最近在学习box2d, 研究服务端对客户端的物理引擎计算结果验证同步,等运用,
用的 cocos engine 引擎的box2d.js 文件,
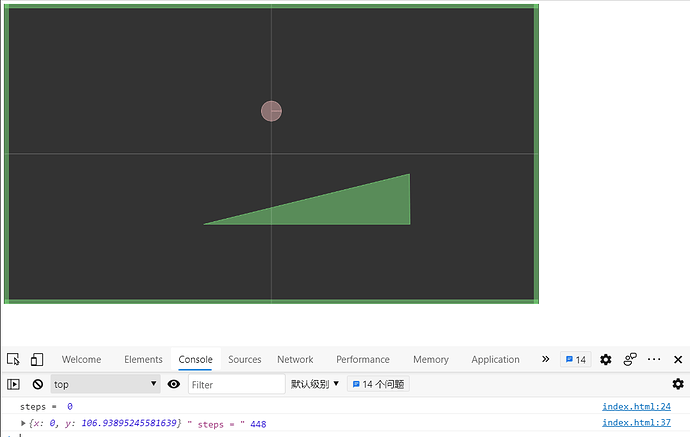
先简单搭了web网页运行, 参数和cocos creator配置相同,但计算结果有细微的误差,
如果,刚体多次碰撞以后,误差回增大,看了下引擎代码,也没找到问题所在
给小球施加一个简单的向上的力,
this.ball.applyForceToCenter(cc.v2(0, 10000), true)
HTML 计算结果:{x: 0, y: 106.93895245581639 } steps = 448
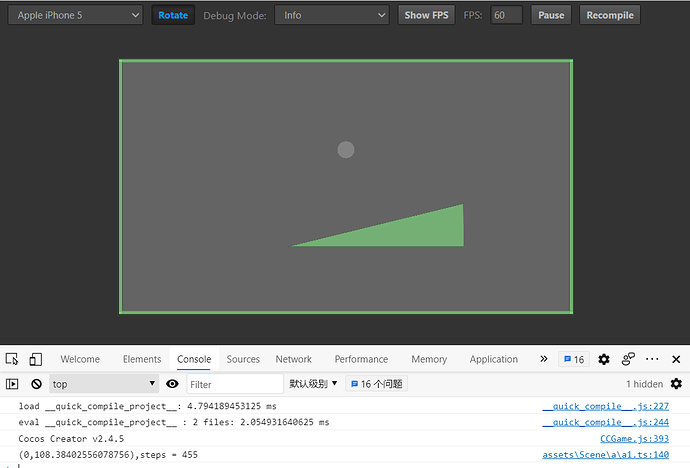
Creator 计算结果:{x: 0 , y: 108.38402556078756 } steps = 455
力量增加后,y轴误差很大
this.ball.applyForceToCenter(cc.v2(0, -500000), true)
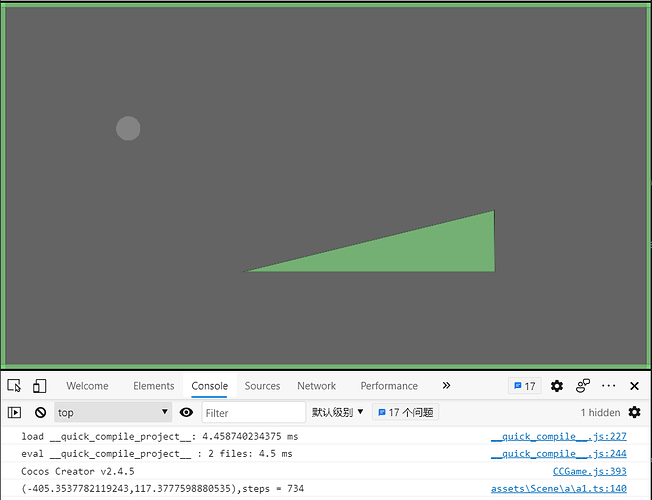
cocos 计算结果 x: -405.3537782119243, y: 117.3777598880535 ,steps = 734
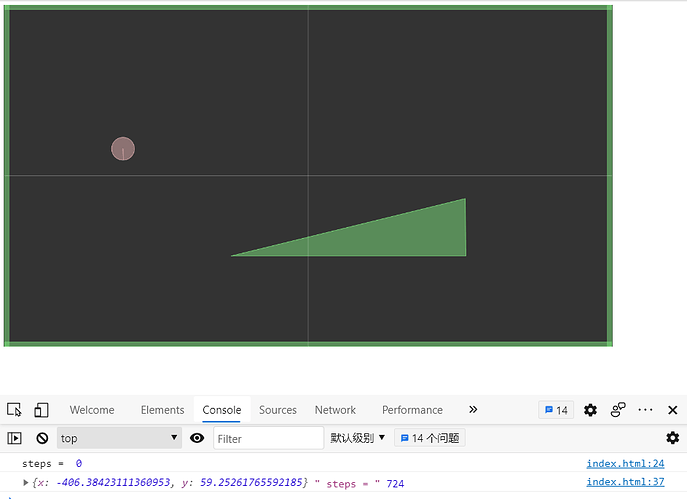
纯box2d: x: -406.38423111360953, y: 59.25261765592185 steps = 724
然后,将 box2d.js 用插件的形式,在creator 中进行 结果运算,和 单纯 box2d.js 运行结果一致
奇怪,找不到原因。。。。