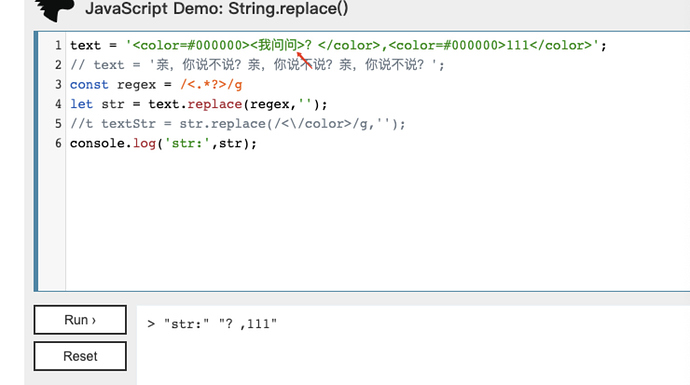
可以匹配<.*?> 替换为空,相当于移除所有标签,更加通用一点
你这么写Cocos的富文本控件会展示吗?
可以显示的通过代码赋值 <color=#000000><bibibibibib>在<>前面加\的话