基于Creator 2.4.0,只支持web。最新版已经支持native和小游戏。
实现思路
第一版Web Only
主要思路是用web api提取音频频域数据写入RenderTexture,然后用shader读取该纹理进行渲染。
支持native、小游戏的通用版
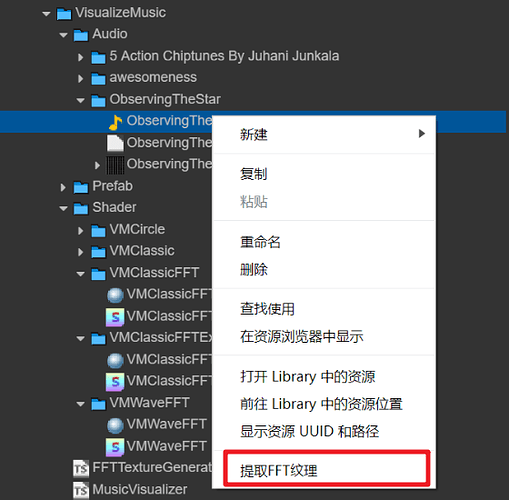
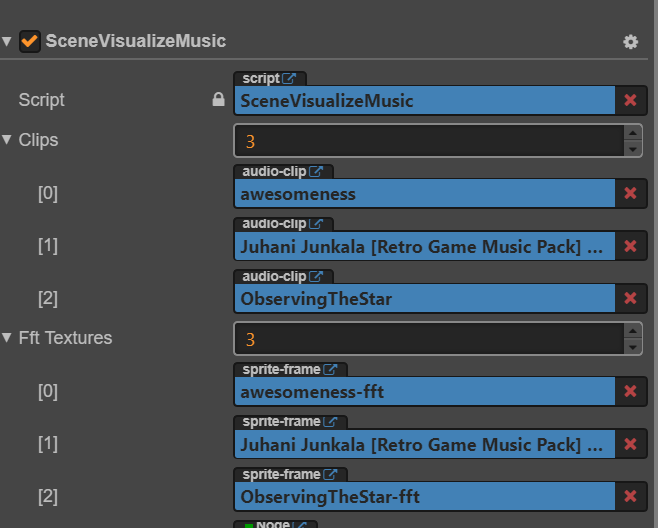
主要思路是用工具离线提取音频频域数据,写入纹理。运行时渲染和声音同步执行。
资源
Demo地址
http://caogtaa.gitee.io/ccdemos?scene=SceneVisualizeMusic
(音频加载可能稍慢)
源码
https://github.com/caogtaa/CCTricks/tree/master/assets/Demo/VisualizeMusic
如果喜欢记得点个小星星~
(master分支的源码暂时只支持Web)
插件

http://store.cocos.com/app/detail/2892
参考
https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Audio_API/Visualizations_with_Web_Audio_API
https://www.shadertoy.com/view/Mlj3WV
以及百度搜到的某播放器界面