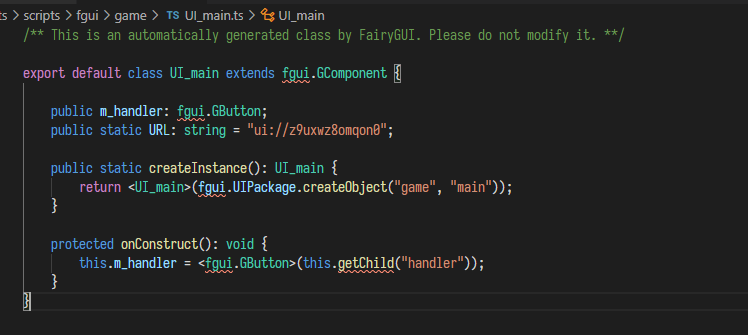
FairyGUI已完成对CocosCreator3.0引擎的适配,库源码和demo源码依旧在https://github.com/fairygui/FairyGUI-cocoscreator,但需要切换到分支ccc3.0。
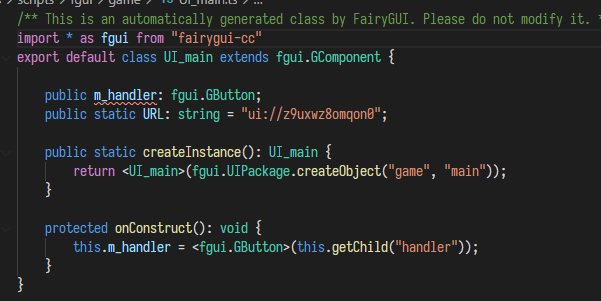
因为Creator对外部模块机制的调整,3.0的结构也改为了esm的模块组织方式。所以你在demo里找不到fairygui的库,使用前请运行:
npm install --save fairygui-cc
但其实觉得直接把库放在工程里更灵活,然而无论我把fairygui.js还是fairygui.mjs反正各种花式放进去Creator都不认,所以还是采取了通用的npm方式。
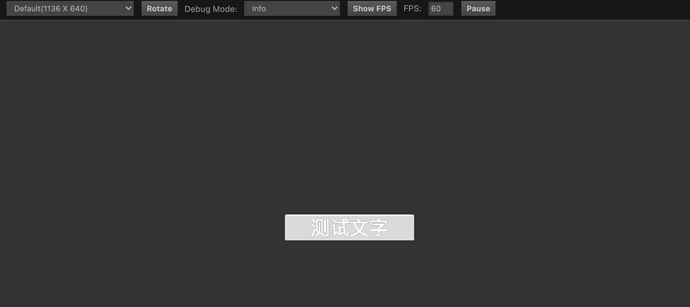
测试时发现文字在高分屏下显示黑边,直接使用引擎的UI组件也是同样的问题,如下图。不清楚具体需要设置什么,请高人指点。